SWELLを導入したけど、その後ってなにすればいいの?
今回はSWELL導入後にやるべき初期設定を9つ紹介します。
- SWELLの全体設定
- トップページの設定
- パーマリンクの設定
- プラグインの追加
- SWELLの高速化
- ふきだし登録
- SNS登録
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
今回の設定が終わればすぐ記事作成に取りかかれるので、早めに終わらせておくのがおすすめです。
初期設定を完了させて、質の高い記事を量産していきましょう。
1.サイト全体設定
まずはサイト全体の設定から。
実際の画面を見せながら紹介しているので、ぜひ参考にしてくださいね。
WordPress設定
まずはWordPress設定でサイト名などを設定していきます。
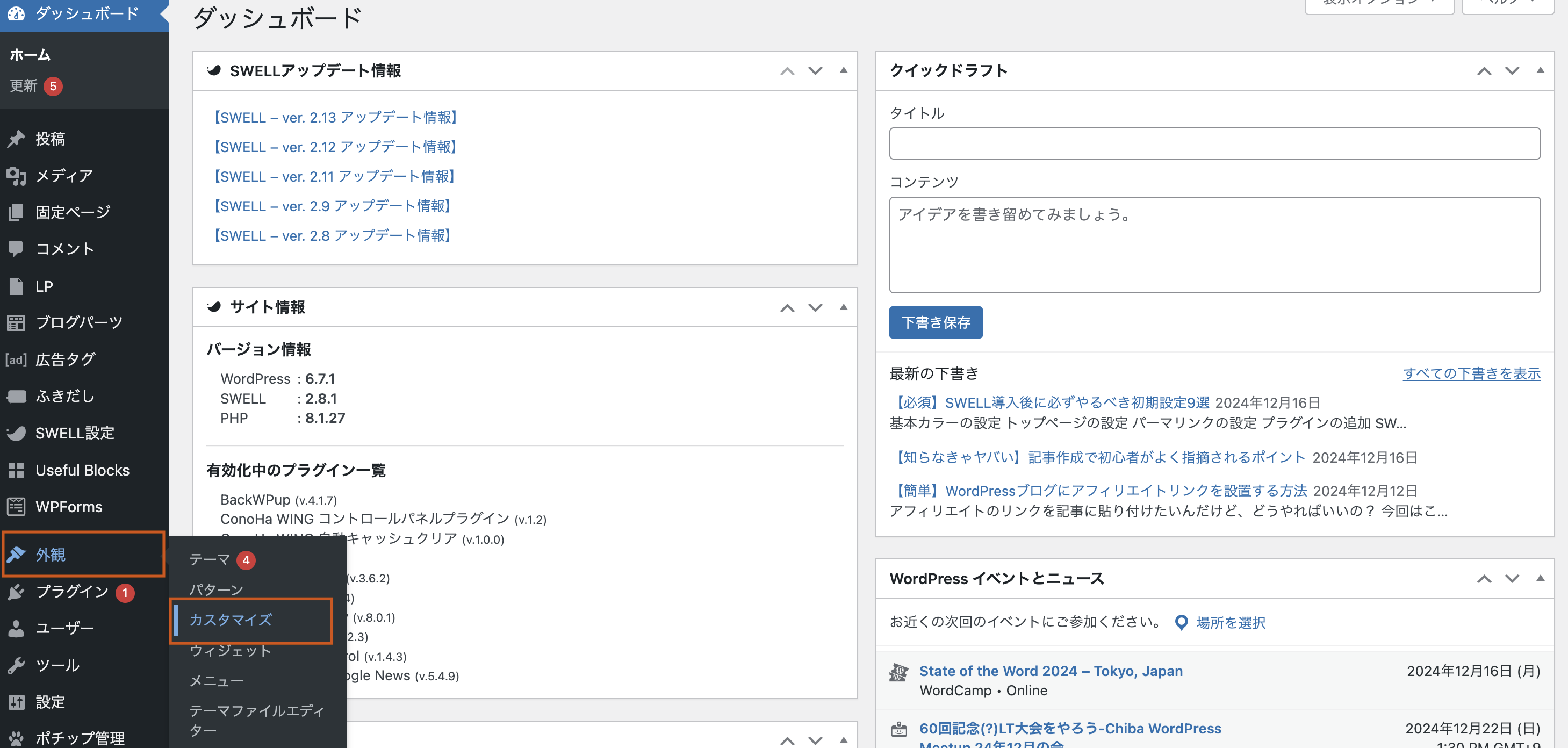
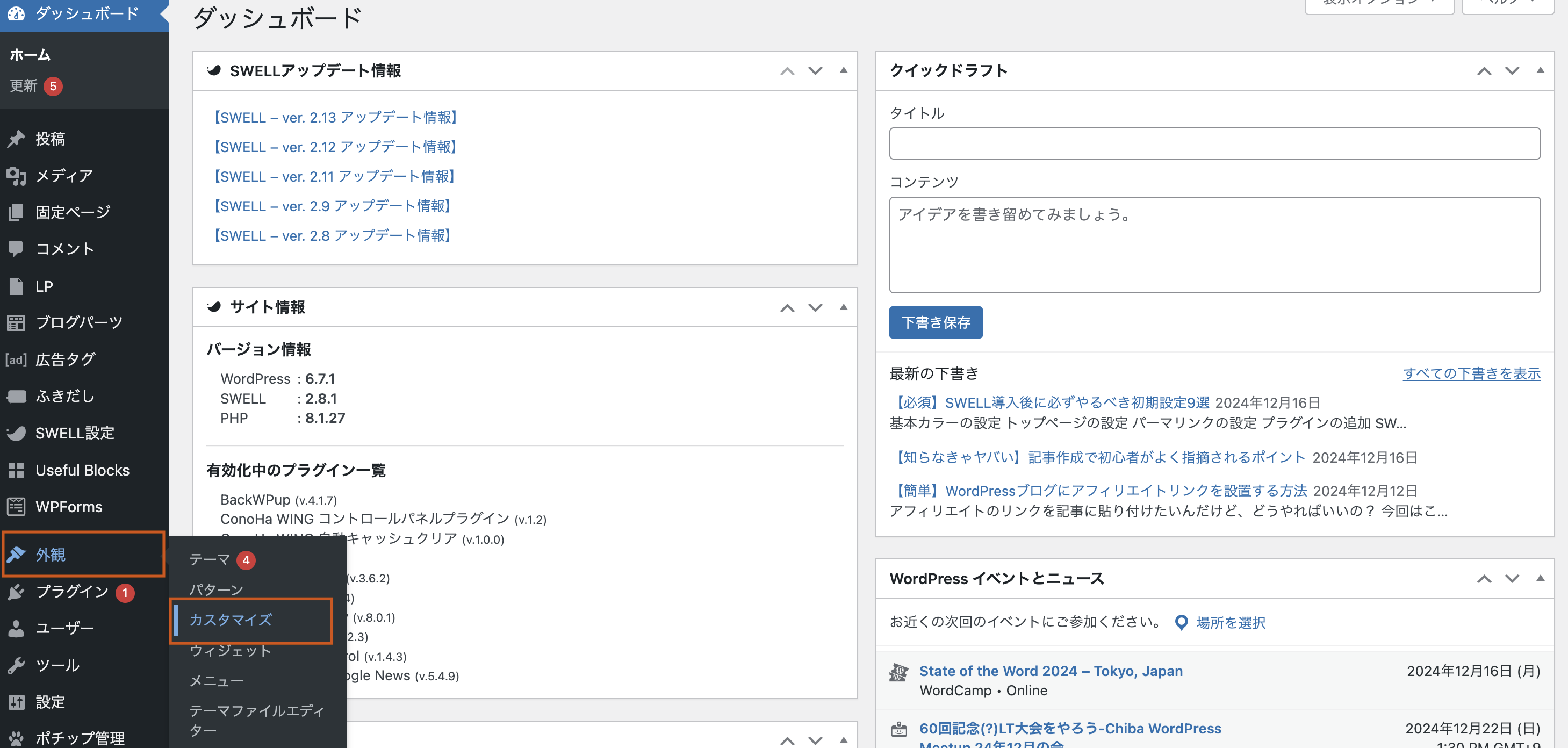
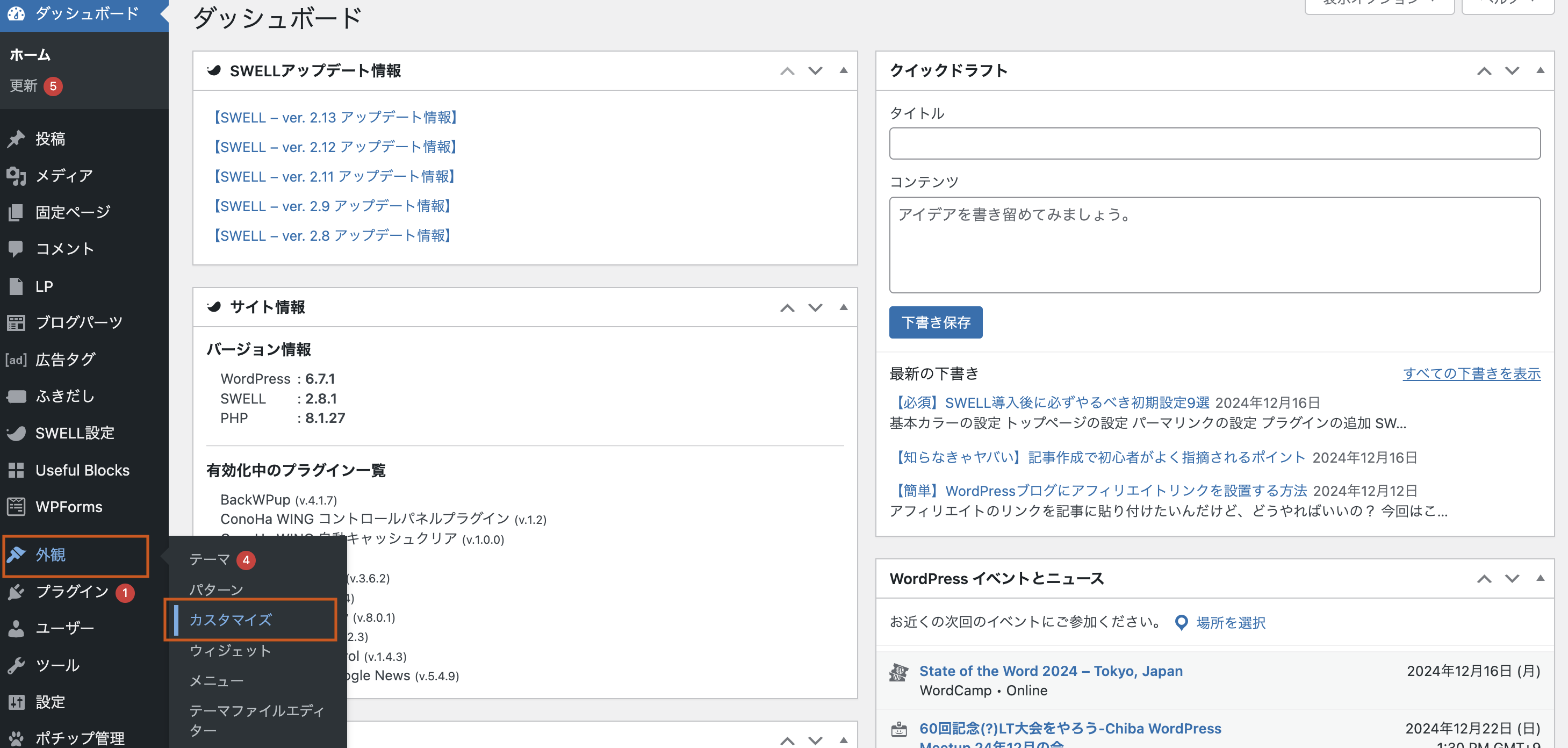
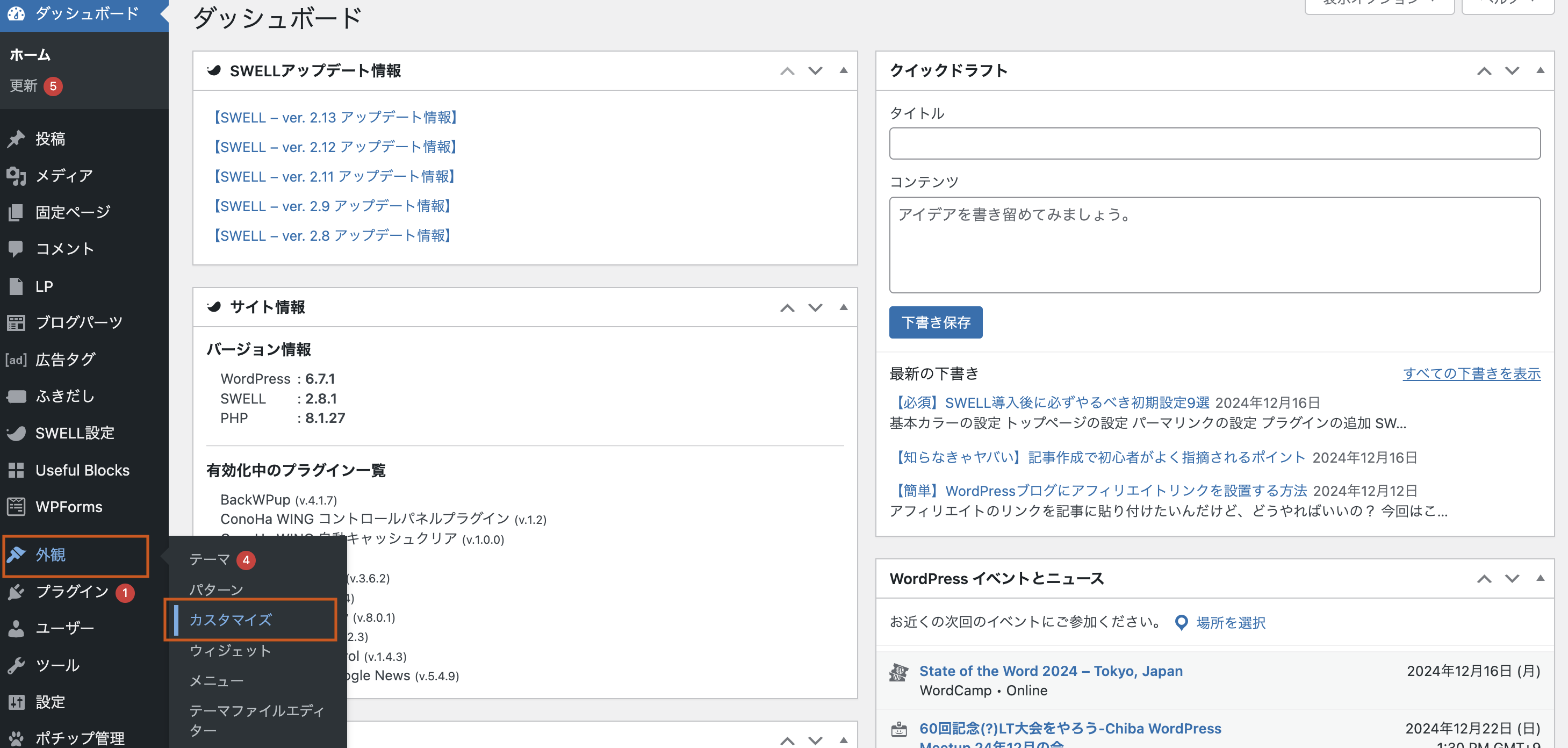
「ダッシュボード」>「外観」>「カスタマイズ」をクリック。


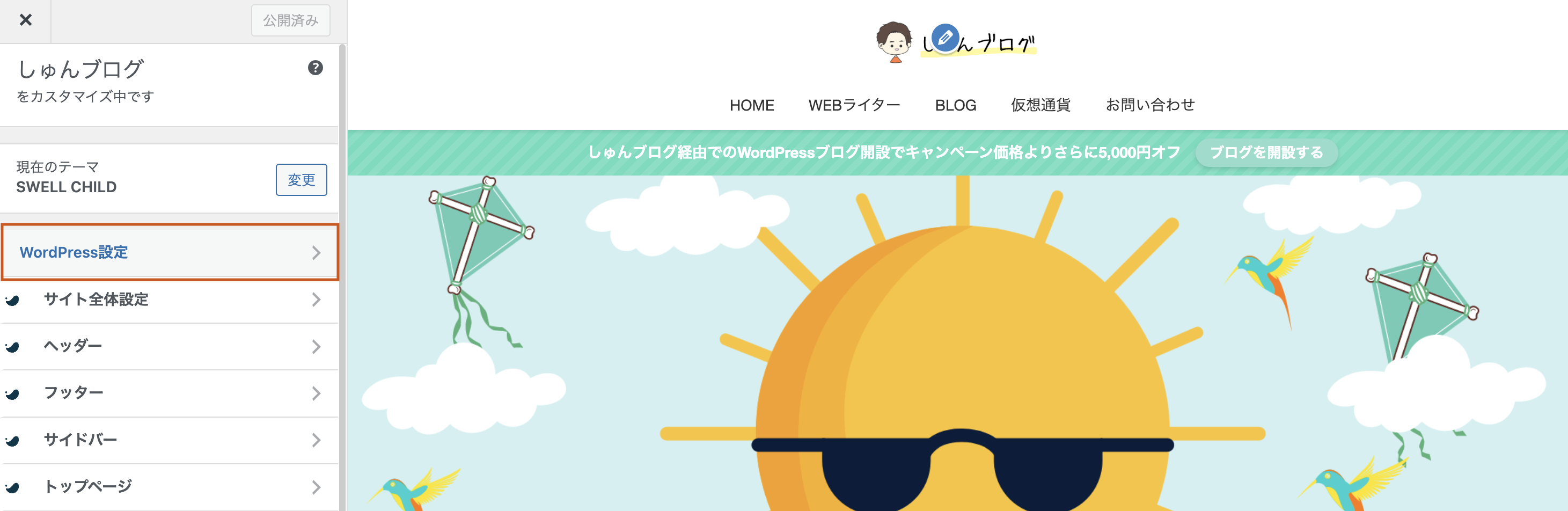
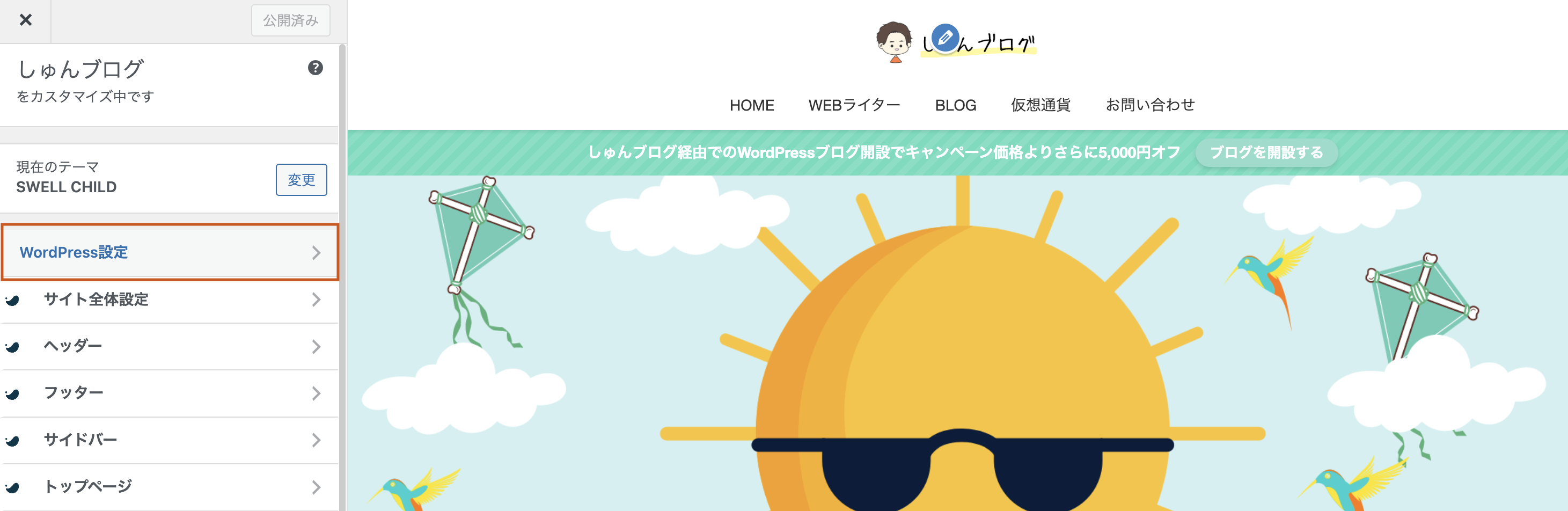
「WordPress設定」を選択します。


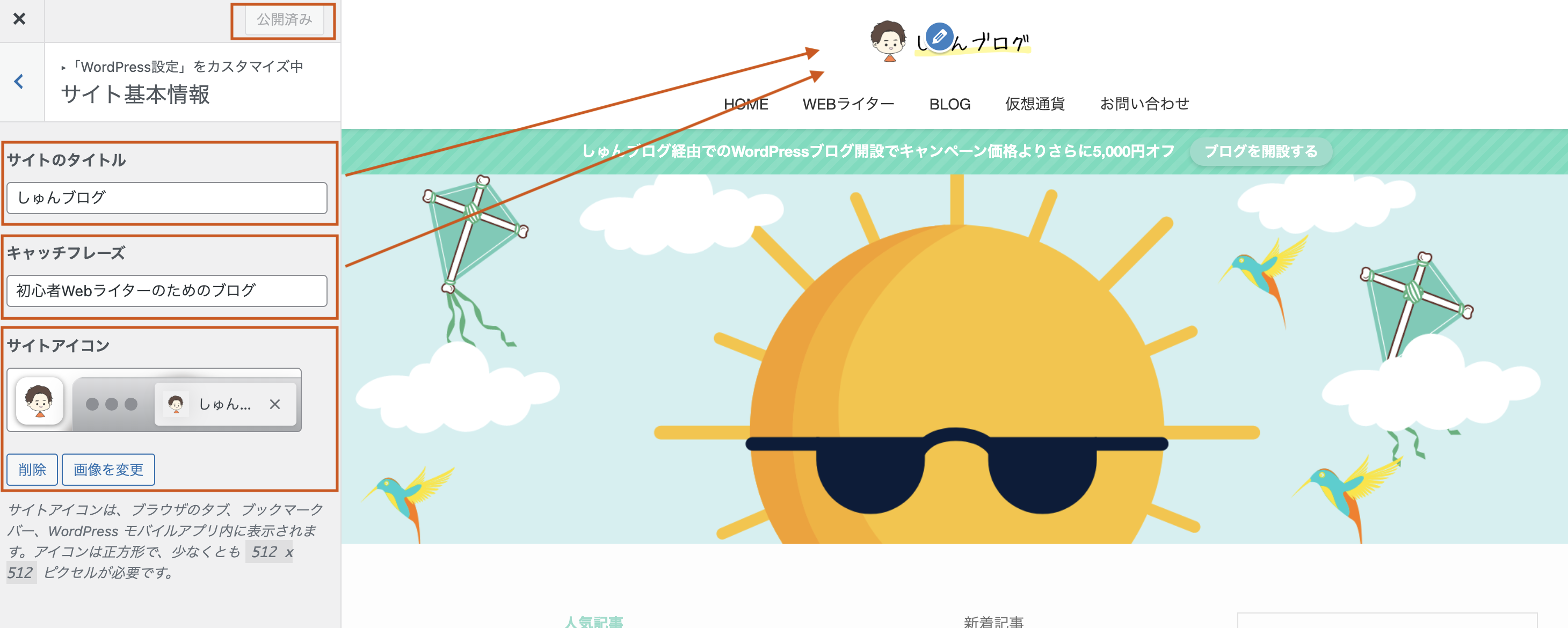
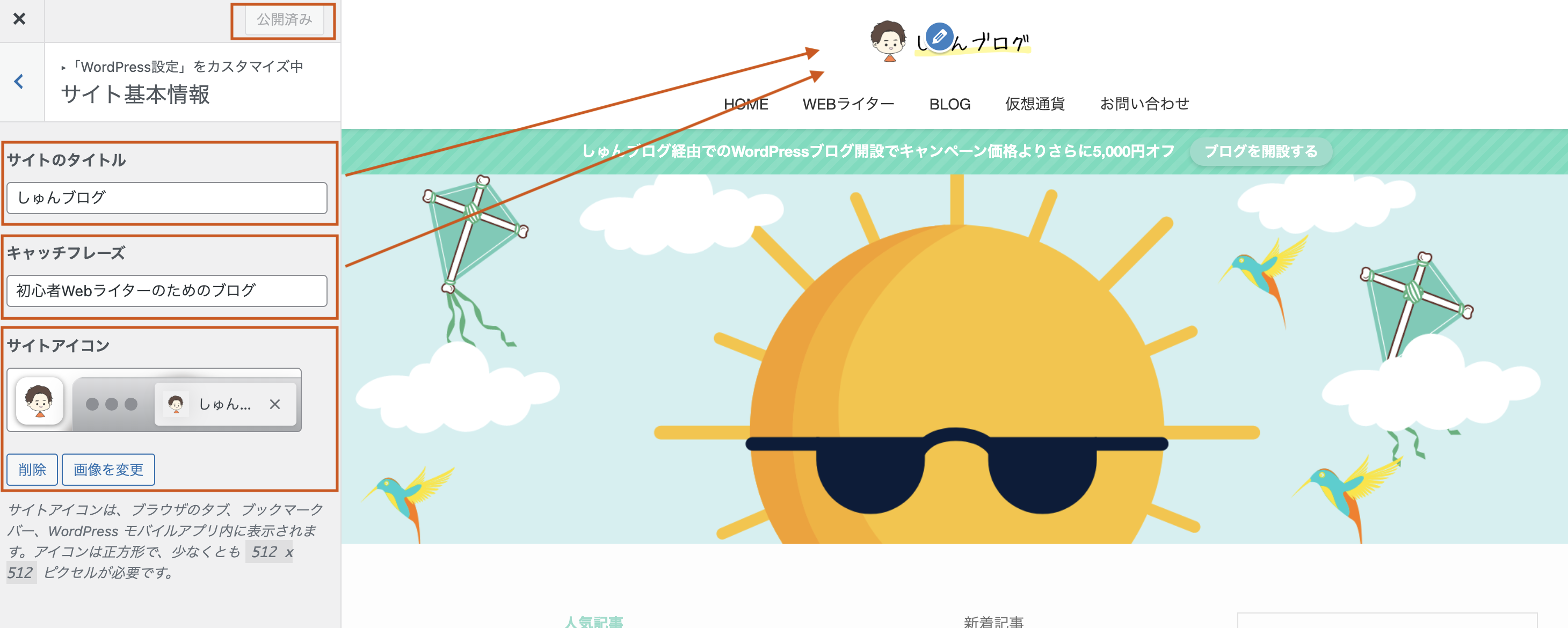
「サイト基本情報」をクリック。


「サイトのタイトル」「キャッチフレーズ」「サイトサイコン」こちらの3つを設定していきましょう。
最後に「公開」のクリックを忘れないでください。
「サイトのタイトル」と「キャッチフレーズ」を設定すると、ヘッダー部分に表示されます。


- サイトのタイトル:ブログ全体の名前
- キャッチフレーズ:ブログについて端的に説明したもの
- サイトアイコン:タグに表示されるもの(設定していない場合、WordPressのロゴが表示される)
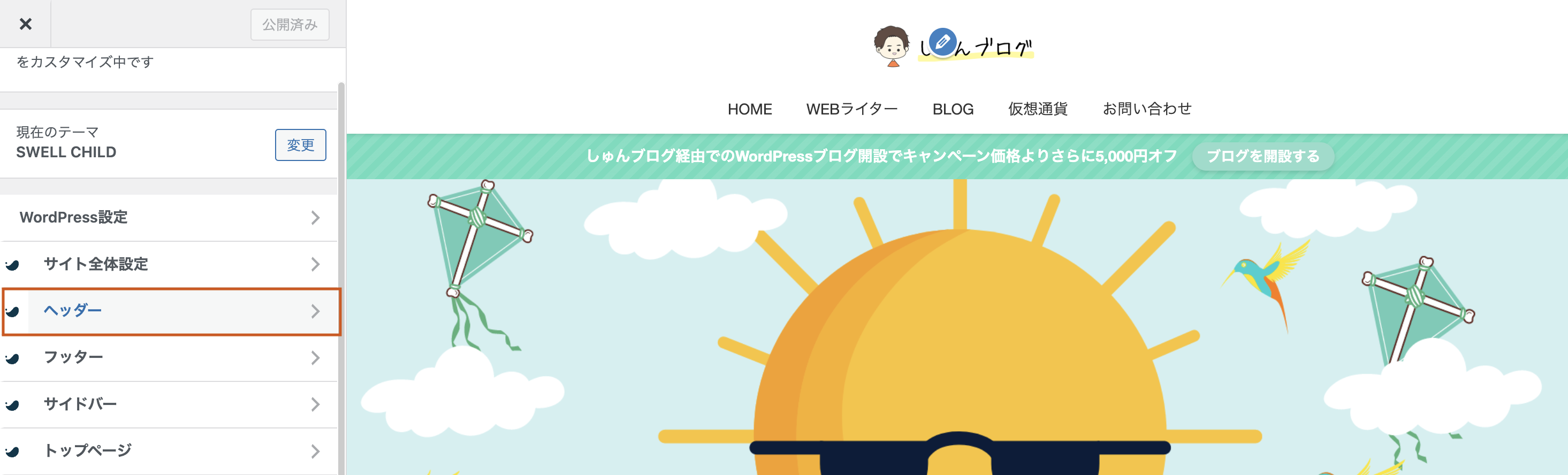
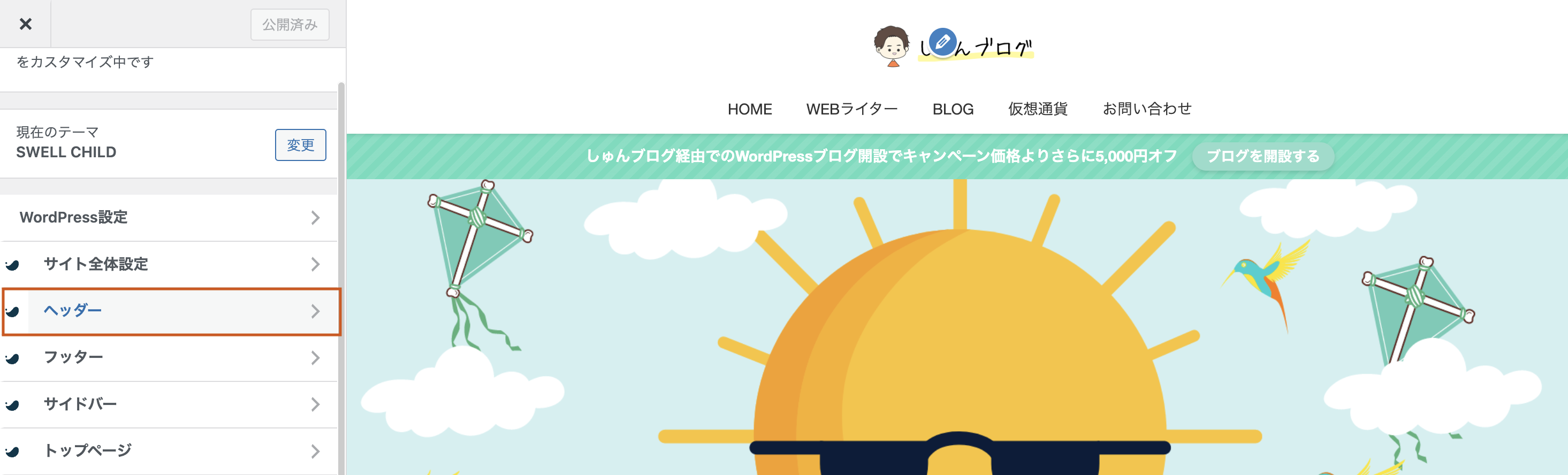
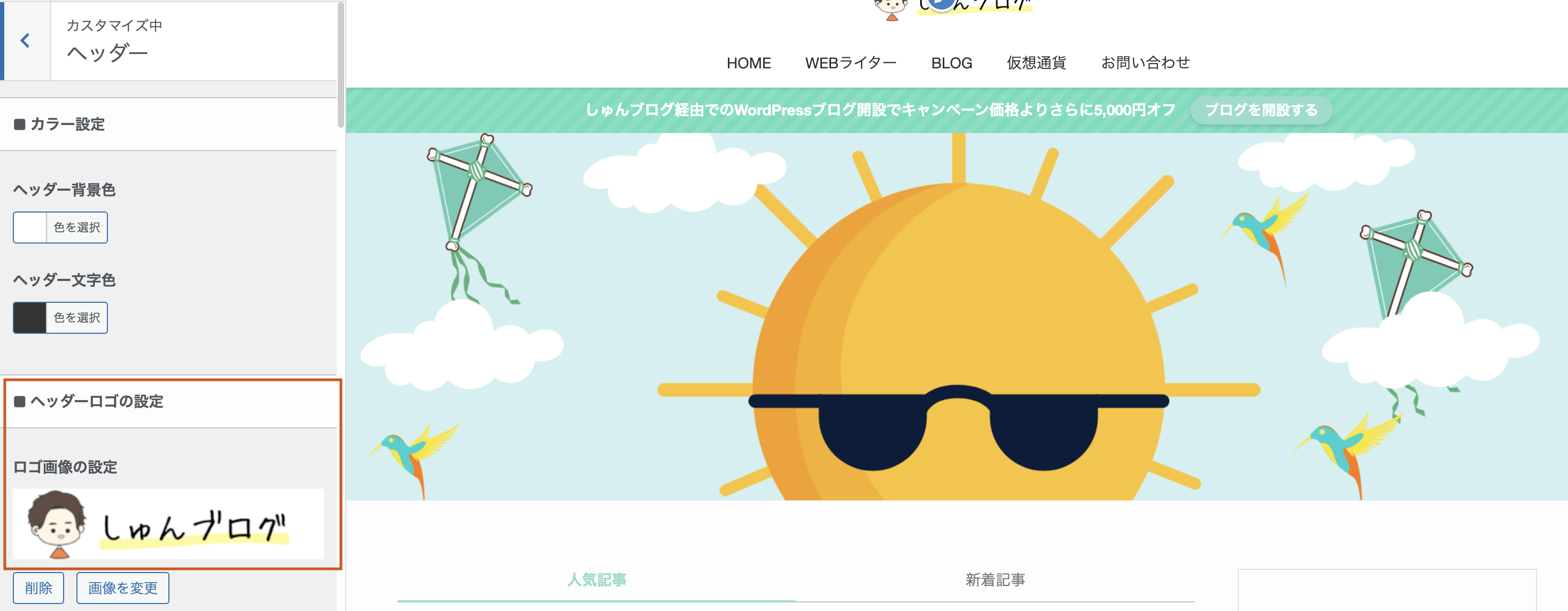
ヘッダーロゴを設定したい場合は一つ前に戻って「ヘッダー」を選択します。


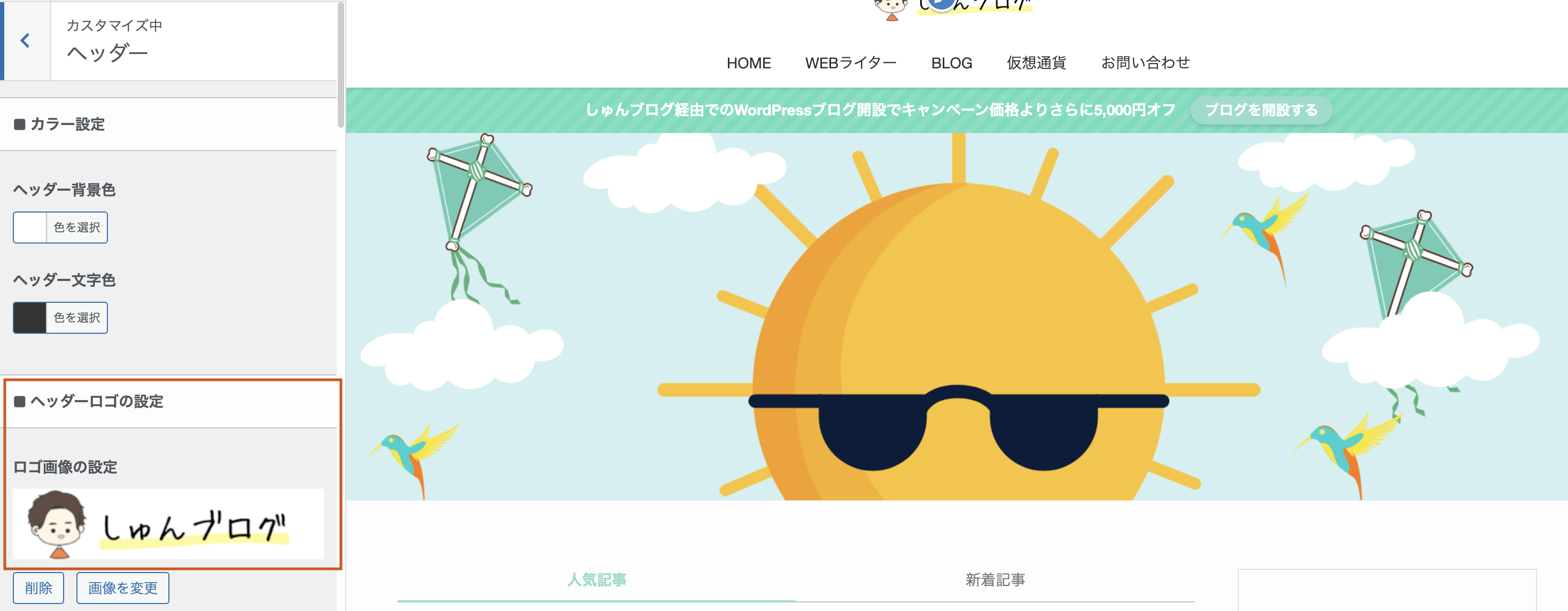
「ヘッダーロゴの設定」に表示させたい画像を挿入すれば完了です。


僕はヘッダーロゴをCanvaで作成しました
サイズは自由ですが、SWELL公式サイトと同じ【1600px × 900px】でまずは作ってみてくださいね
サイト全体設定(基本カラー)
まずはブログ全体の基本カラーを設定していきましょう。
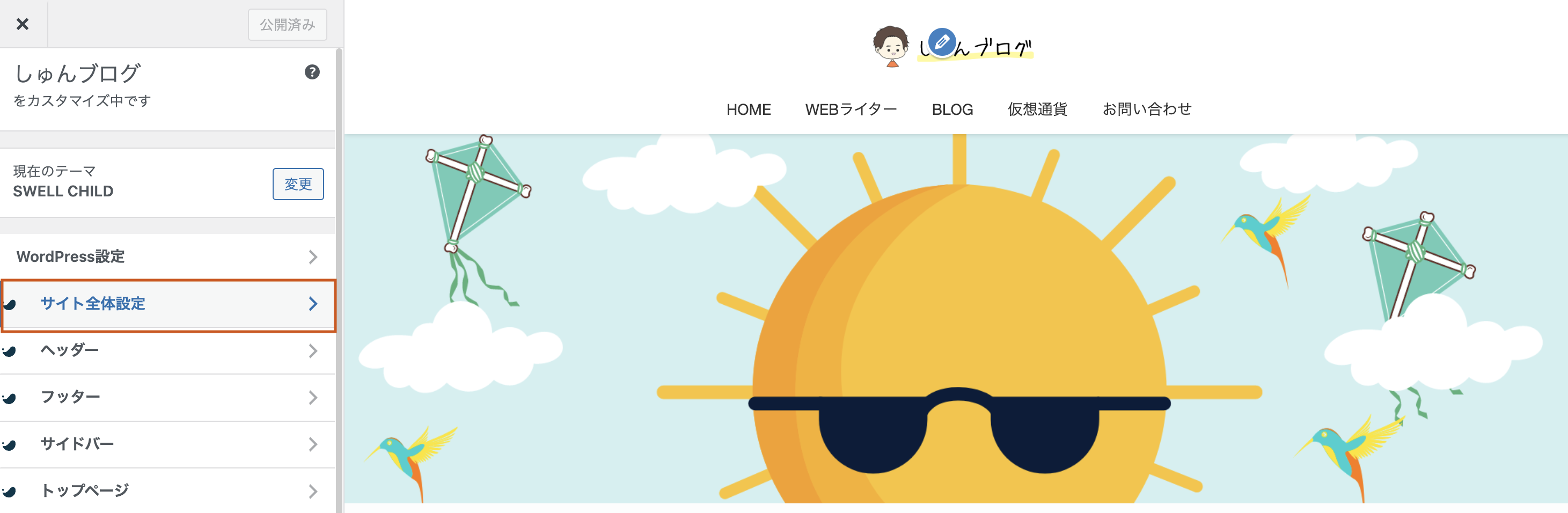
「ダッシュボード」>「外観」>「カスタマイズ」をクリック。


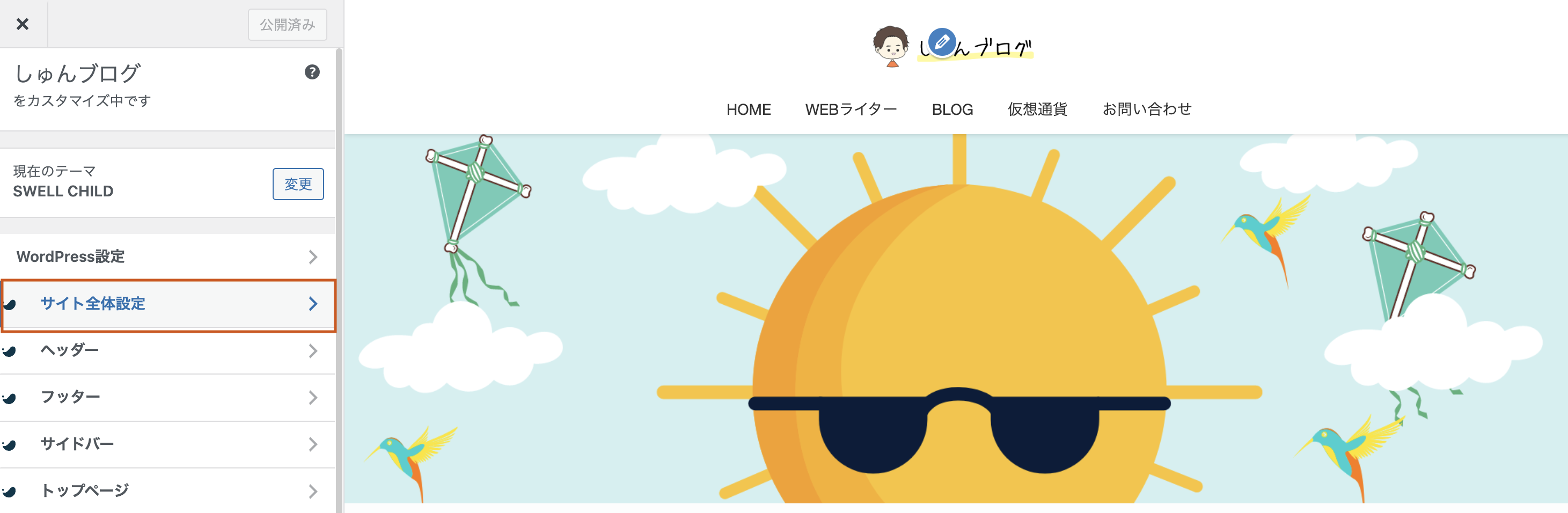
「サイト全体設定」を選択します。


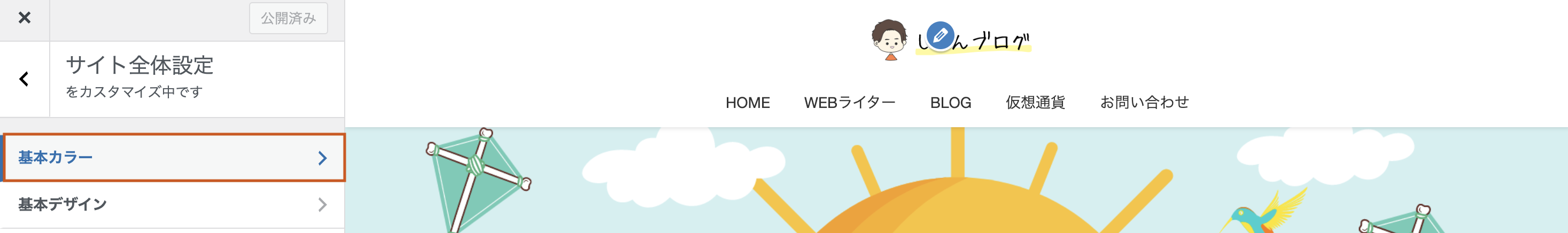
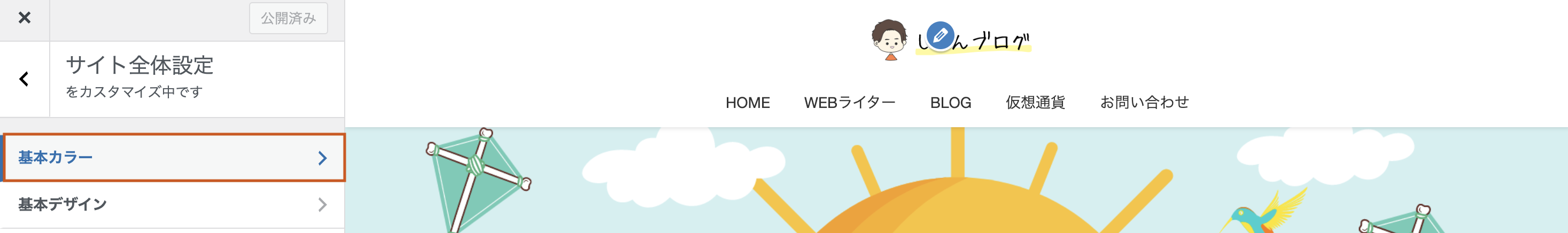
「基本カラー」をクリック。


それぞれの色を自分好みに設定していきましょう。


- メインカラー:見出しやボタンなどのベースとなる色
- テキストカラー:記事の文字色
- リンクカラー:記事内のリンクテキスト色
- 背景色:サイト全体の背景色
サイト全体設定(基本デザイン)
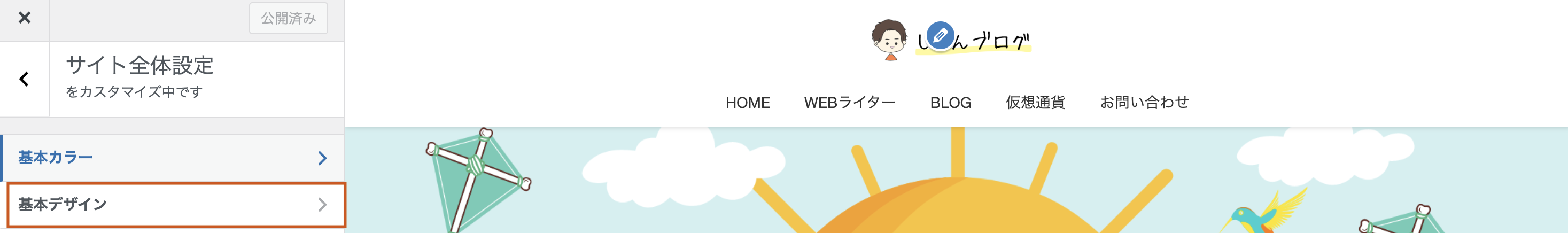
次は基本デザインを設定していきます。
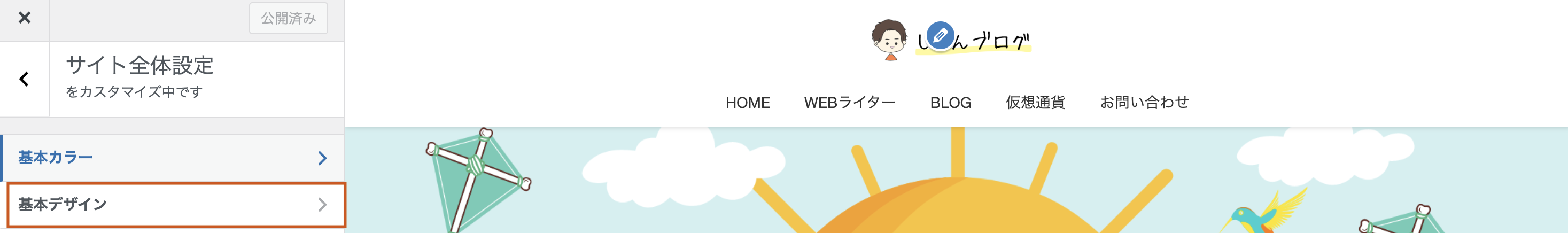
先ほどと同じような流れで「ダッシュボード」>「外観」>「カスタマイズ」>「サイト全体設定」を選択し「基本デザインを」クリック。


全体の質感やフォントなど設定できるので、こちらも自分の好みに合わせて調整してくださいね。



僕は下記のように設定しているから参考にしてね(ほかの部分はデフォルトのまま)
- 全体の質感:当ブログは「フラット」を選択
- コンテンツの背景を白にする:当ブログは「オフ」を選択
- フォント設定:当ブログでは「ヒラギノゴシック>メイリオ」を選択
- コンテンツ幅の設定:当ブログは「サイト幅:1200、1カラム時の記事コンテンツ幅:900」を選択
見出しデザイン
記事で使う見出しのデザインを変更していきます。
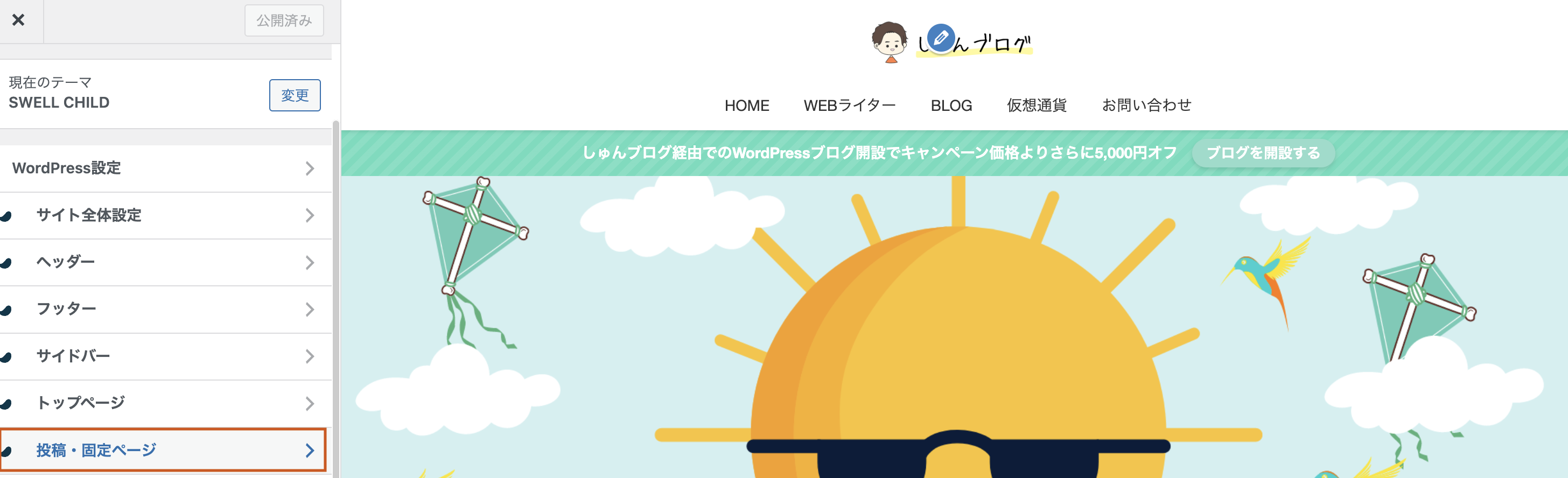
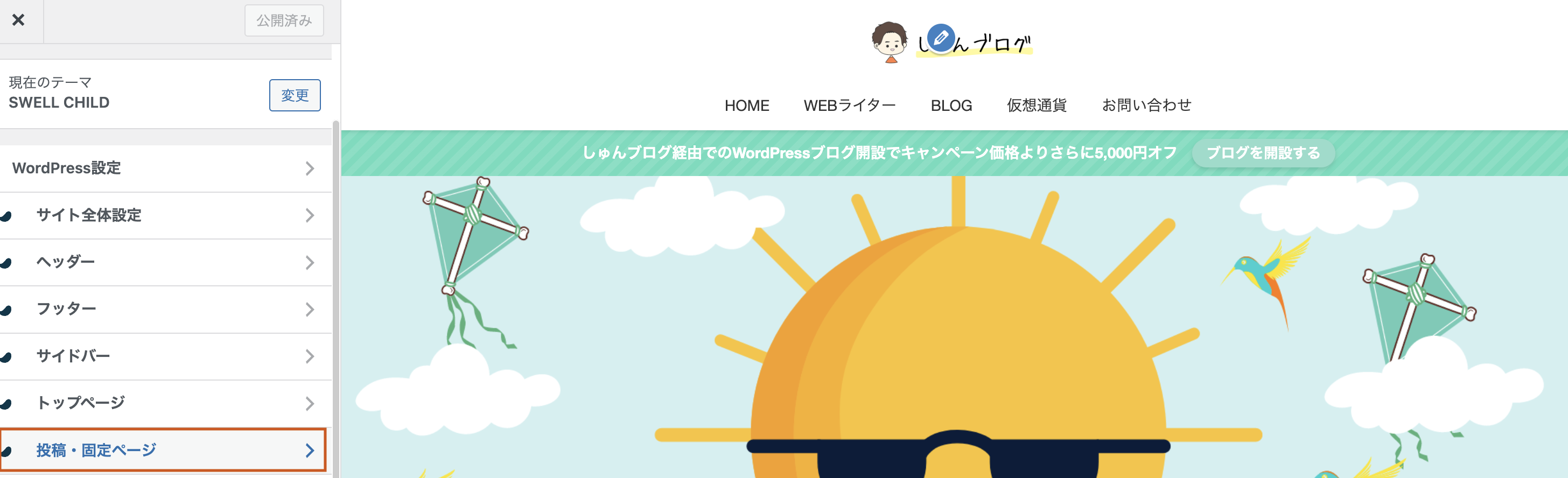
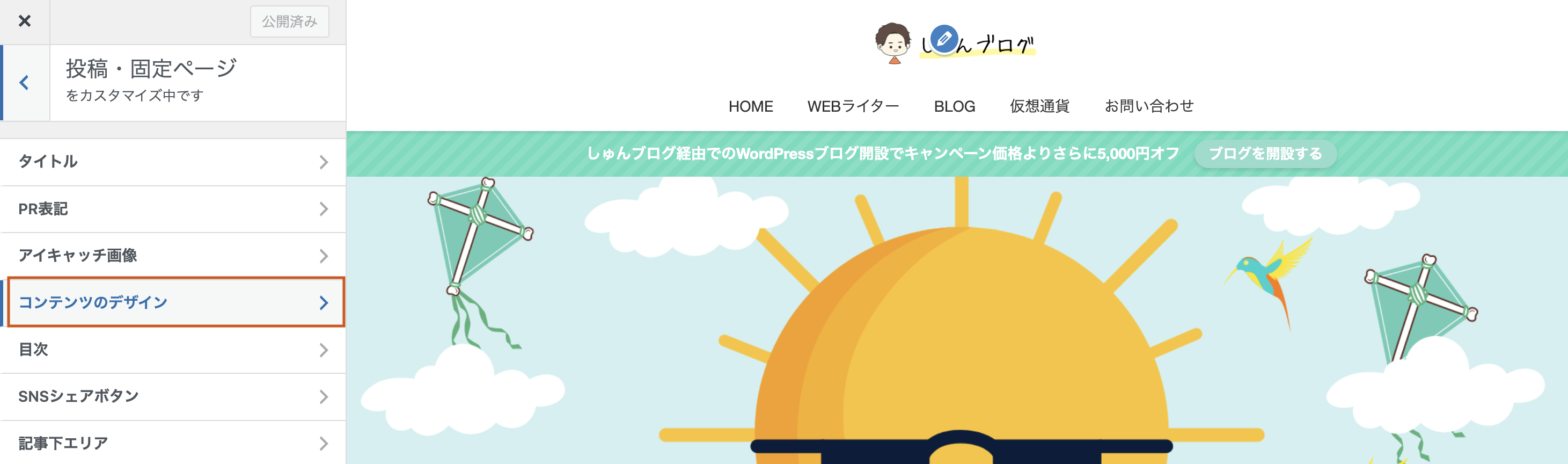
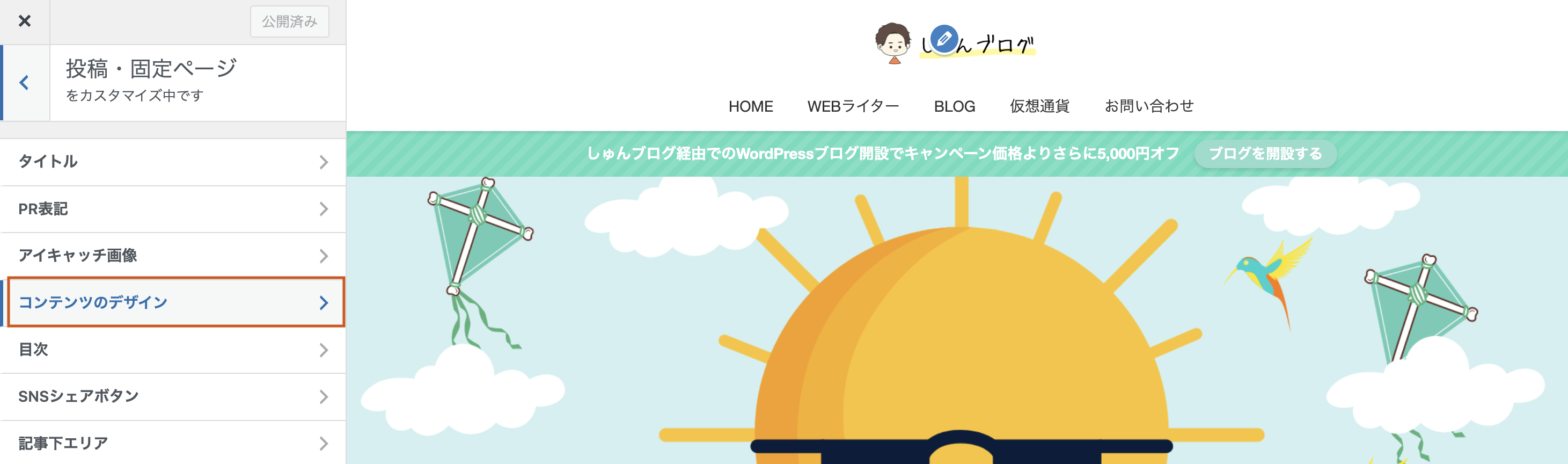
「ダッシュボード」>「外観」>「カスタマイズ」>「投稿・固定ページ」を選択。


「コンテンツのデザイン」をクリックします。


全体カラーのパートでも見出しの色が設定されますが、見出しの色を全体カラーの色から変更したい人はこちらから設定しましょう。



設定の最後に「公開」のクリックを忘れずにね
- 見出しのキーカラー:当ブログは未選択
- 見出し2のデザイン:当ブログは「帯」を選択
- 見出し3のデザイン:当ブログでは「下線(ストライプ)」を選択
- 見出し4のデザイン:当ブログは「左に縦線」を選択
※その他の部分はデフォルトのまま
2.トップページの設定
トップページはブログの顔になります。
大切な部分になるので、先に作り込んでおきましょう。
▼僕と同じトップページにしたい人はこちらの記事をチェック


3.パーマリンクの設定
まずはパーマリンクの設定です。
初期設定のままにしていたり、途中で変更したりしてしまうとSEO的に不利になるので、早めに設定しておきましょう。
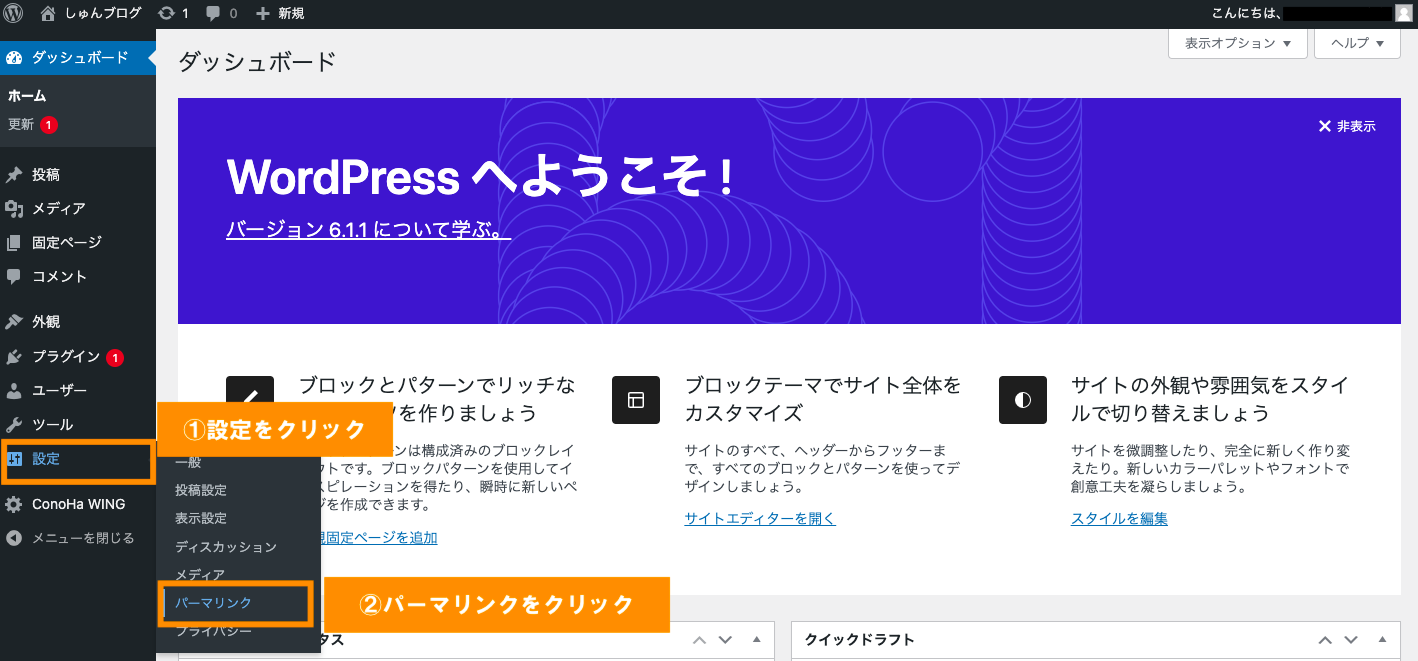
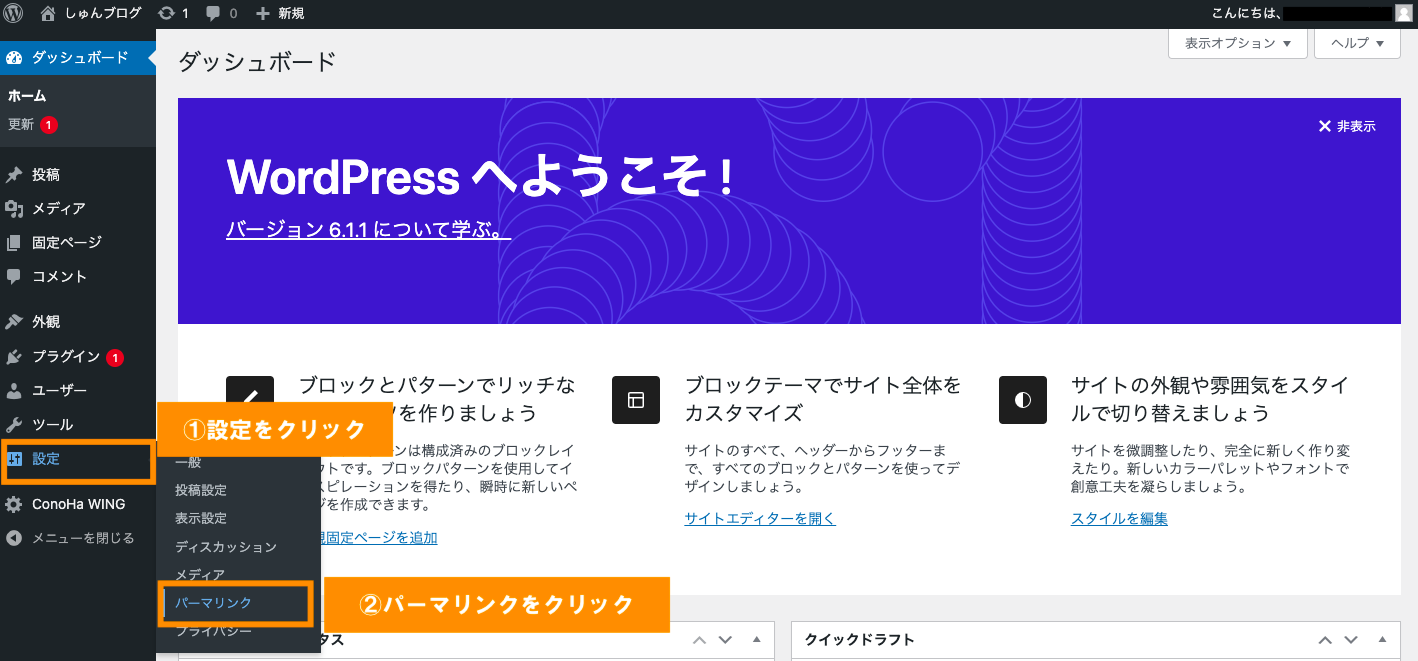
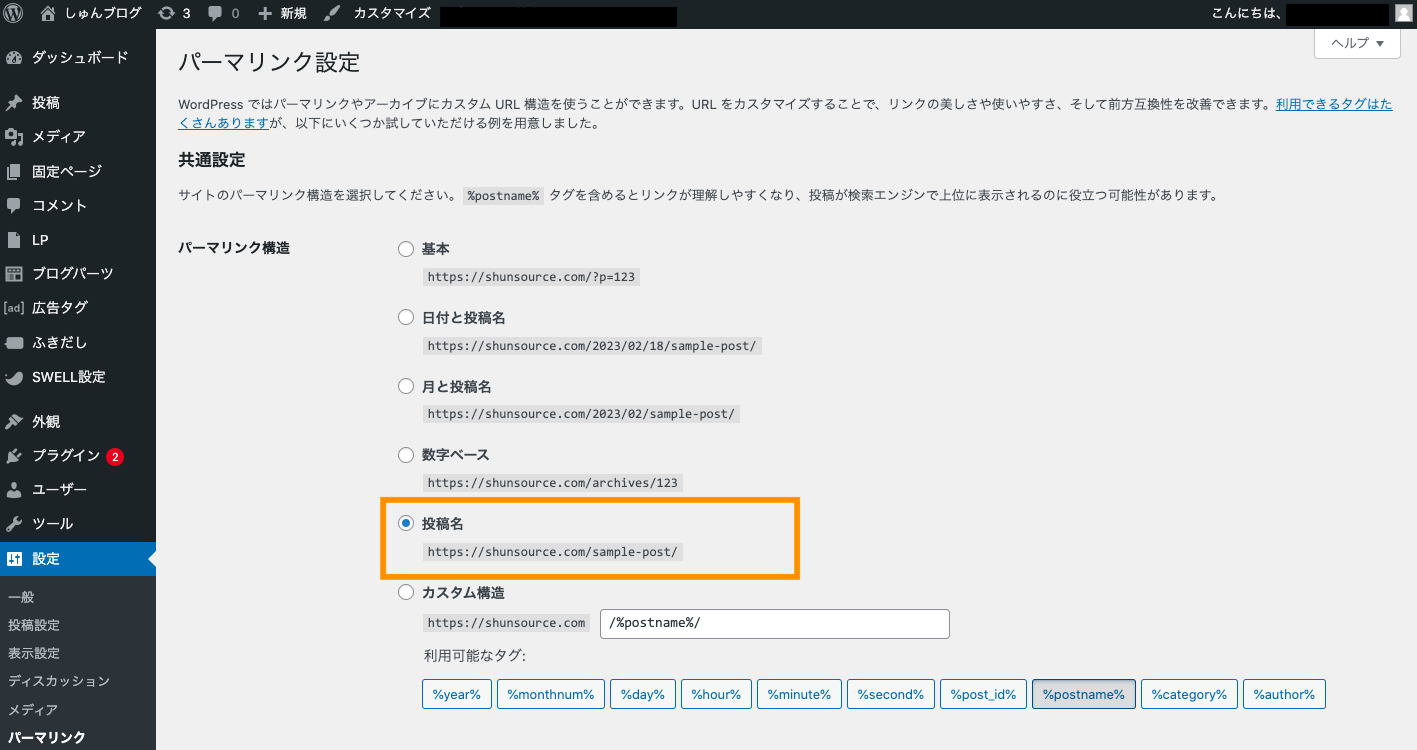
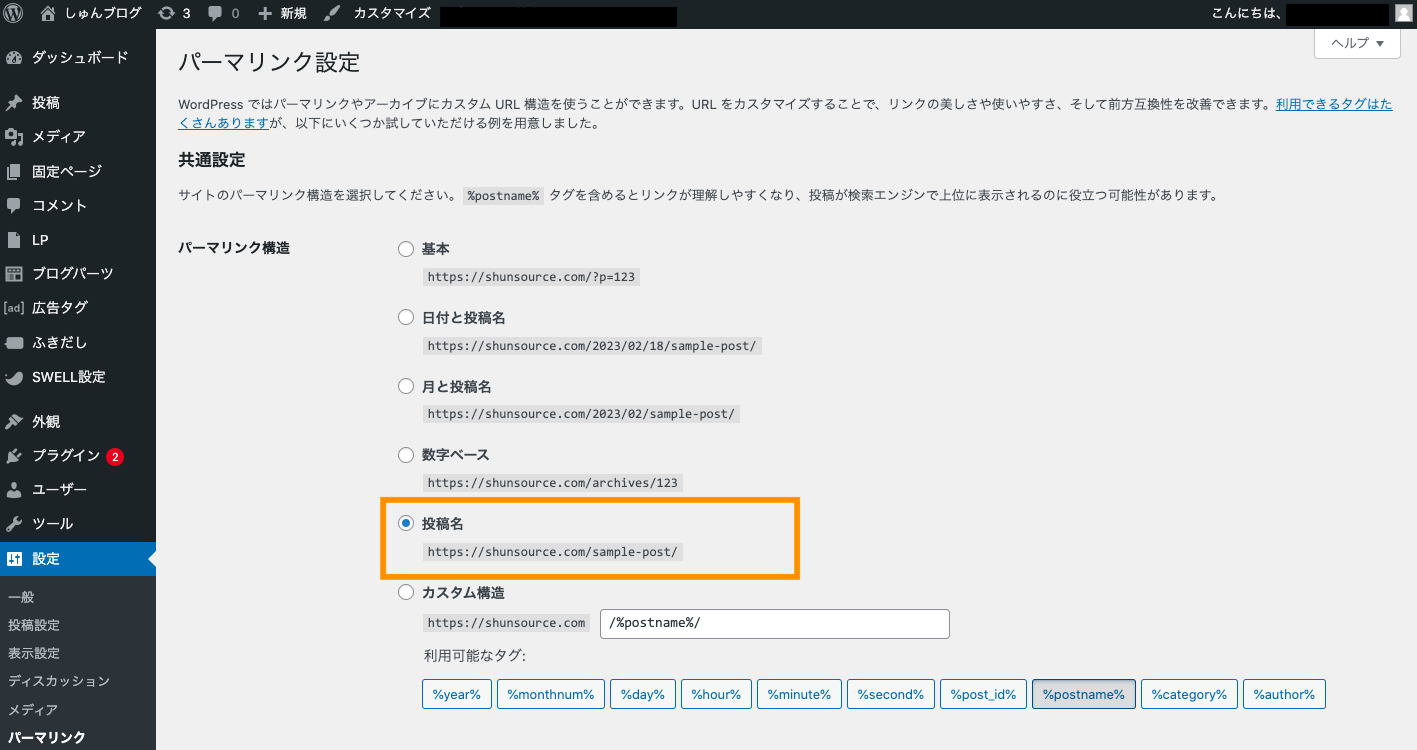
「ダッシュボード」>「設定」>「パーマリンク」をクリック。


「投稿名」を選択して「変更を保存」をクリックすれば完了です。


4.プラグインの追加
次はプラグインをインストールしていきましょう。
プラグインを導入することで、WordPressに足りない機能を補完でき、セキュリィを高められます。



ブログ運営を安全かつ簡単にするために、プラグインは重要な役割を担っているんだよ
インストールするだけなので難しいことはありませんが、プラグインは種類が豊富なので、厳選したものを別の記事で紹介しています。
▼僕が実際にインストールしているプラグインを知りたい人はこちらの記事をチェック


5.SWELLの高速化
サイトスピードが上がることで、SEO的にも読者的にもメリットがあります。
もともとSWELLはページスピードが速いことで有名ですが、設定が必要です。
チェックを入れるだけの作業なので、サクッと終わらせちゃいましょう。
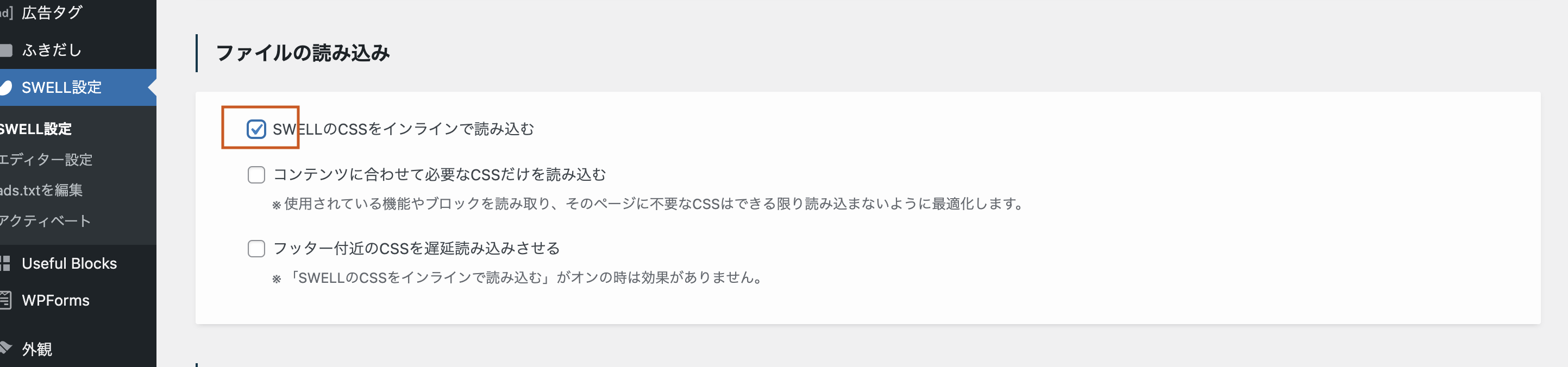
「ダッシュボード」>「SWELL設定」>「SWELL設定」で下記の設定を進めていきます。
すべての項目にチェックを入れます。


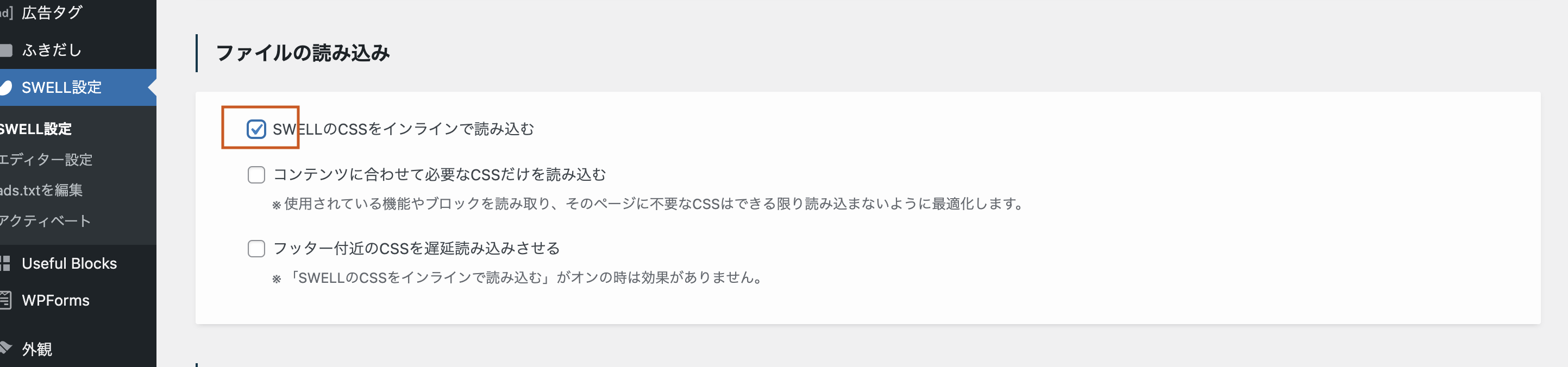
「SWELLのCSSをインラインで読み込む」を選択します。


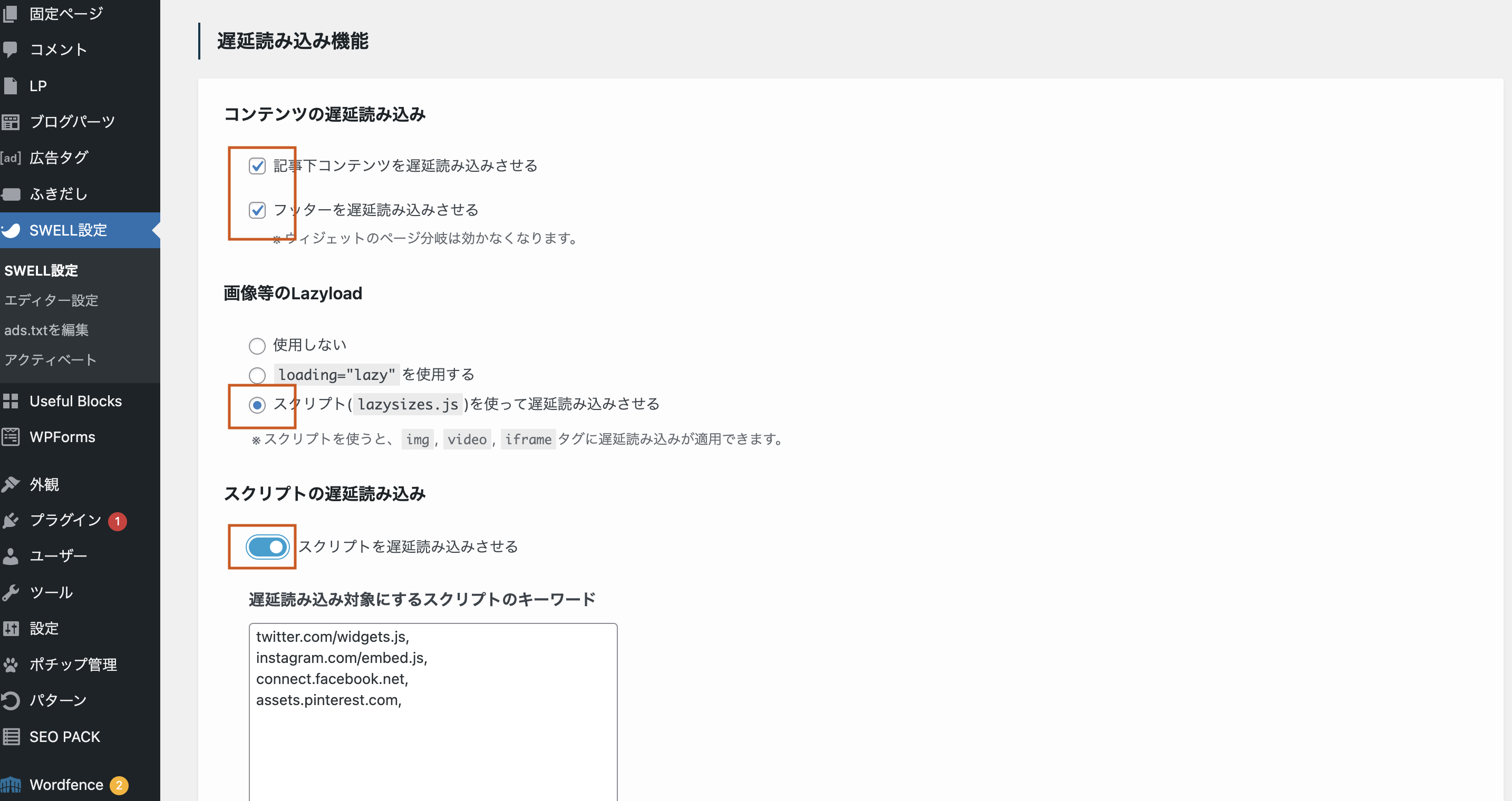
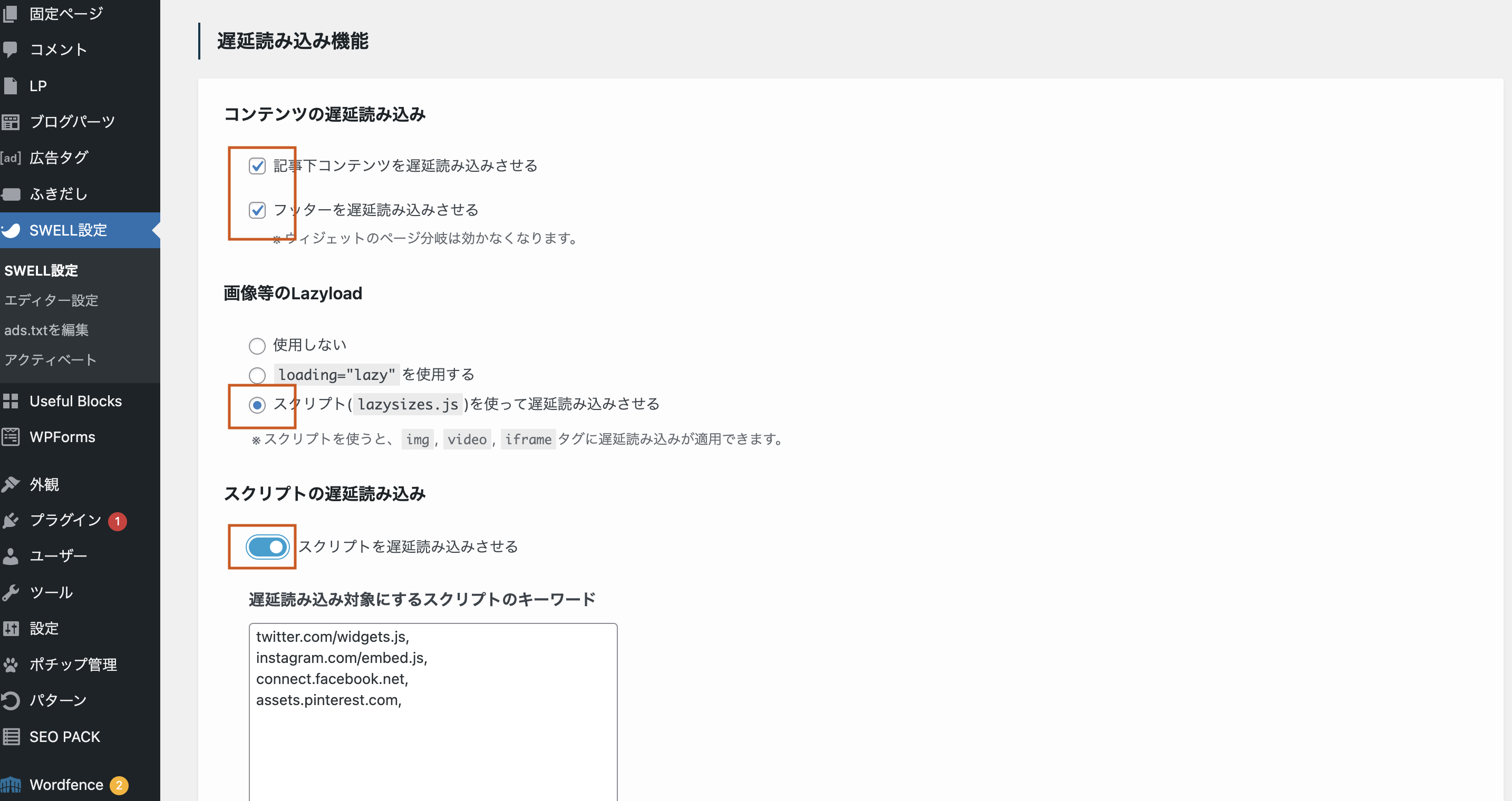
「コンテンツの遅延読み込み」の2つの項目にチェックを入れます。
「画像等のLazyload」では「スクリプト(lazysizes.js)を使って遅延読み込みさせる」を選択。
「スクリプトを遅延読み込みさせる」を「オン」にします。


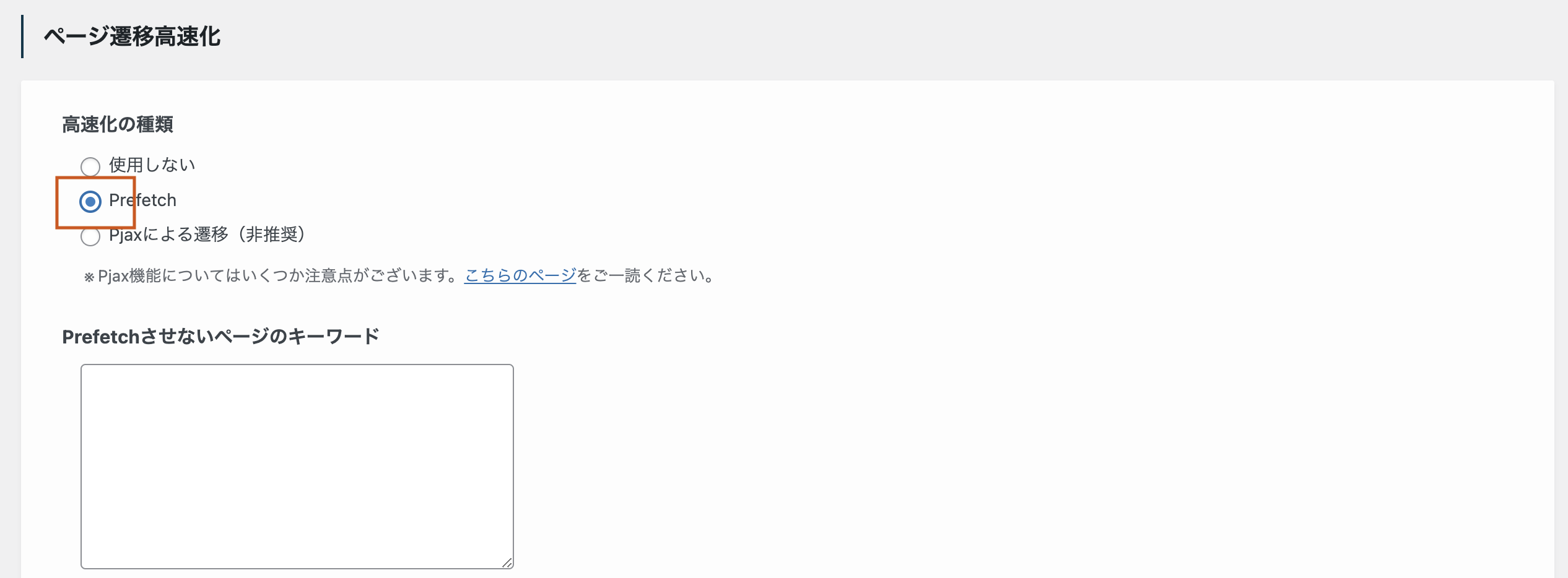
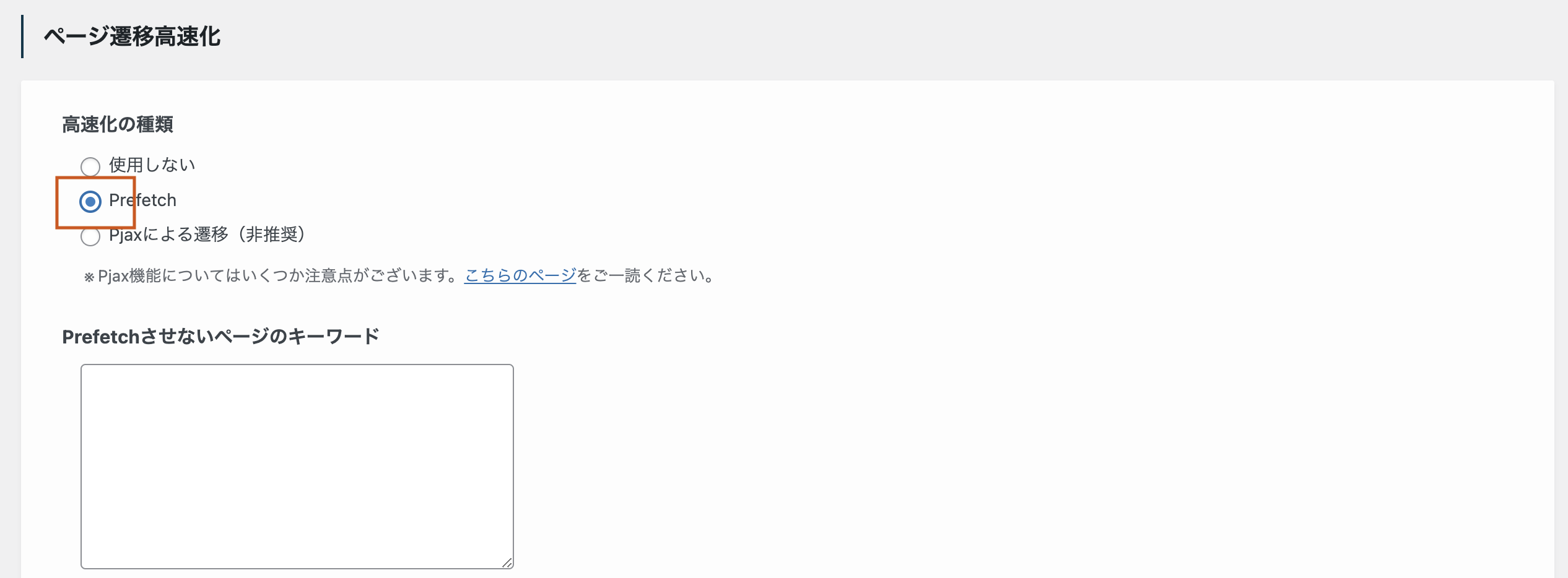
最後に「高速化の種類」を「Prefetch」にして「変更を保存」をクリックすれば完了です。


6.ふきだし登録
SWELL機能の一つである「ふきだし」は、ブログ記事に会話形式の表現を簡単に追加できる便利なツールです。
読者の言葉を代弁したり、情報を強調したりと使いやすい機能なので、ぜひ活用してくださいね。
ふきだしのアイコンを事前に設定できるので、よく使うものは設定しておきましょう。
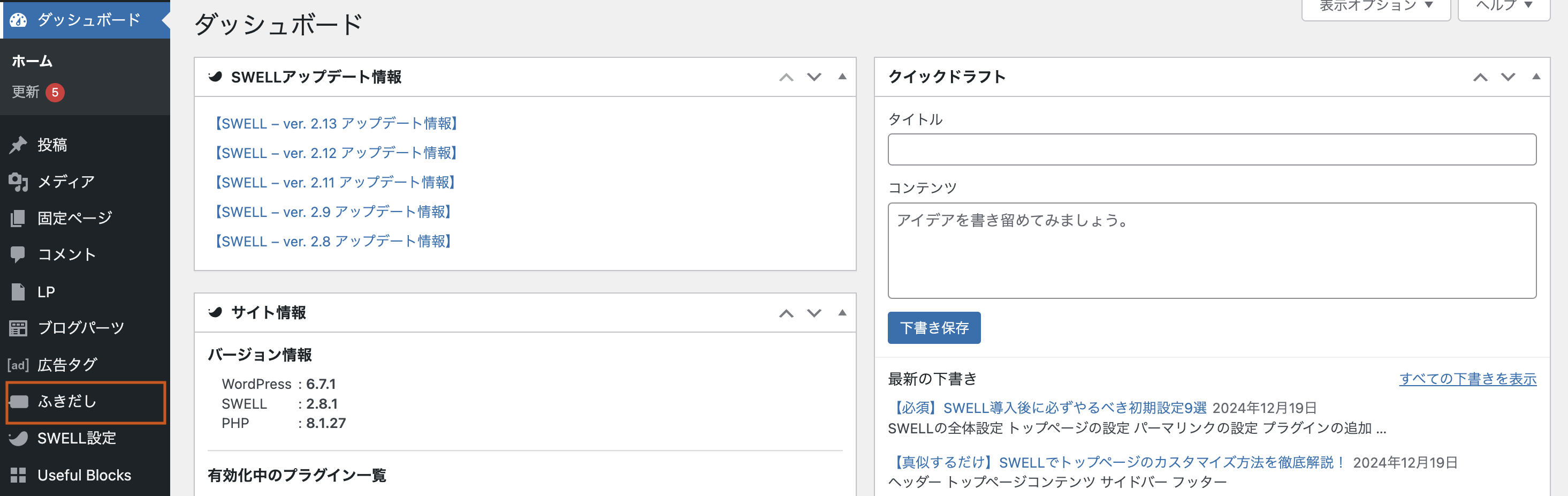
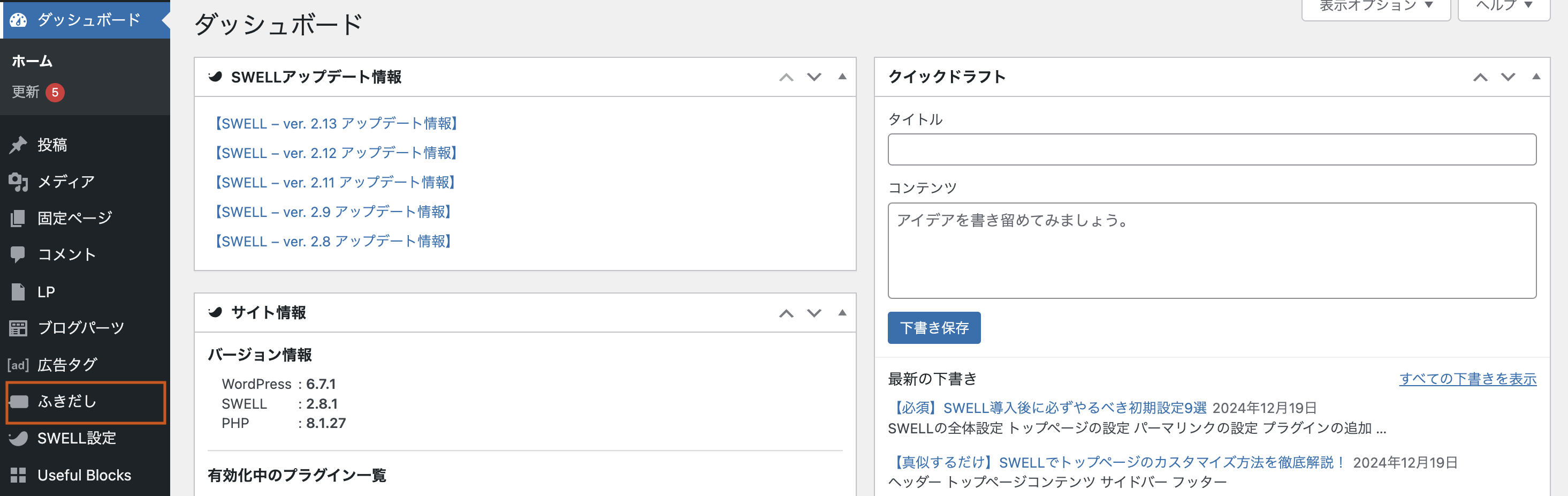
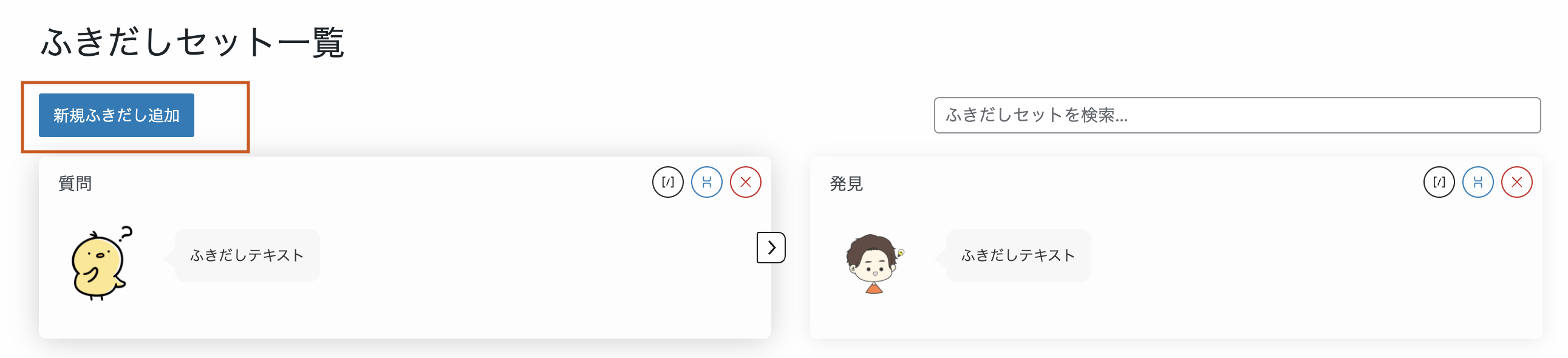
「ダッシュボード」>「ふきだし」を選択。


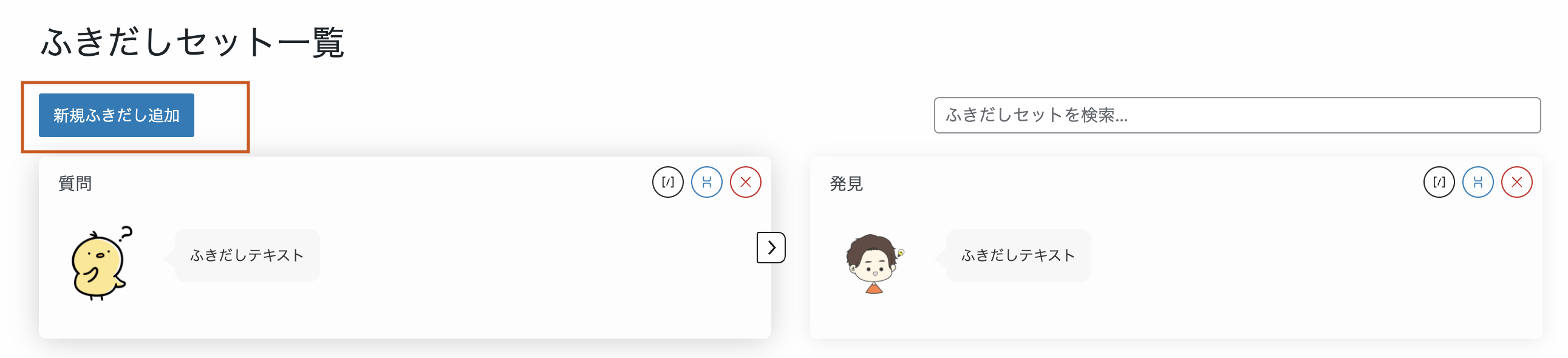
「新規ふきだし追加」をクリックします。


画像を挿入して、詳細なふきだし設定をしたら「登録」をクリックして完了です。


7.SNS登録
SNSアカウントを持っている人は、登録しておきましょう。
SNSのリンクを貼っておくことで、SNS経由で仕事依頼がくることもあるんですよね。
特にWebライターとして活動している人は、X(旧Twitter)アカウントを作成するのがおすすめ。
XにはWebライターを募集しているクライアントが結構いるので、高単価案件を獲得できる可能性が高いですよ。
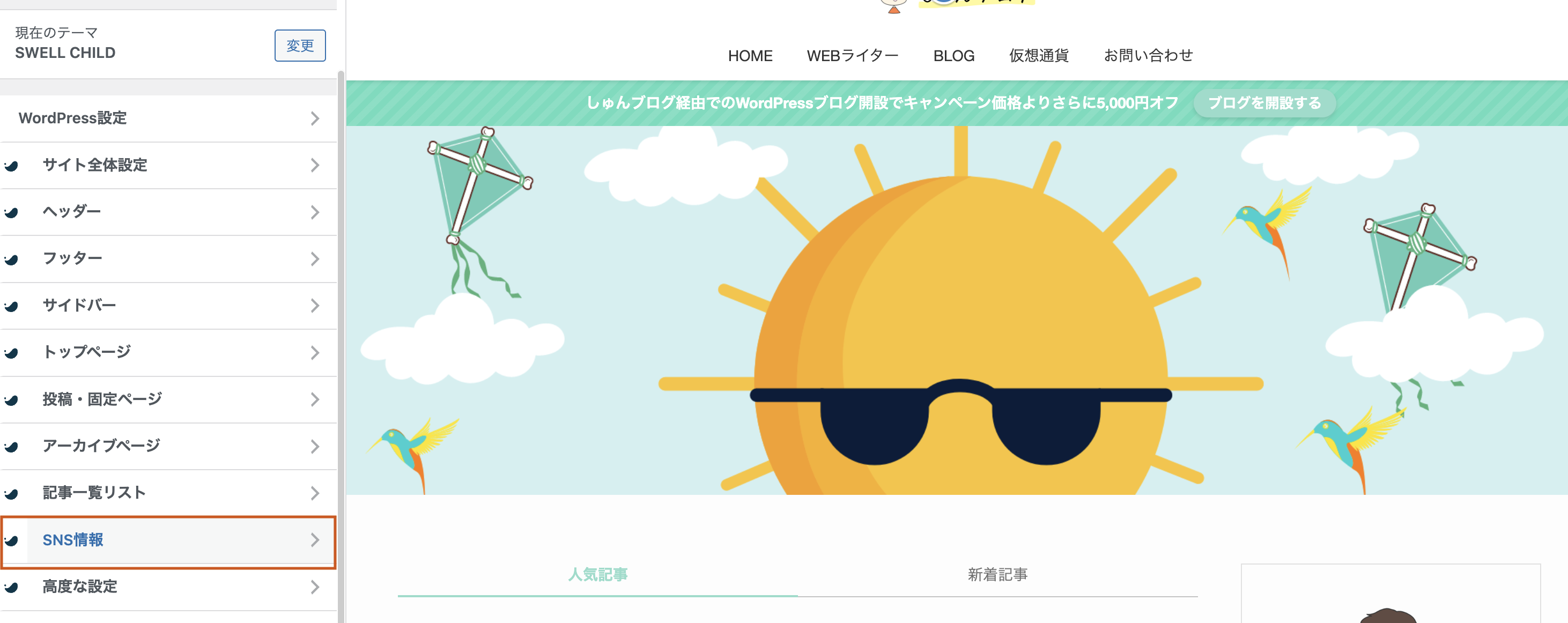
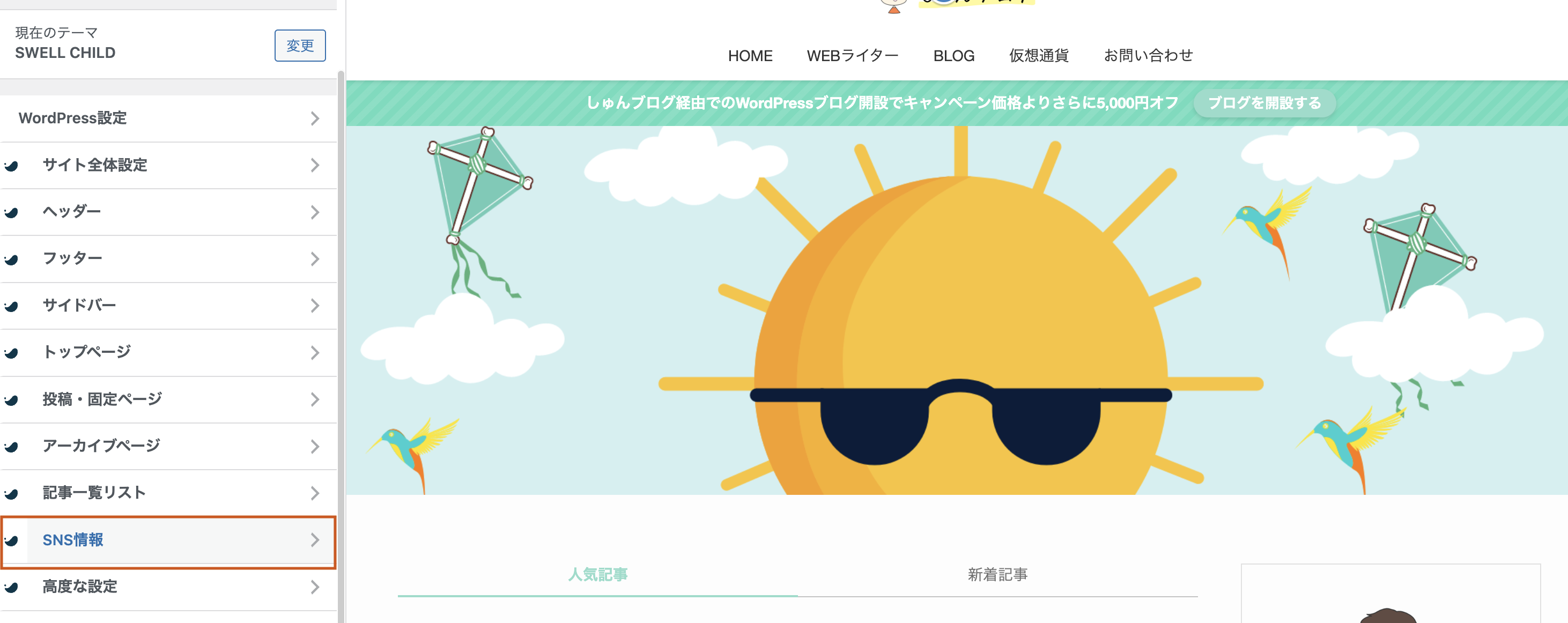
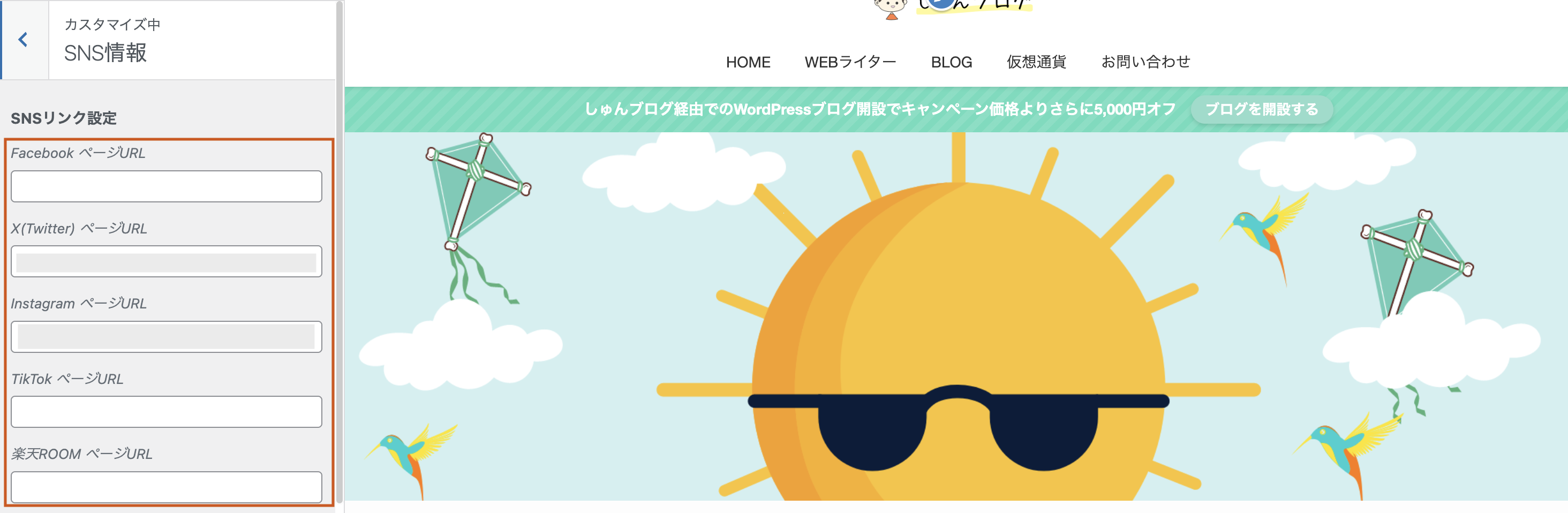
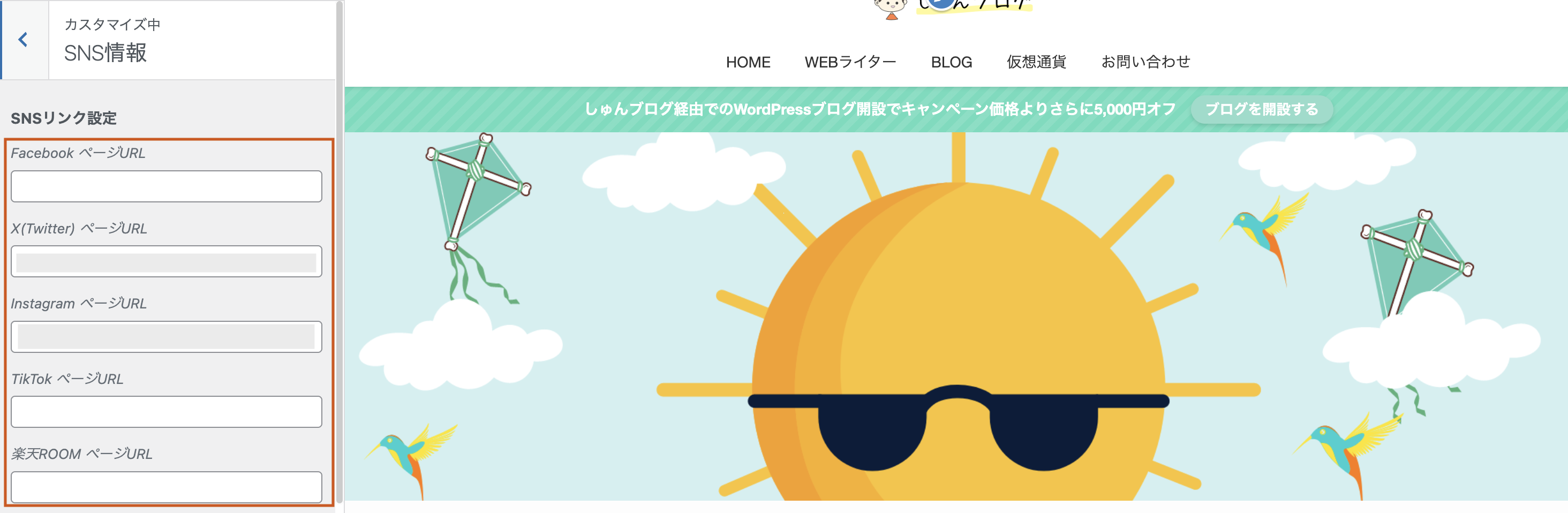
「ダッシュボード」>「外観」>「カスタマイズ」>「SNS情報」を選択。


各SNSのURLを貼り付け「公開」をクリックすれば完了です。


8.Googleアナリティクスの設定
Googleアナリティクスは、WordPressブログの訪問者数や閲覧ページ、滞在時間、流入経路などを無料で詳細に分析できるツール。
読者の興味や行動を把握できるので、読まれるコンテンツ作成やサイト改善ができるようになります。
初心者でもプラグインの「SEO SIMPLE PACK」を利用すれば、簡単に導入できますよ。
▼Googleアナリティクスの導入方法を知りたい人はこちらの記事をチェック


9.Googleサーチコンソールの設定
GoogleサーチコンソールはGoogleが提供する無料のサイト分析ツールで、検索キーワードやクリック数などの情報を収集できます。
先ほど紹介したGoogleアナリティクスは、ユーザーがサイトにアクセスしてから離脱するまでの行動を記録できますが、アクセス前のユーザーについて知ることはできません。
アクセス前のユーザー行動を分析するツールが「Googleサーチコンソール」、アクセス後のユーザー行動を分析するツールが「Googleアナリティクス」と違いを認識しておくと良いですよ。
▼Googleサーチコンソールの導入方法を知りたい人はこちらの記事をチェック


初期設定を終わらせて、ブログの運営環境を整えよう
今回はSWELL導入後にやるべき9つの初期設定を紹介しました。
- SWELLの全体設定
- トップページの設定
- パーマリンクの設定
- プラグインの追加
- SWELLの高速化
- ふきだし登録
- SNS登録
- Googleアナリティクスの設定
- Googleサーチコンソールの設定
先に終わらせておけば後が楽なので、早めに設定しておきましょう。
SWELLには便利な機能が豊富にあります。
気になる機能があれば実際に使ってみて、ブログを効率的に運営できるようになってくださいね。
▼ブログ記事の投稿方法を知りたい人はこちらの記事をチェック