SWELL導入したけど、トップページのカスタマイズ方法がわからないよ
トップページの設定って、使いやすいと言われている有料テーマのSWELLでも少しめんどうなんですよね……



ほかのWordPressテーマに比べたら簡単だよ
そこで今回は、真似するだけで完了するトップページのカスタマイズ方法を紹介します。
実際の画像を使いながら解説しているので、誰でも簡単にカスタマイズができますよ。
それでは早速見ていきましょう。
今回の記事は、SWELL導入後の初期設定ができている前提で解説しているので、まだの人は下記の記事を確認しておきましょう。


SWELLのトップページ完成図
今回のゴールからまずは見ていきます。


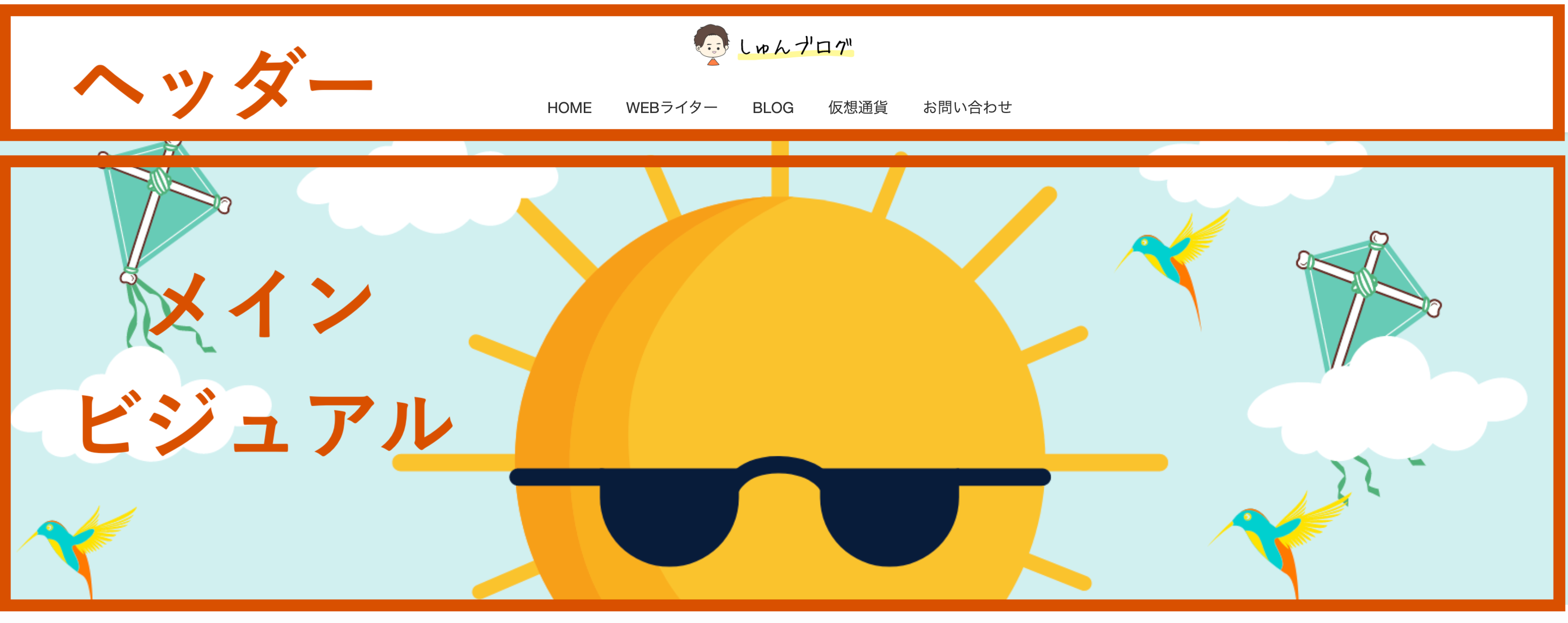
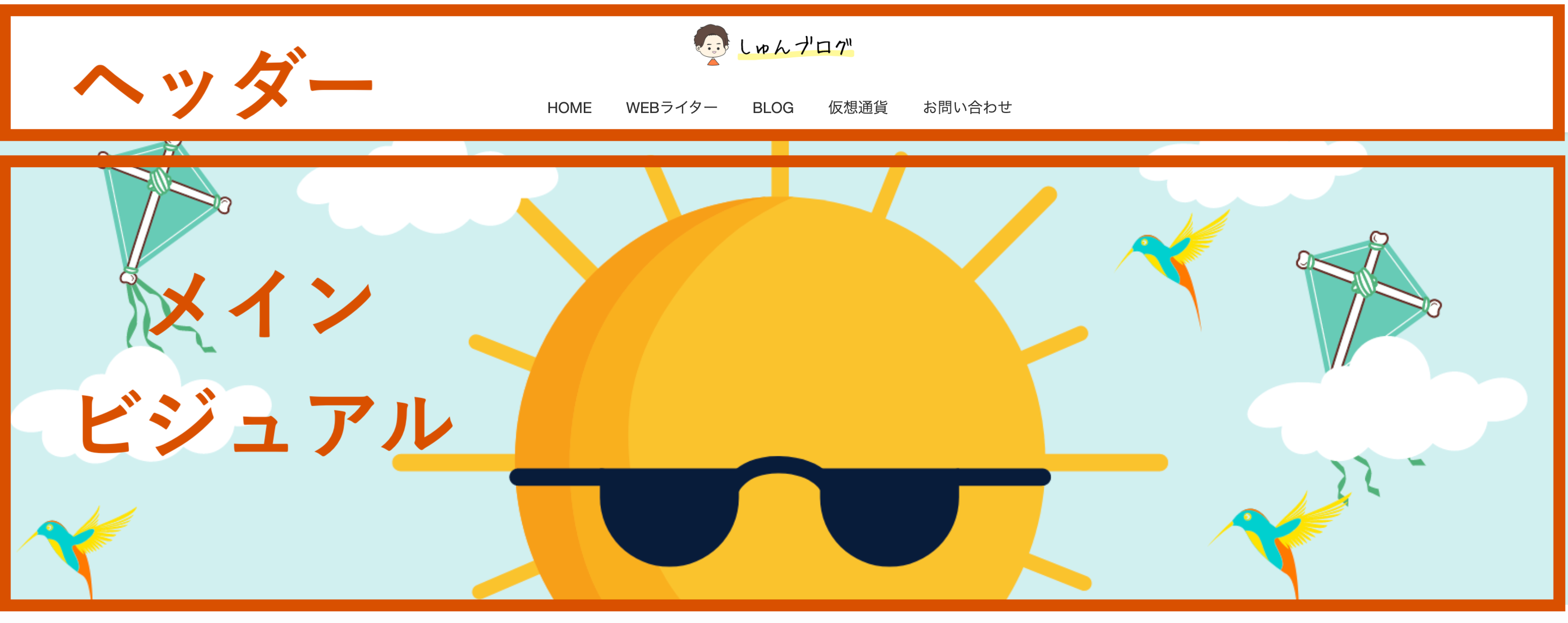
パートとしては大きく5つあります。
- メインコンテンツ
- ヘッダー
- メインビジュアル
- サイドバー
- フッター
今回は上記5つのパートに分けて、画像付きで紹介します。
色など自由に変更できるので、自分好みのサイトを作成していきましょう。
1.メインコンテンツ
まずはメインコンテンツから。
新着記事やおすすめしたい記事を自由に設定できますよ。
- 固定ページの作成
- 表示設定
- タブ切り替え投稿リストの作成
- カテゴリーごとの投稿リストの作成
1.固定ページの作成
まずは固定ページの作成からしていきましょう。
固定ページは2つ作ります。
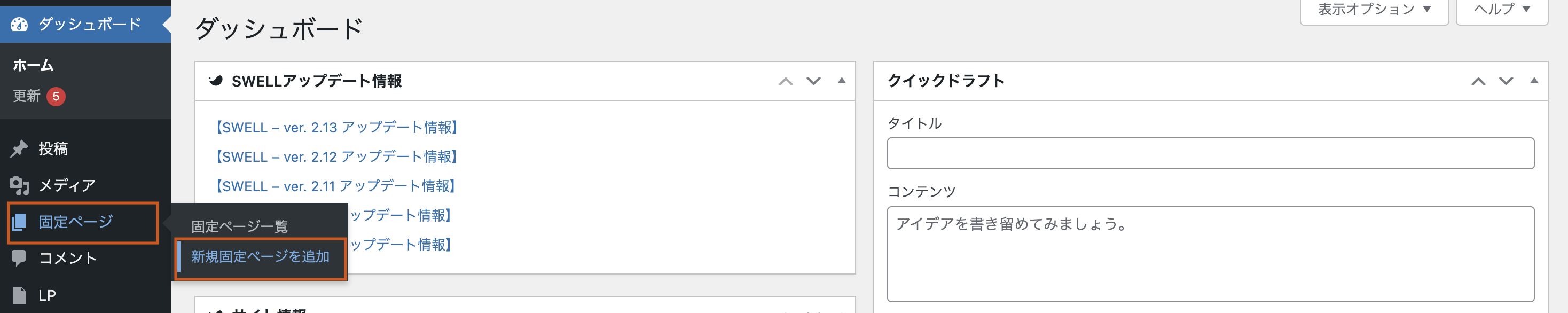
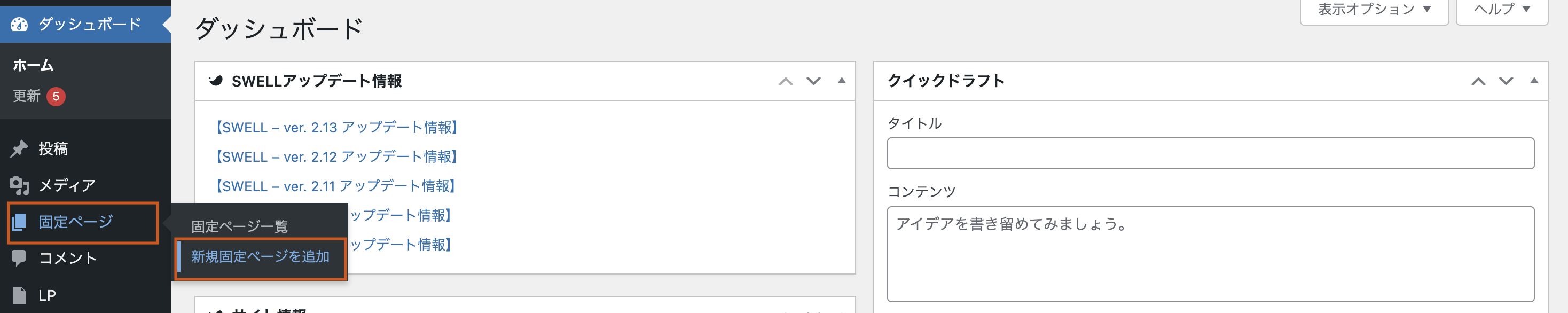
「ダッシュボード」>「固定ページ」>「新規固定ページを追加」を選択。


タイトルはなんでもいいですが、記事一覧ページを作成するので、わかりやすい名前にしておきましょう。



僕は「BLOG」というタイトルにしているよ!
最後に「公開」をクリック。


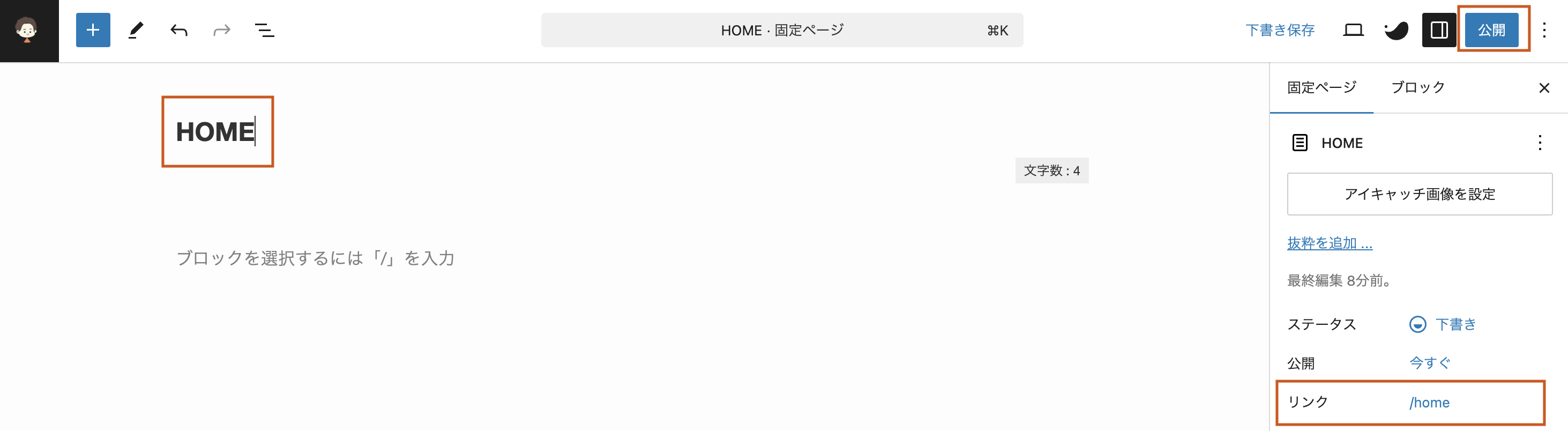
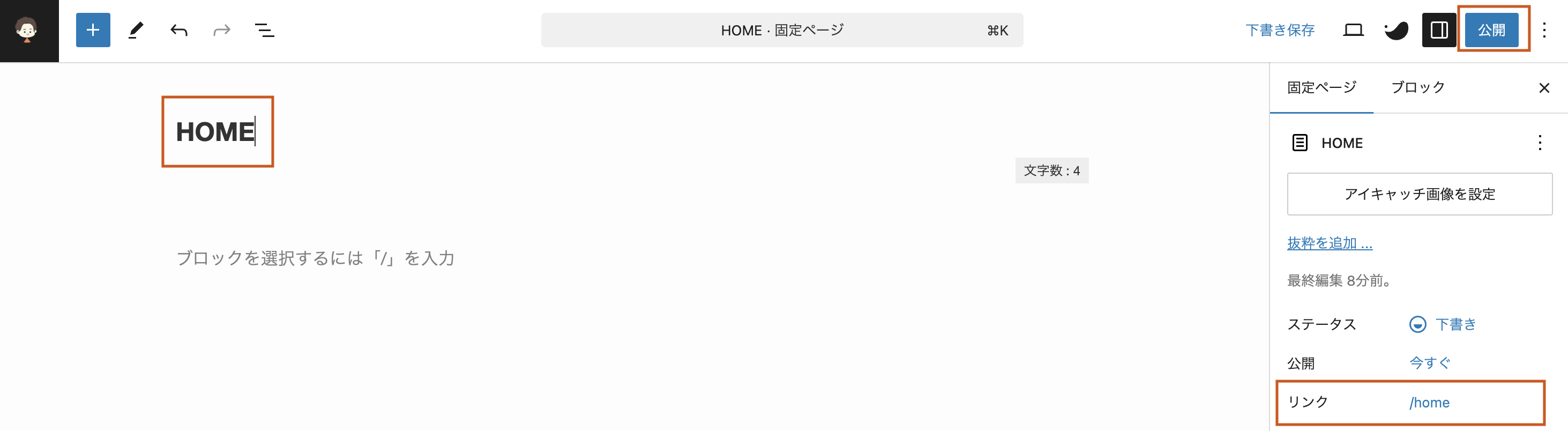
同じように2つ目の固定ページを作成していきます。
こちらのタイトルもなんでもOK。



僕は「HOME」というタイトルにしているよ!
こちらも最後「公開」のクリックを忘れないようにしましょう。


表示設定
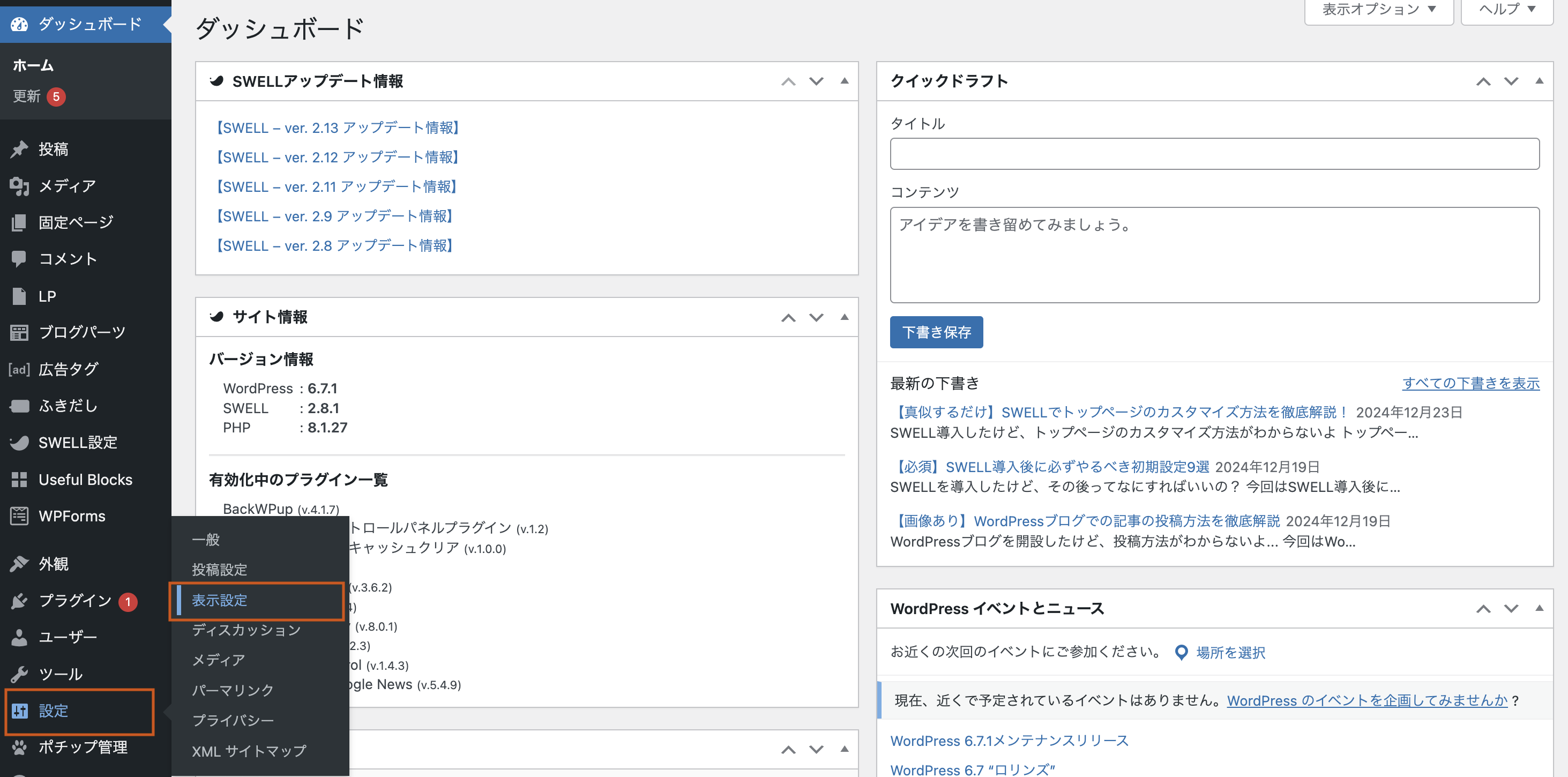
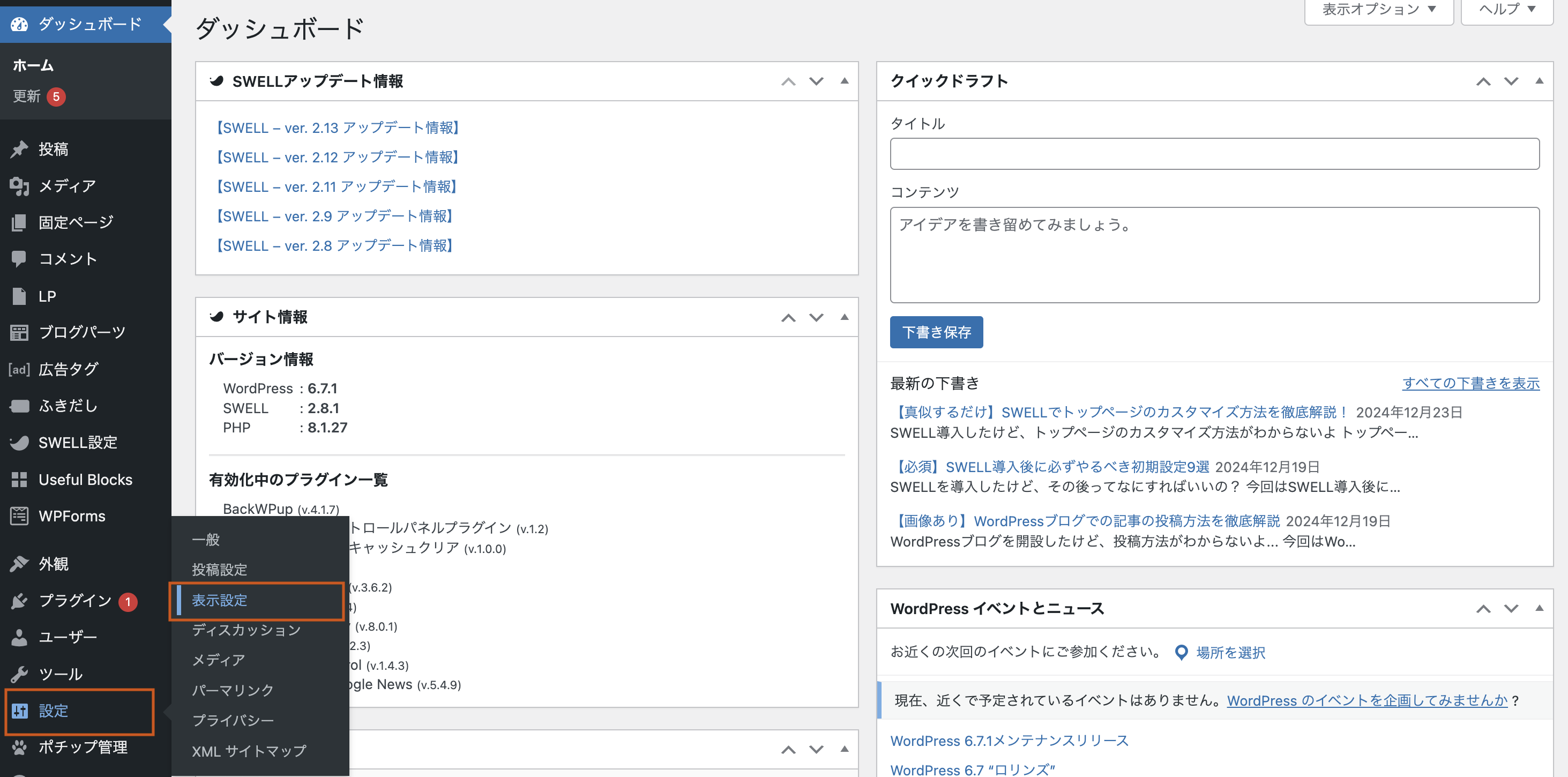
次にトップページの表示設定を変更していきます。
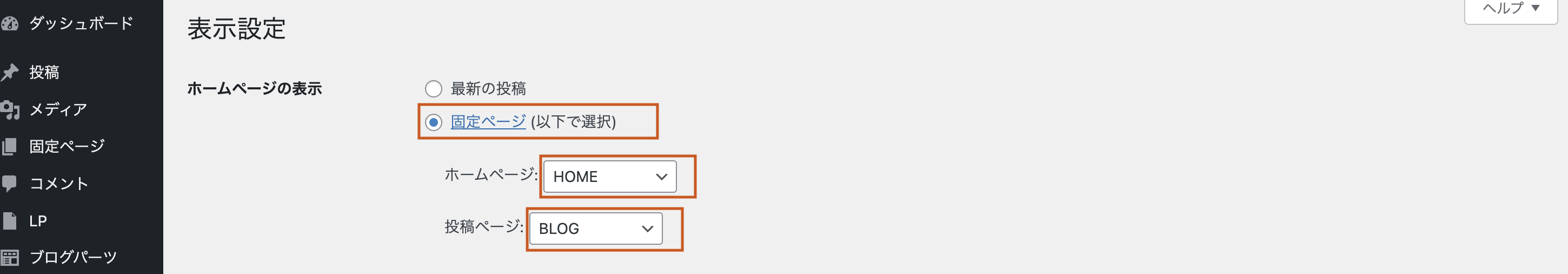
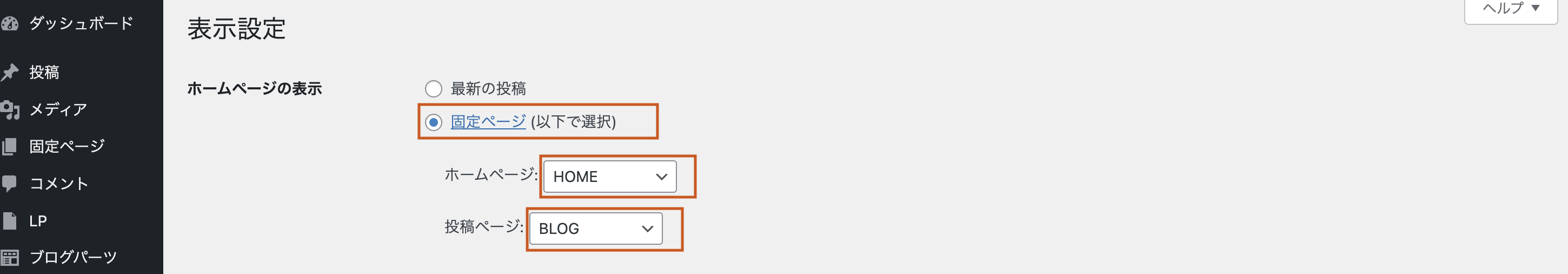
「ダッシュボード」>「設定」>「表示設定」を選択。


「ホームページの表示」を「最新の投稿」から「固定ページ」に変更します。
次に「ホームページ」と「投稿ページ」の2つを、先ほど作成した固定ページに変更していきます。
- ホームページ:先ほどタイトルを「HOME」にしたもの(コンテンツを作成していくページ)
- 投稿ページ:先ほどタイトルを「BLOG」にしたもの
最後に「変更を保存」をクリックして完了です。


タブ切り替え投稿リストの作成


それでは次に、先ほど固定ページで「HOME」とタイトルにしたページにコンテンツを作成していきます。
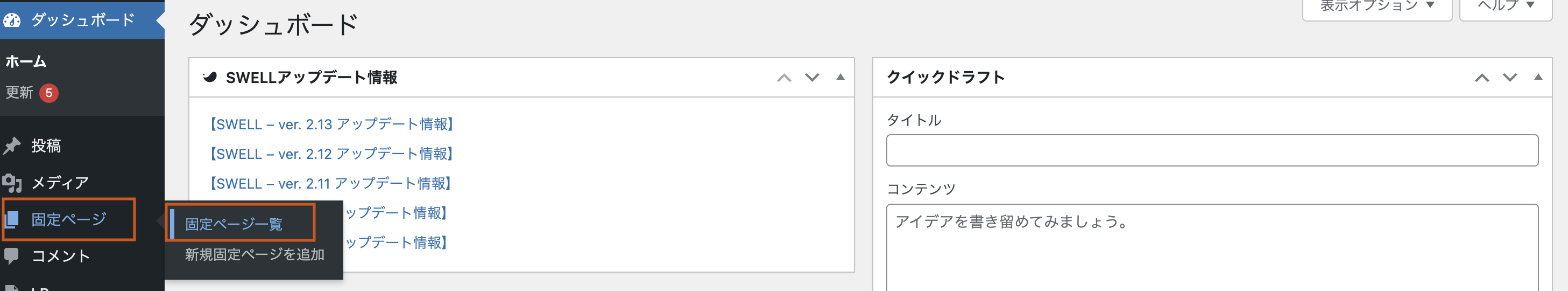
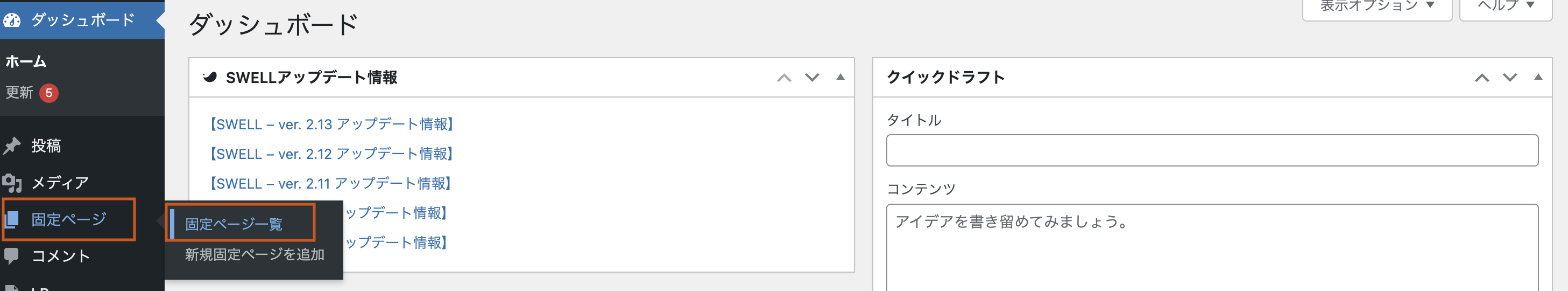
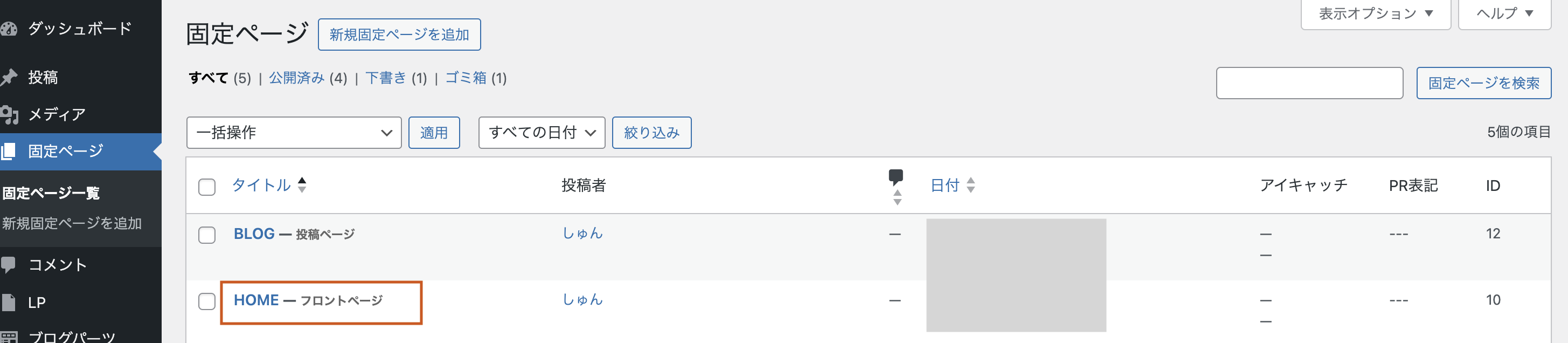
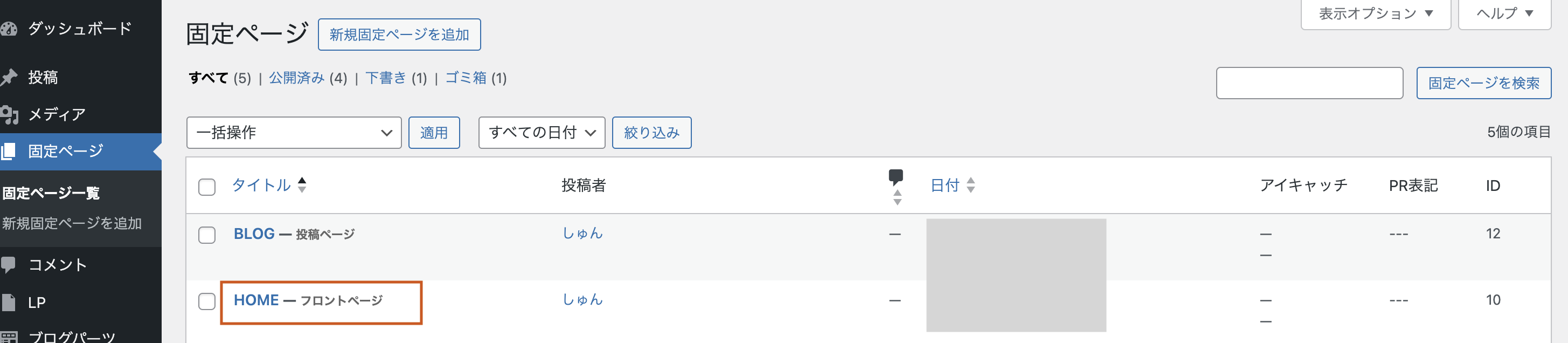
「ダッシュボード」>「固定ページ」>「固定ページ一覧」を選択。


先ほど表示設定で「ホームページ」に設定したページ(僕の場合は「HOME」)を選択しましょう。


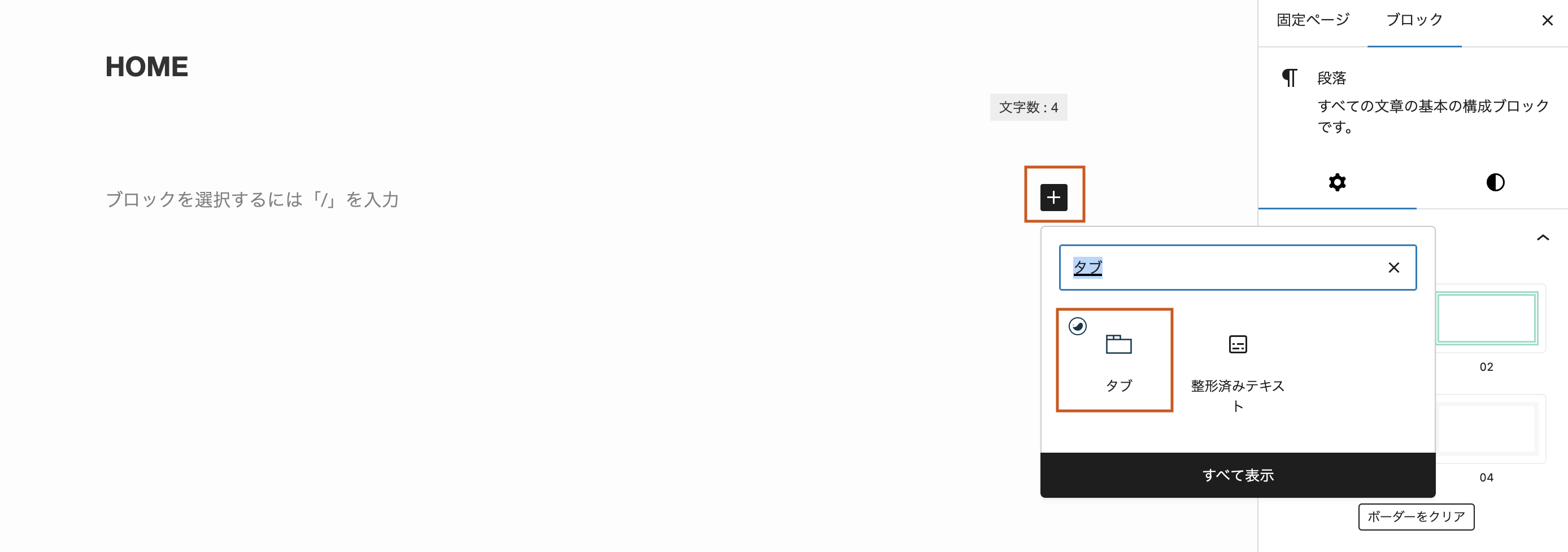
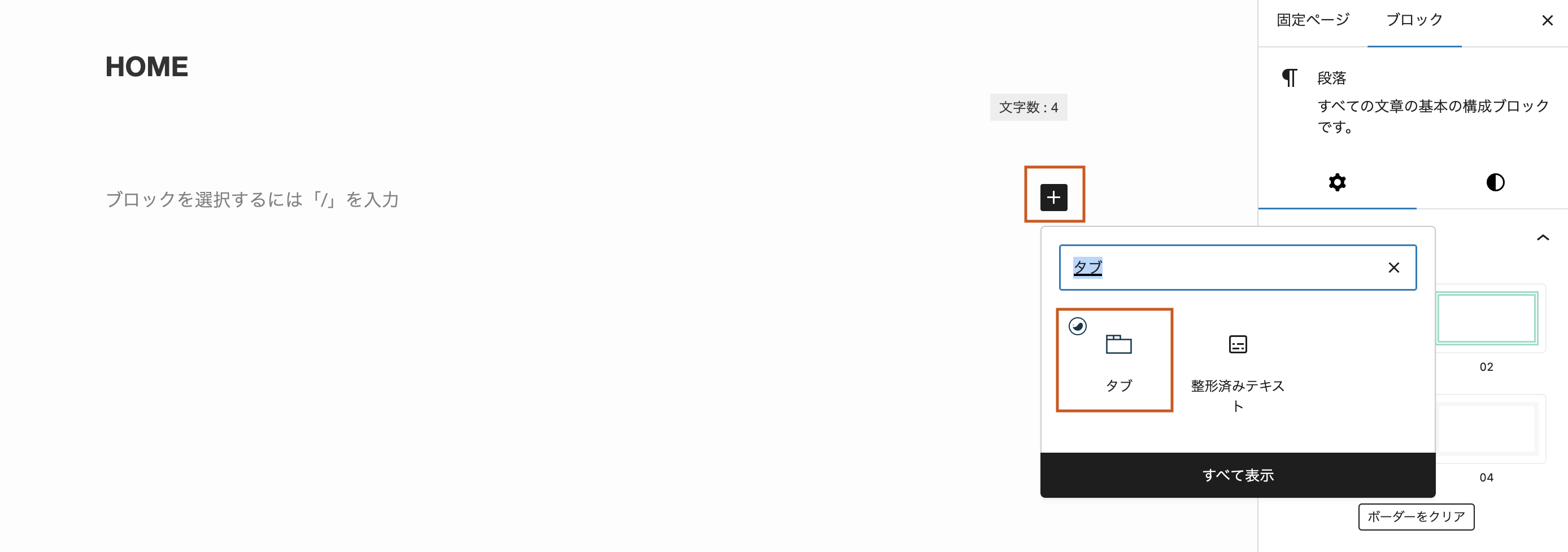
プラスボタンをクリックして「タブ」と検索すると、タブ機能が出てくるので選択します。


好きな名前に設定できますが、僕の場合は「おすすめ記事」と「新着記事」に設定しました。
またタブのスタイルを変更できるので、自分好みのものを選択してくださいね。



僕はスタイルを「下線」にしているよ


またデバイスごとにタブサイズ設定ができるので、こちらも自由に決めてください。


- タブサイズ設定(PC):当ブログでは「横まで並べる(均等幅で)」を選択
- タブサイズ設定(SP):当ブログは「テキストに合わせる」を選択
各タブに掲載する記事は自由に設定できます。
僕の場合は、
- おすすめ順:読者に特に読んでほしい記事
- 新着順:作成日の新しい記事
に設定しています。
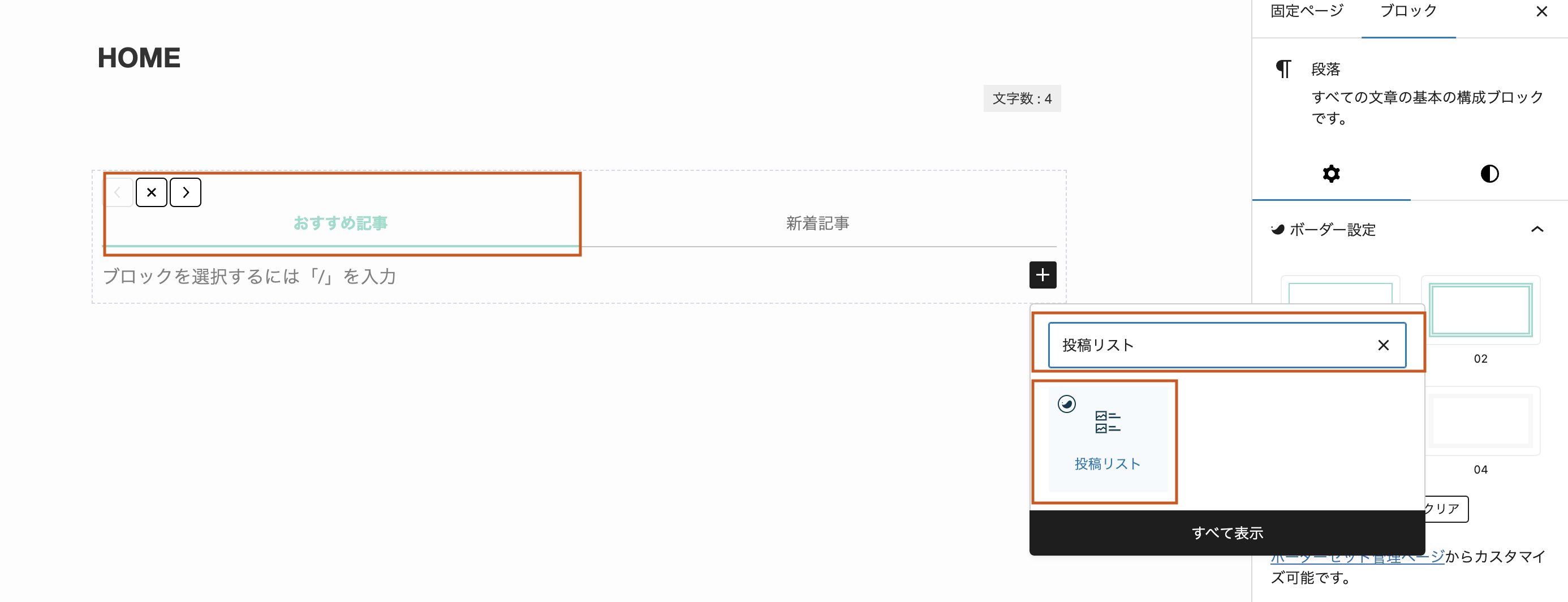
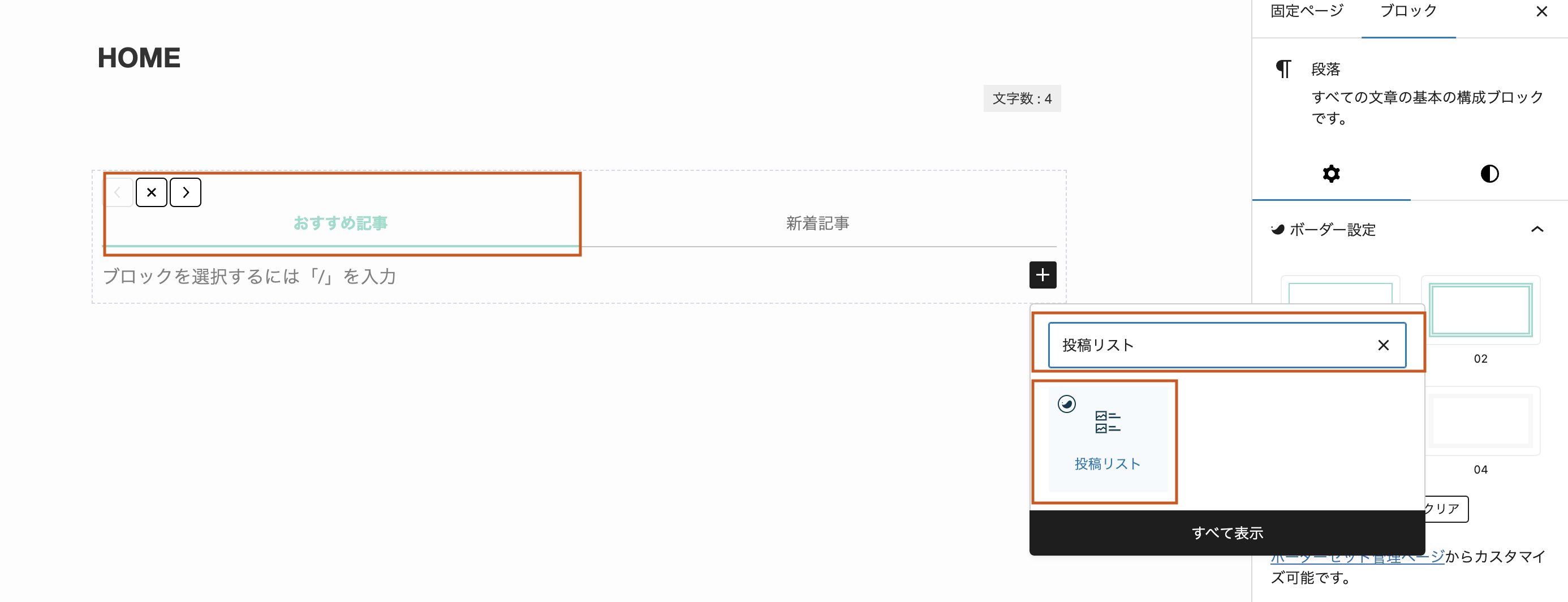
「おすすめ記事」のタブを選択してからプラスボタンを押してください。
「投稿リスト」と検索して、投稿リスト機能を選択。


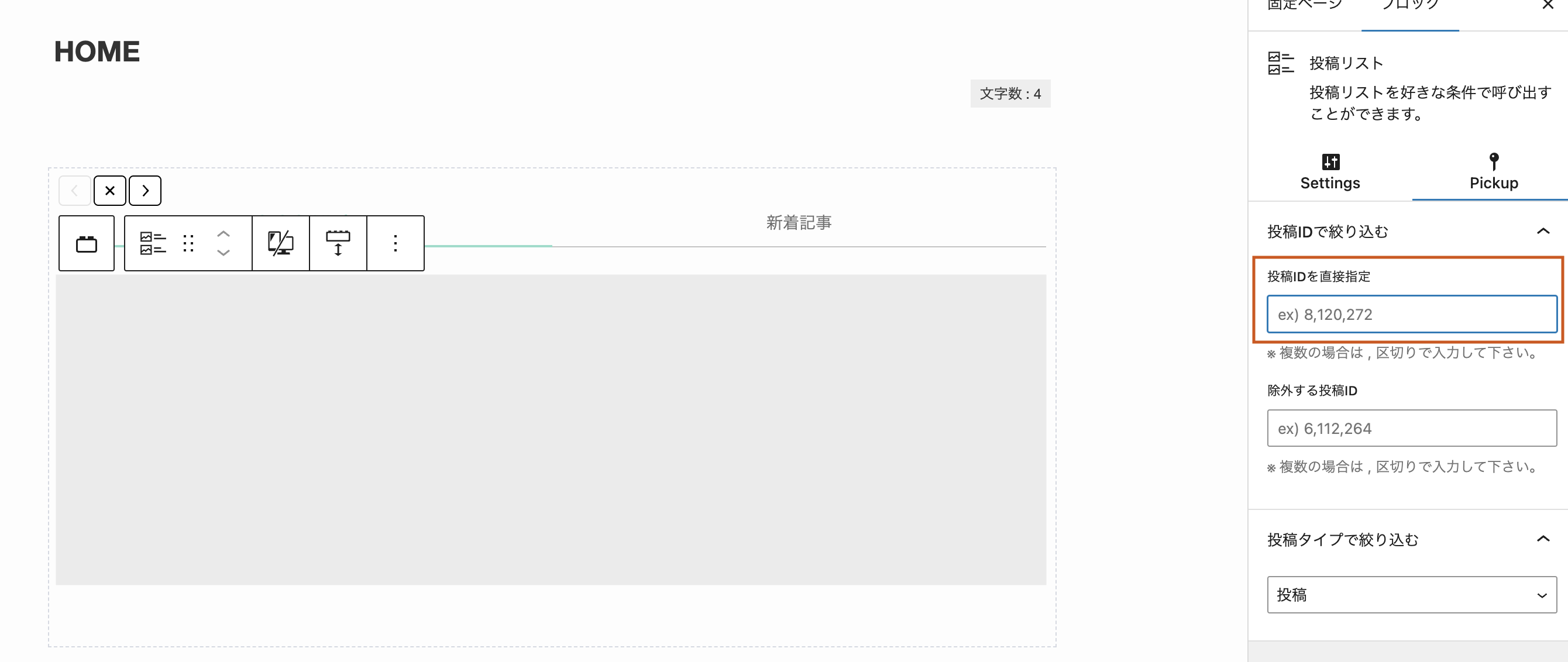
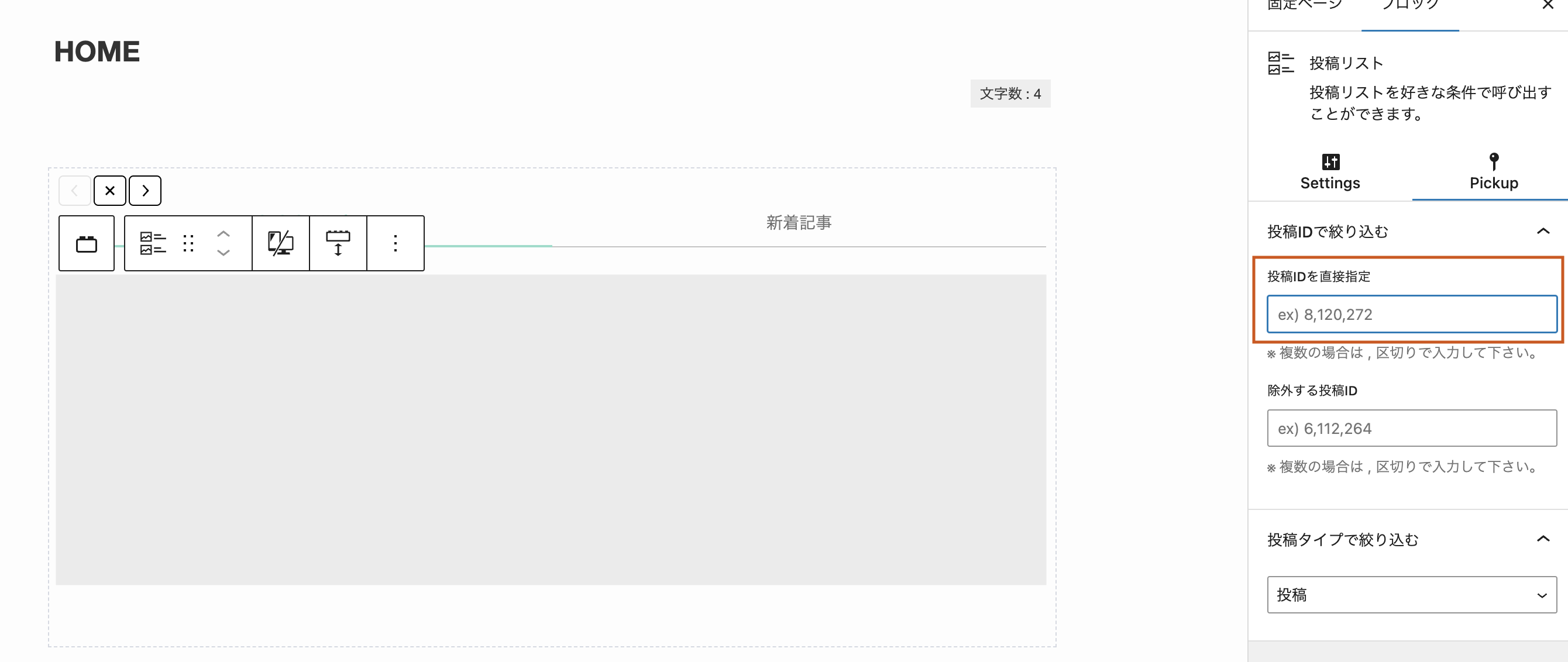
右側の「Pickup」を選択すると「投稿IDを直接指定」という箇所があるので、掲載したい記事IDを入力していきます。


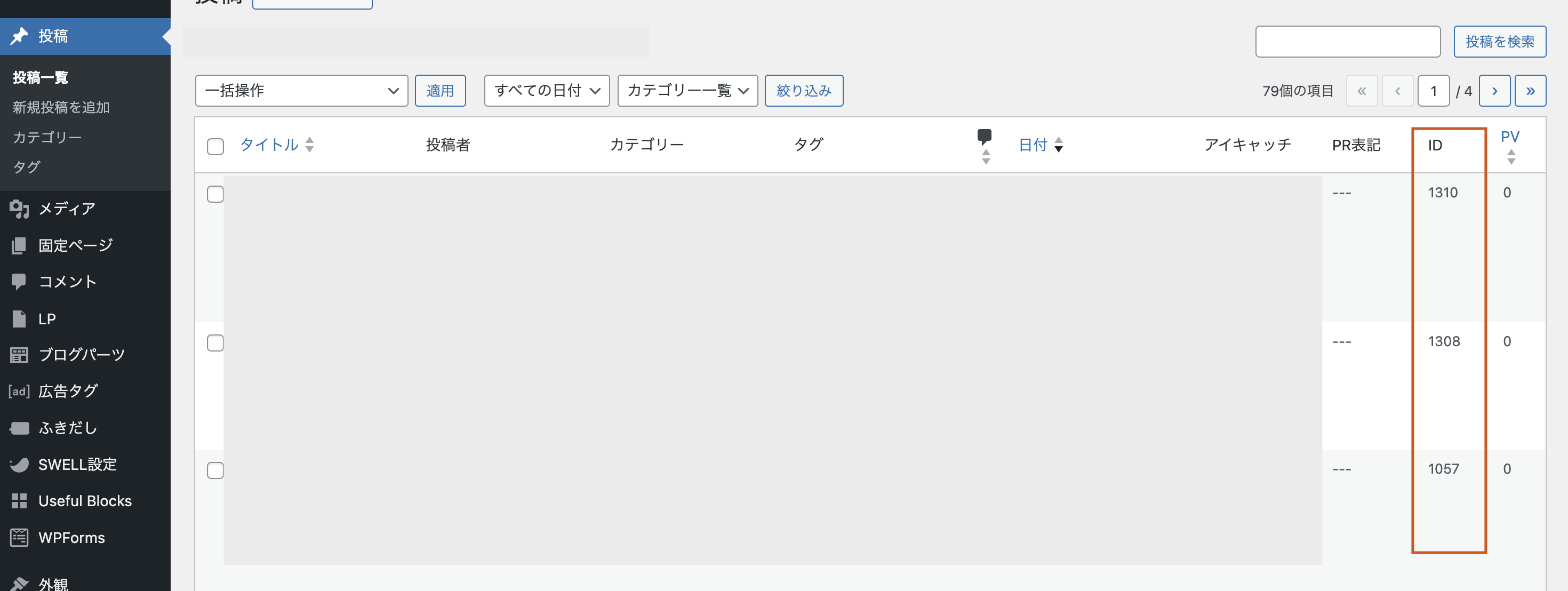
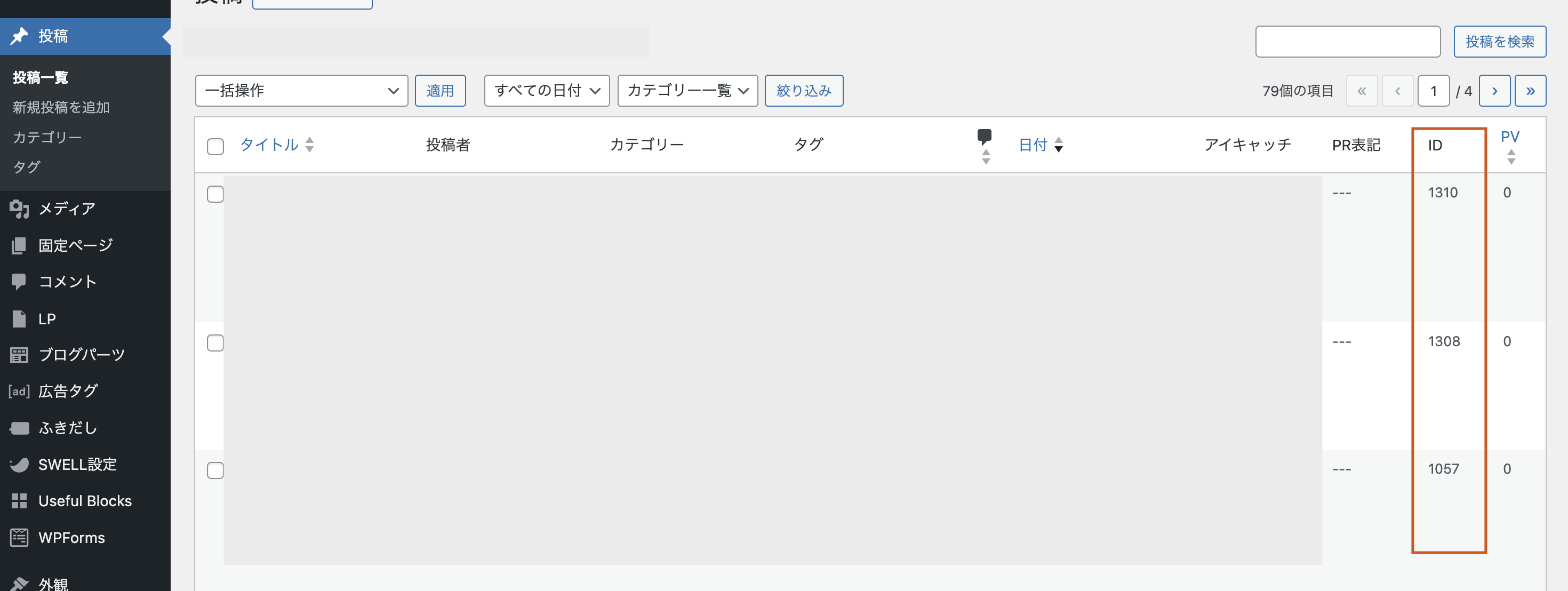
記事IDの確認方法は「ダッシュボード」>「投稿」>「投稿一覧」を選択。
するとIDという部分があるので、こちらが記事IDになります。


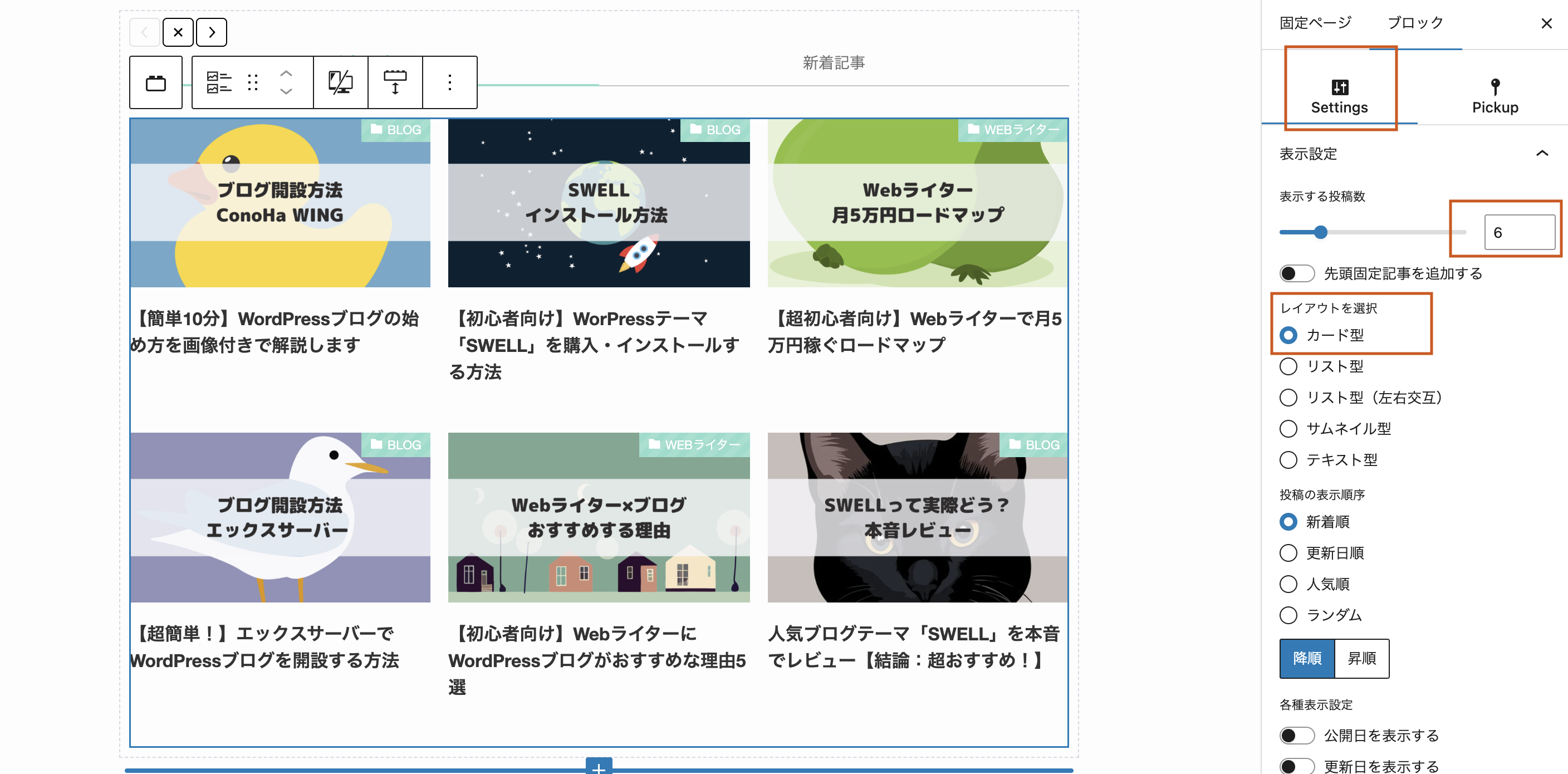
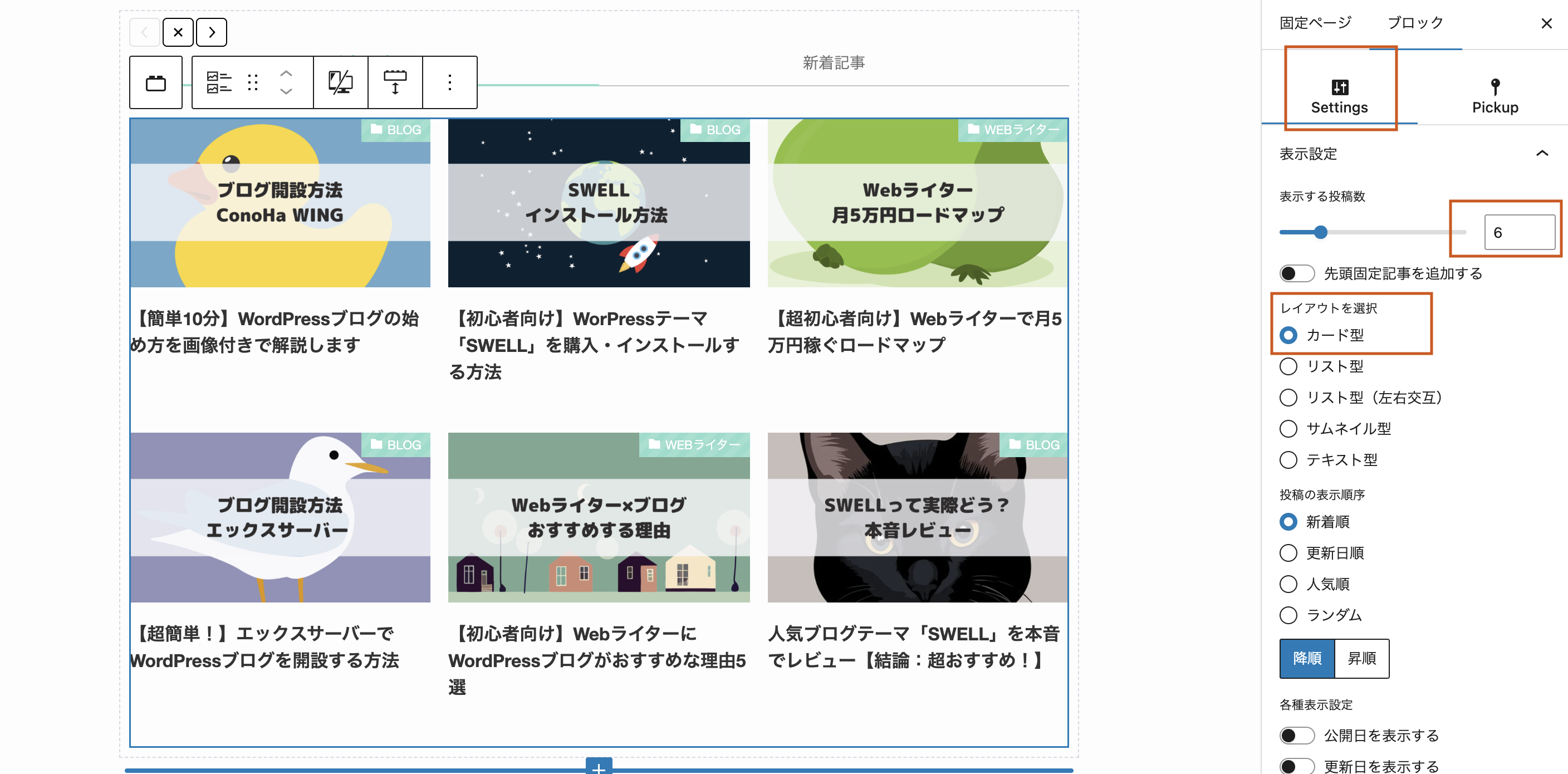
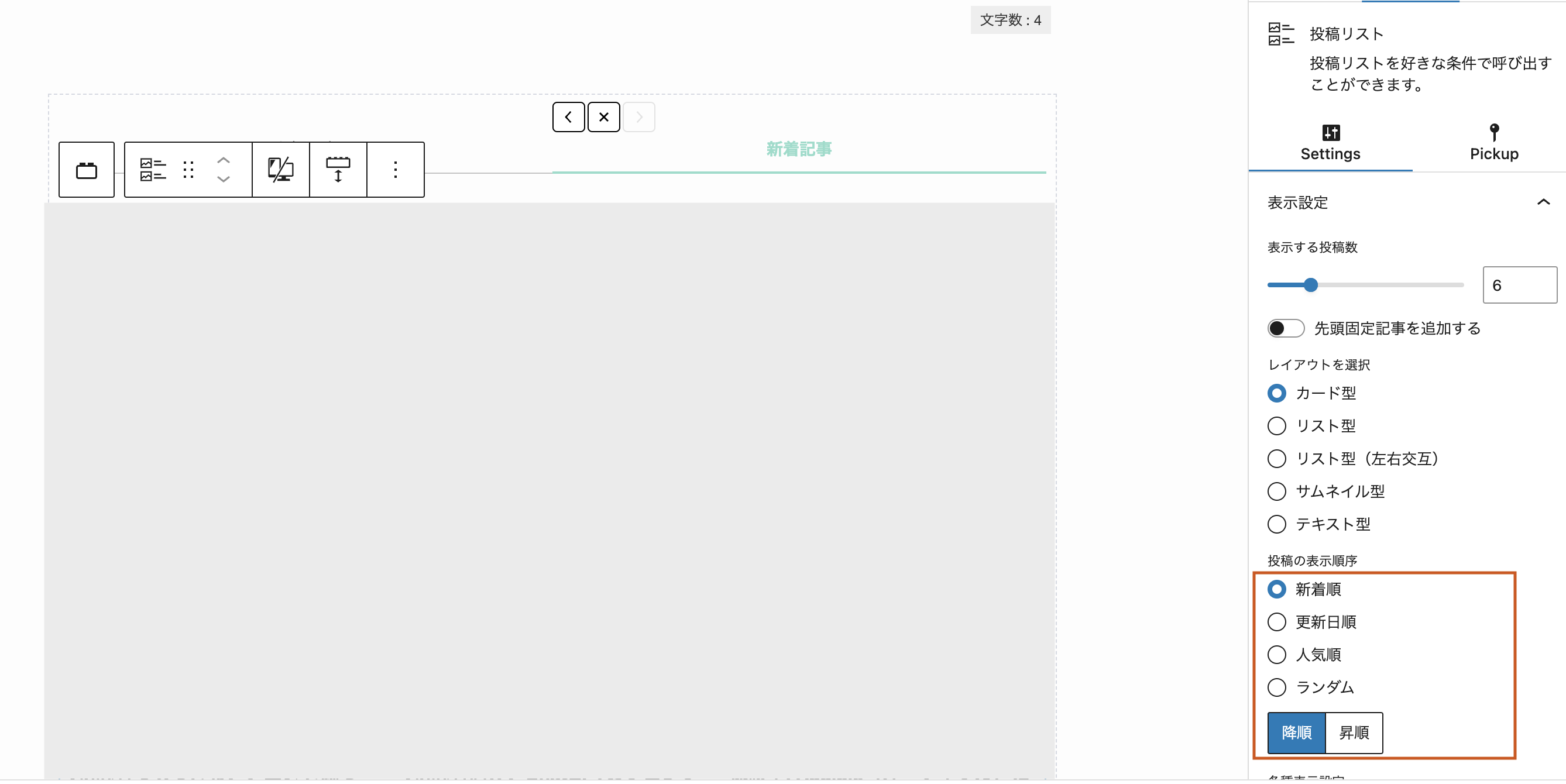
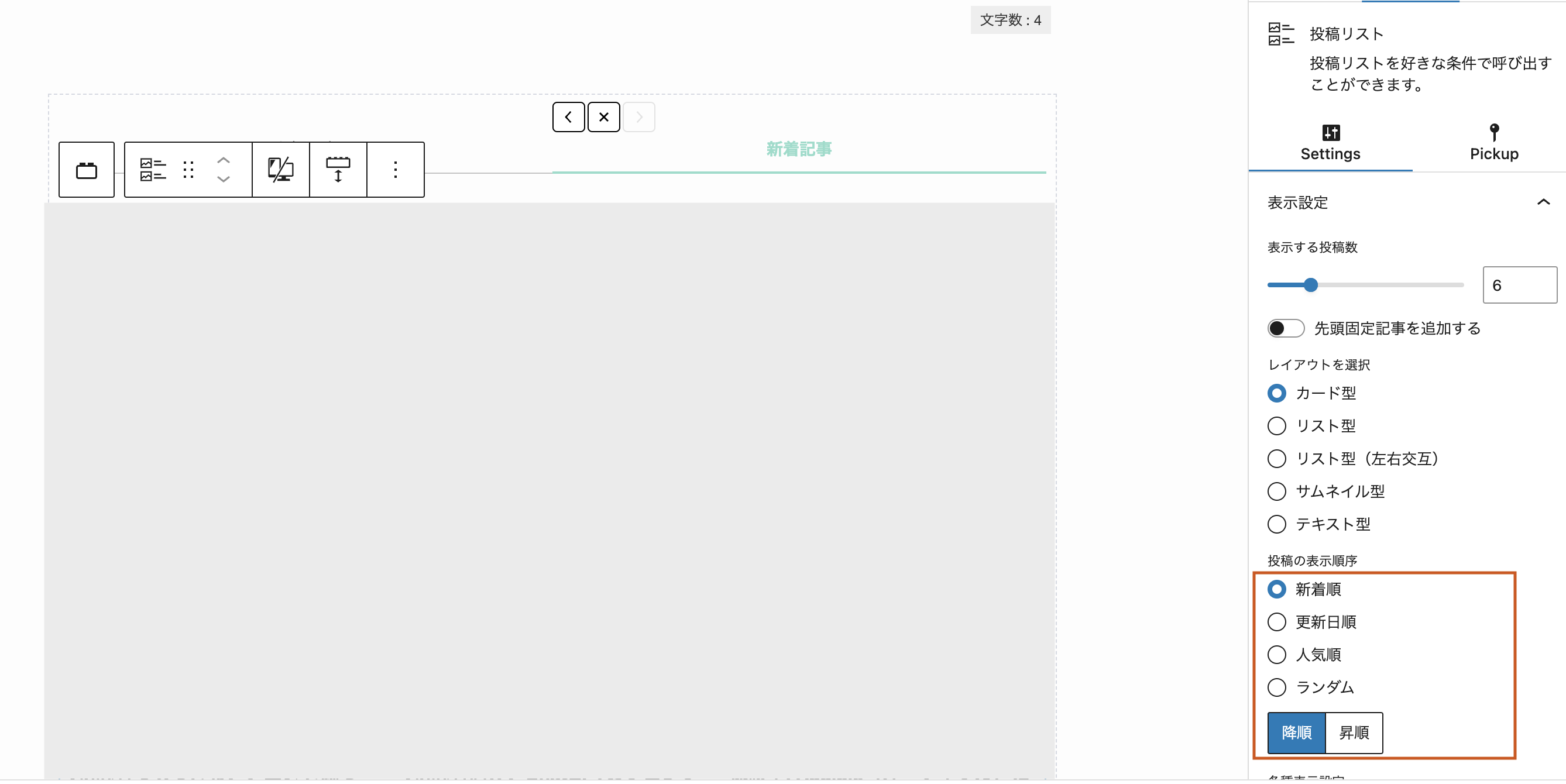
掲載したい記事のIDを記入したら「Settings」を選択し各種設定をしていきます。
- 表示する投稿数:当ブログでは「6」に設定
- レイアウトを選択:当ブログは「カード型」を選択


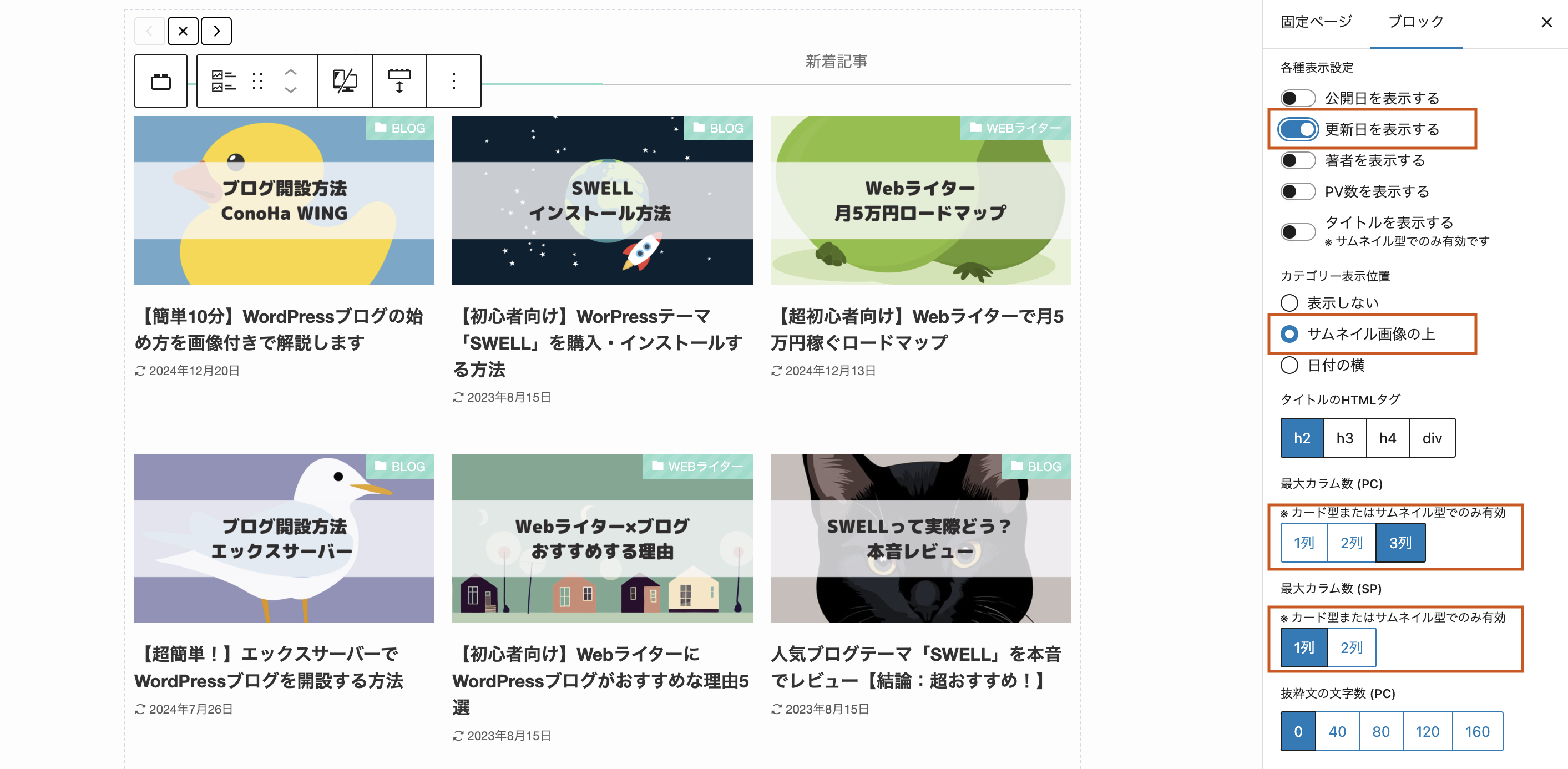
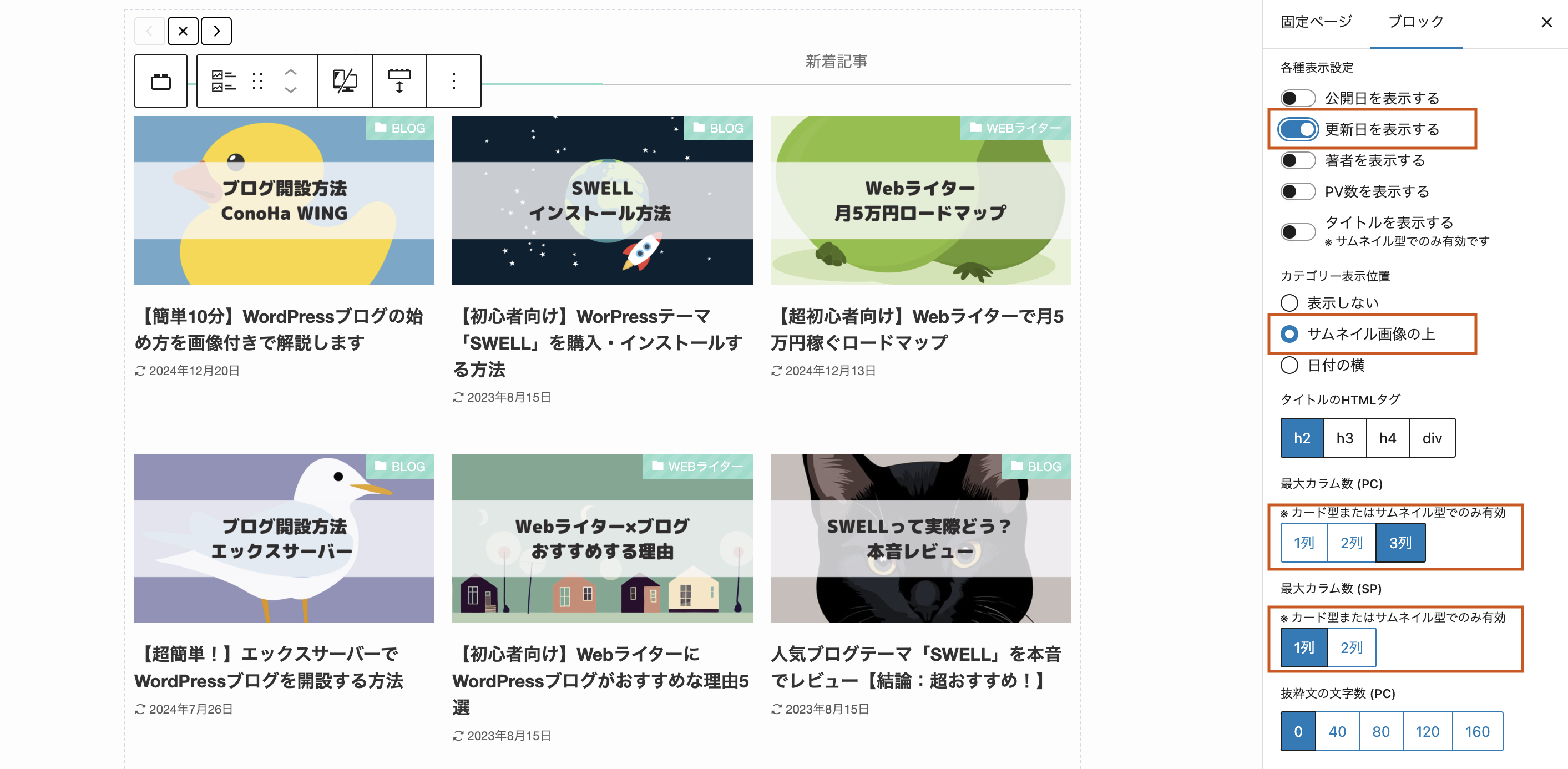
細かい表示設定ができるので、僕の設定を参考にしながらアレンジしてくださいね。
- 各種表示設定:当ブログでは「更新日を表示する」のみオン
- カテゴリーの表示位置:当ブログは「サムネイル画像の上」を選択
- 最大カラム数(PC):当ブログは「3列」を選択
- 最大カラム数(SP):当ブログは「1列」を選択


「新着記事」のタブも同様に作成していきましょう。
- 今回は記事作成日順で設定するので「Settings」での設定は不要
- 投稿の表示順序:当ブログでは「新着順」「降順」を選択
※上記以外はすべて「人気記事」のタブと同じ設定


カテゴリーごとの投稿リストの作成
次は「タブ切り替え投稿リスト」の下にカテゴリーごとの投稿リストを作成していきます。
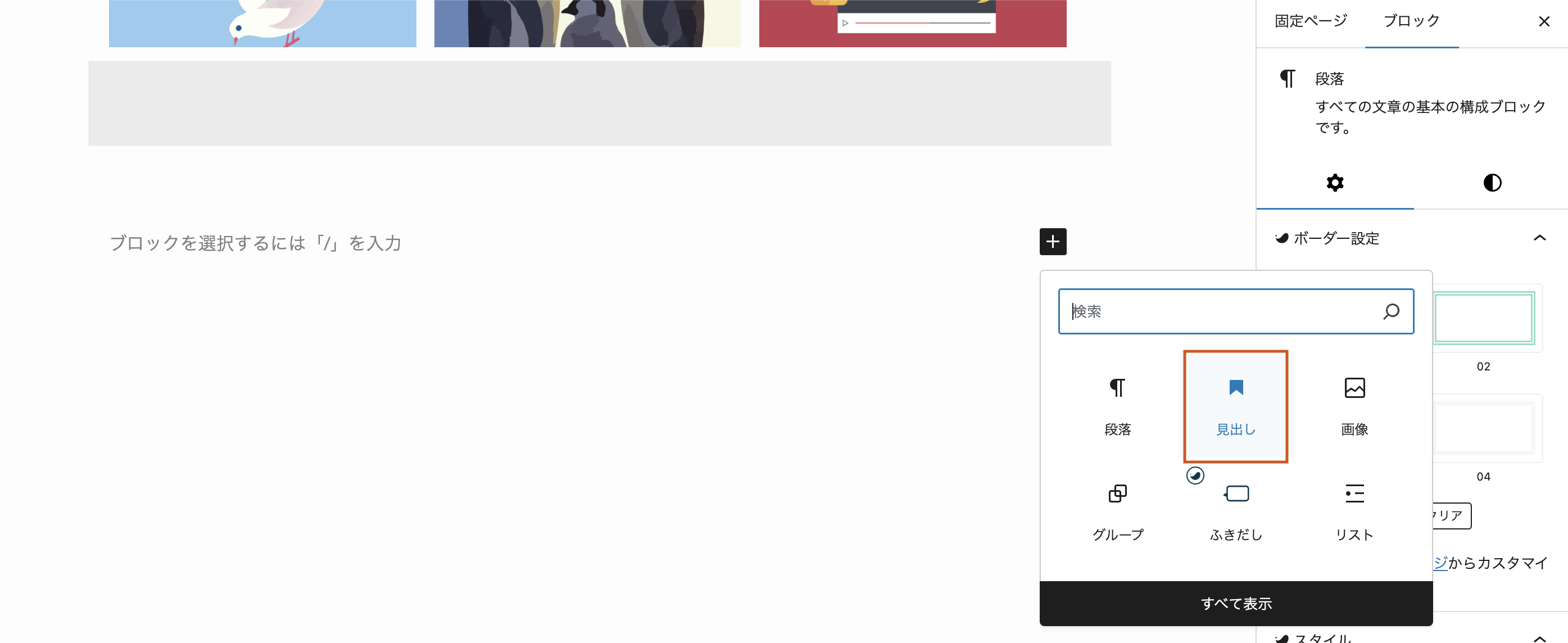
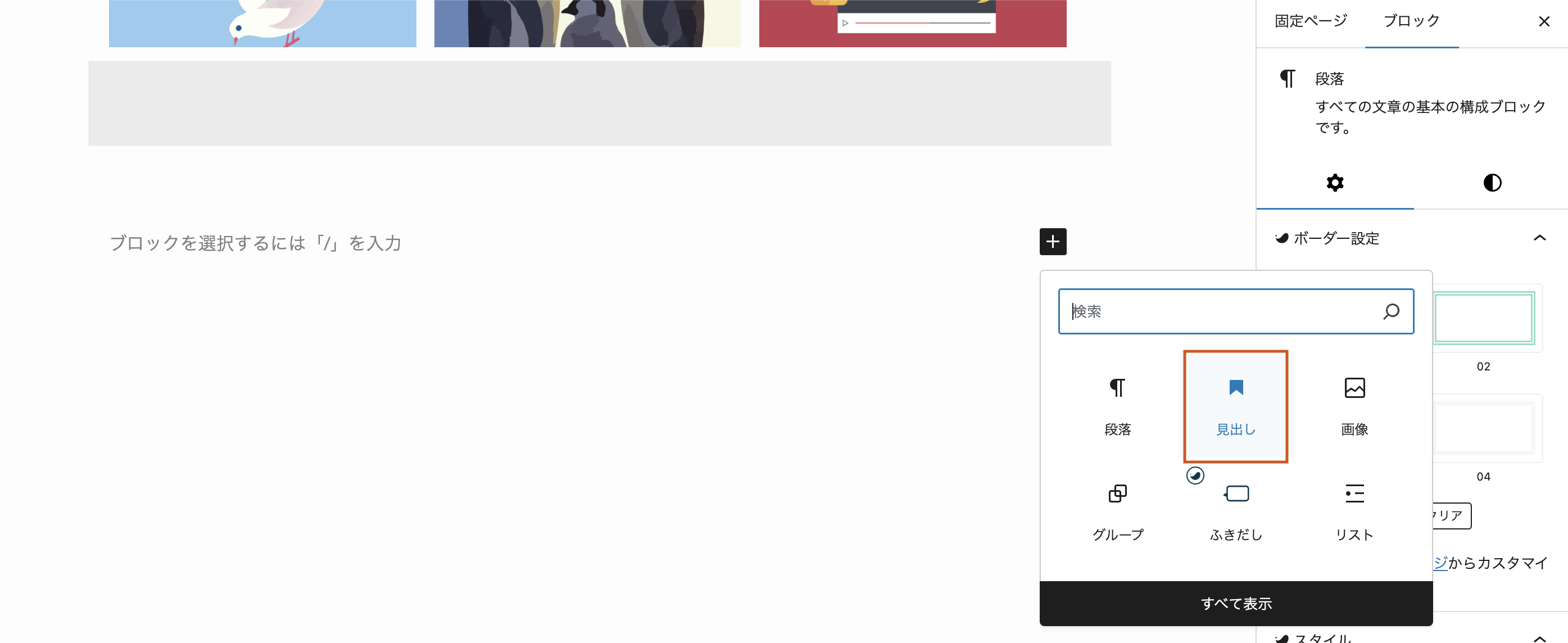
新しいブロックにしてプラスボタンをクリック。
「見出し」を選択します。


テキストを中央寄せしたい場合は、三本線のマークをクリックして「テキスト中央寄せ」を選択すればOK。
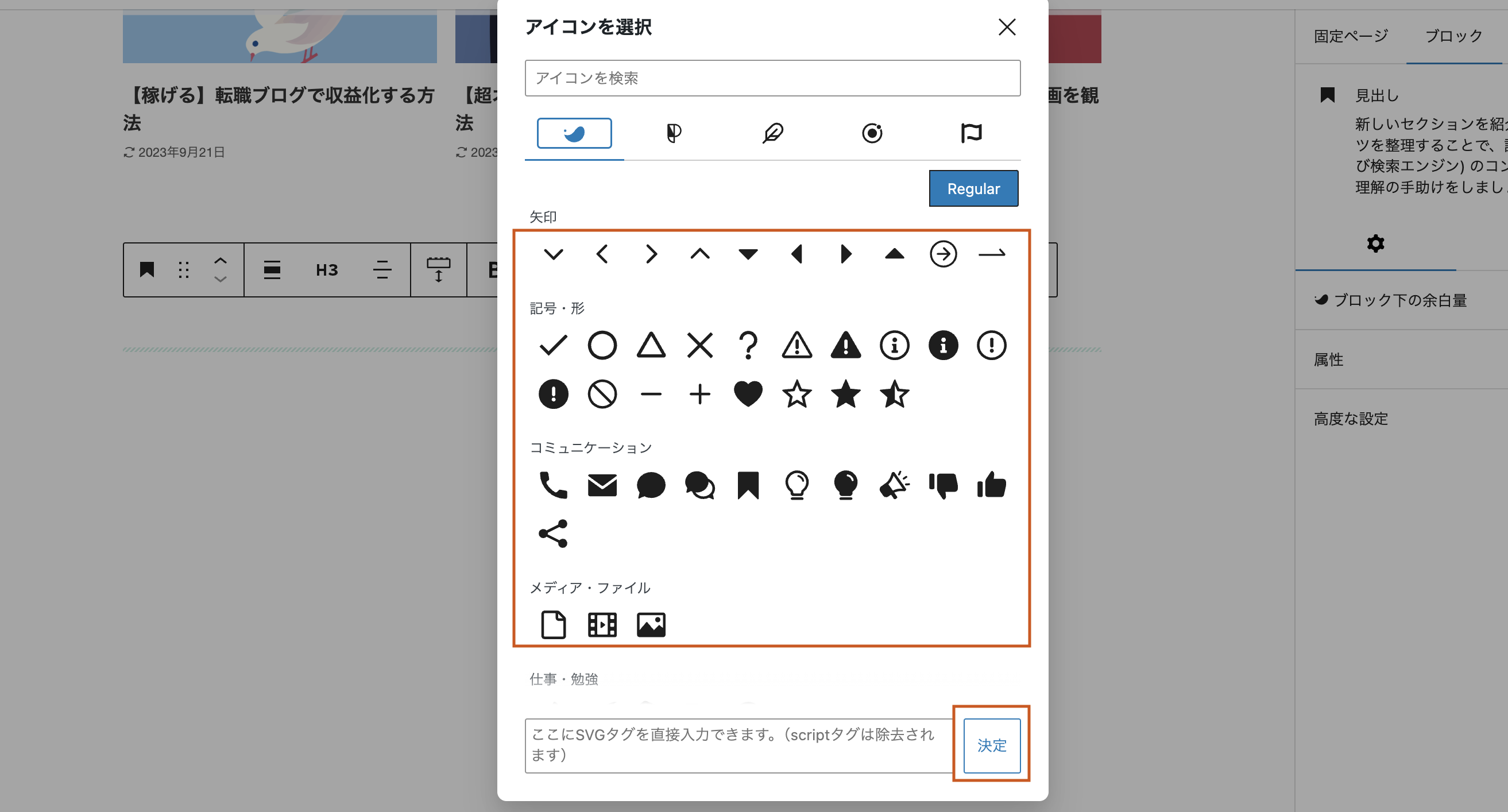
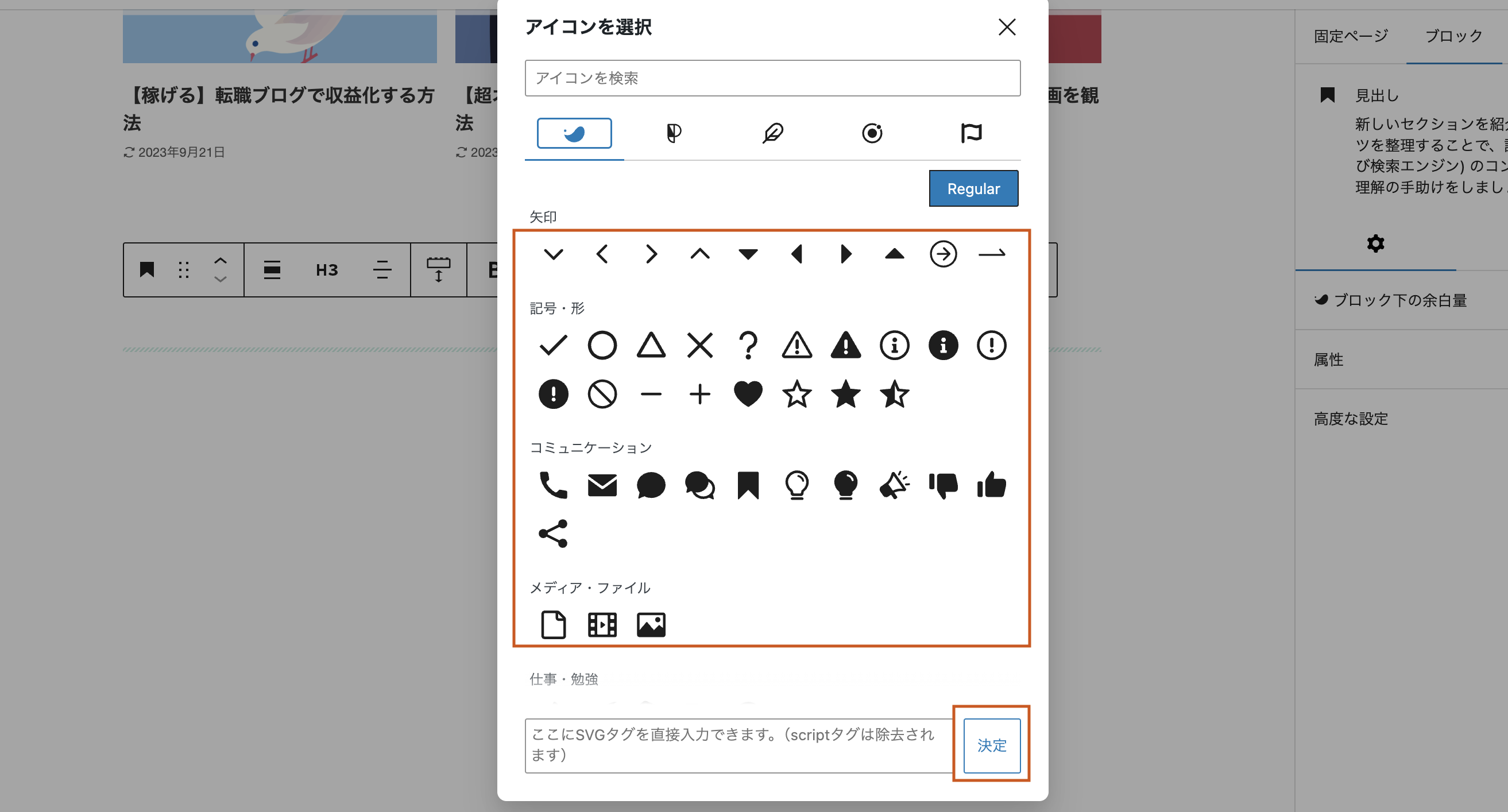
またテキストの最初にアイコンを設置したいときは、顔のマークをクリックします。


SWELLには豊富なアイコンが標準装備されているので、好きなアイコンを選択して「決定」をクリックしましょう。


次は見出しの下に投稿リスト機能を追加してください。
「Pickup」を選択し「タクソノミーの条件設定」のカテゴリーで掲載したい記事カテゴリーを選択します。
あとはこれまでと同様に「Setting」の部分で細かい表示設定をしていきましょう。


最後に「公開」をクリックしたら完了です。
ヘッダー
次にヘッダーを作成していきます。


ヘッダー部分では、
- サイトタイトルorサイトロゴ
- グローバルメニュー
- 各種位置の変更
こちらの3つに分解して紹介していきますね。
サイトタイトルorサイトロゴ
まずはサイトのタイトルを設定していきましょう。
文章タイトル以外にも、僕のようにロゴを設置できるのでお好みで設定してくださいね。
こちらのやり方は下記の記事「サイト全体設定」のパートで紹介しているので、ぜひ参考にしてください。


グローバルメニュー
次はロゴの下にあるメニューの設定です。
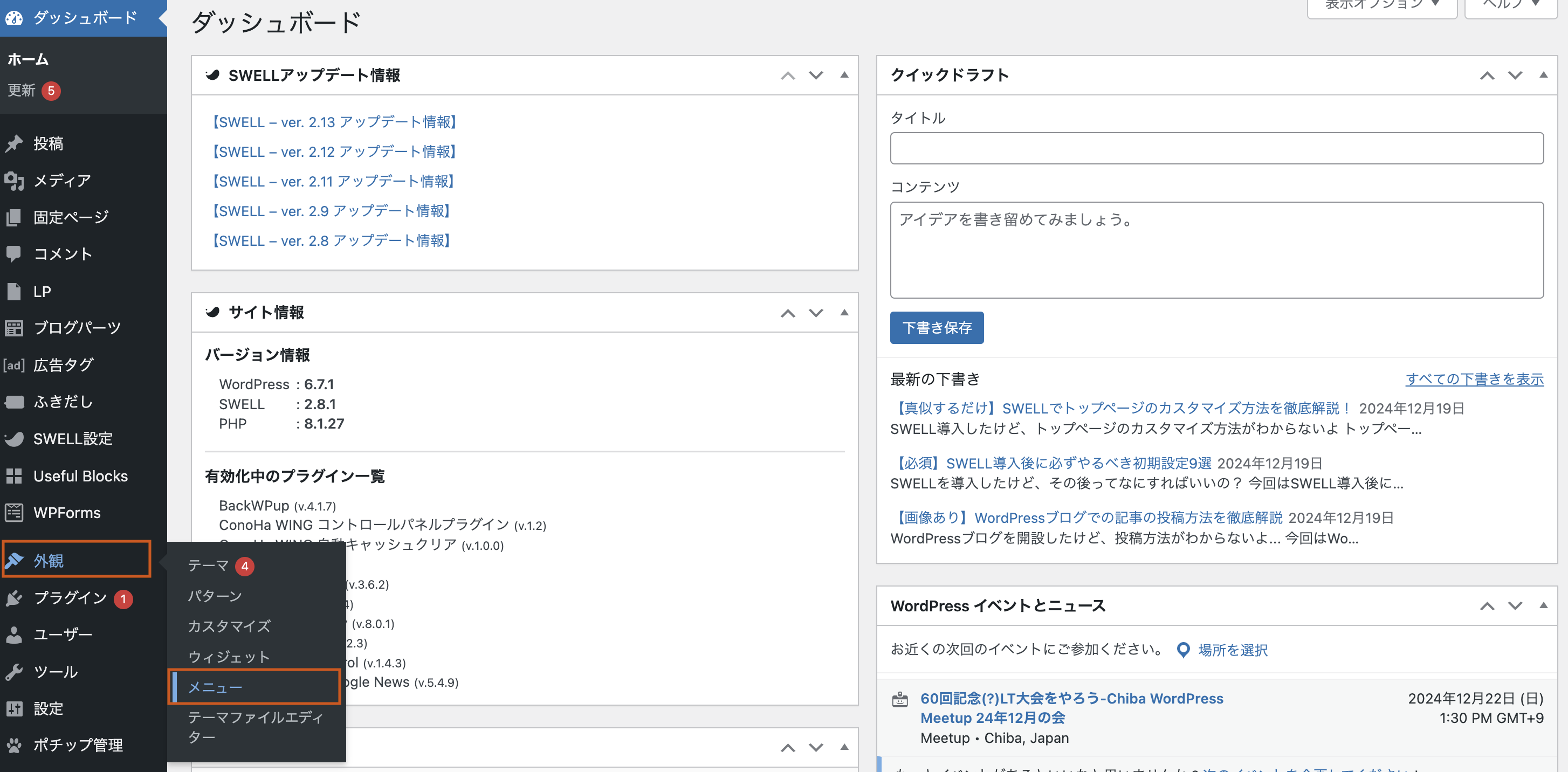
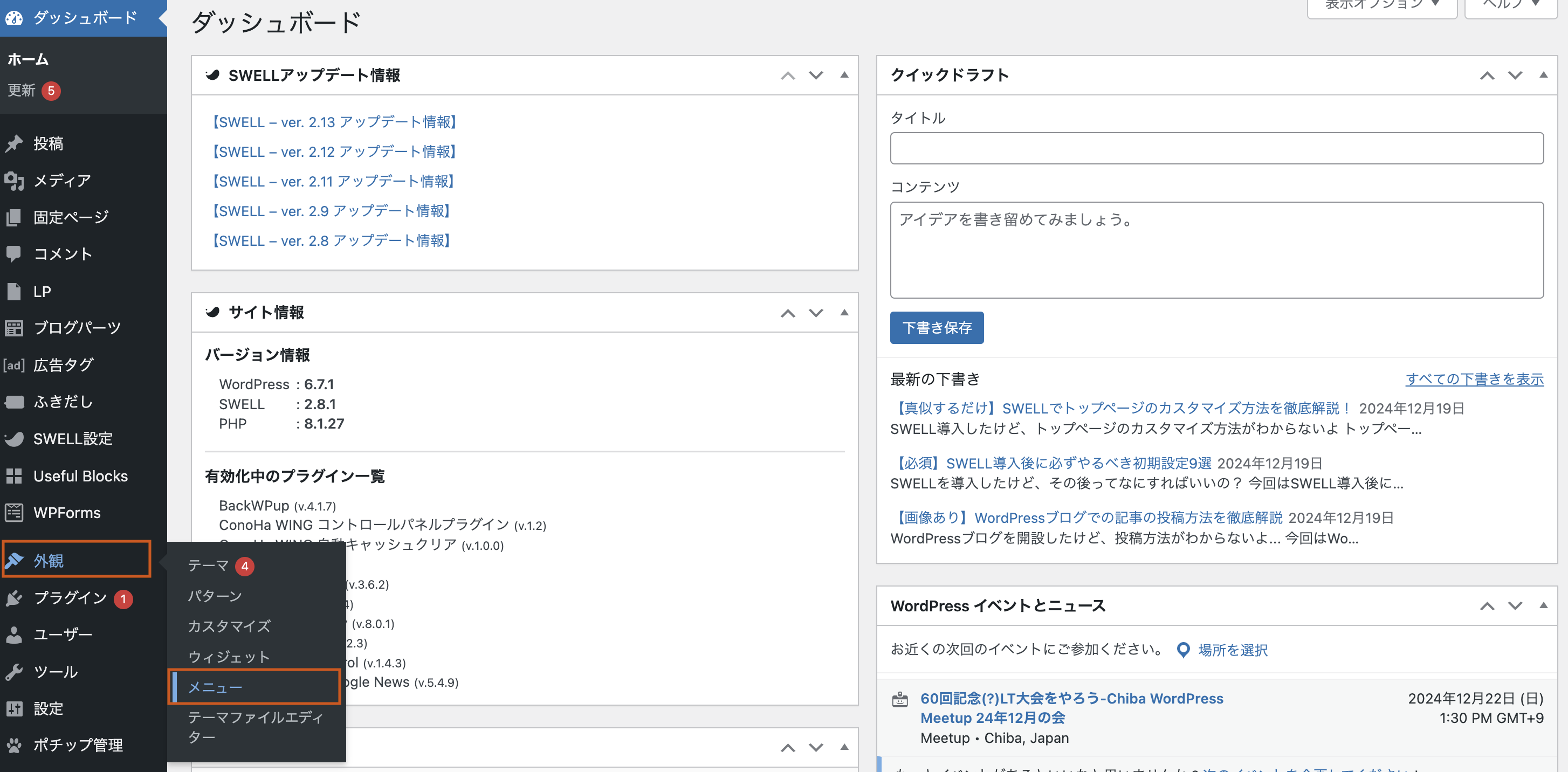
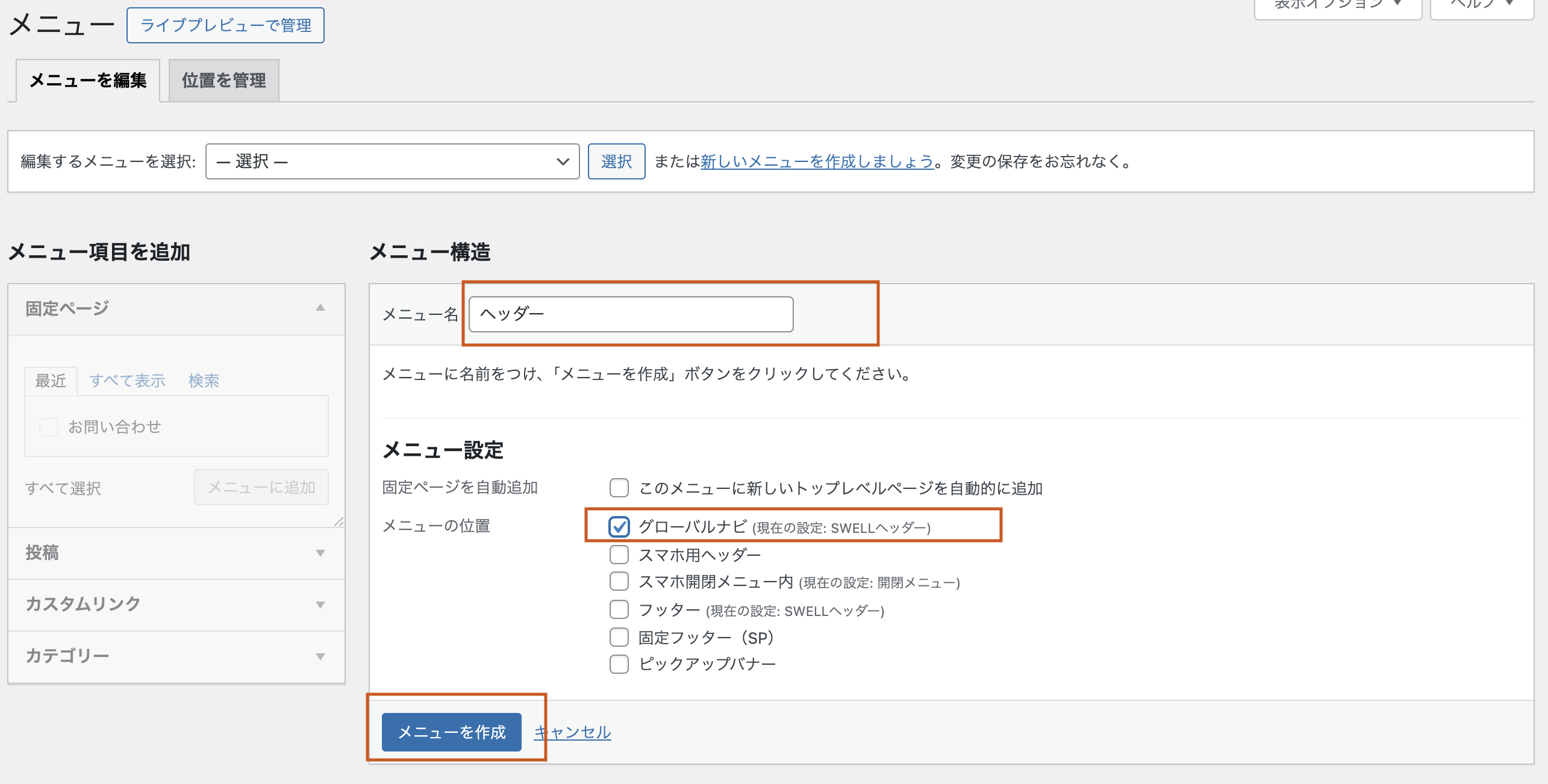
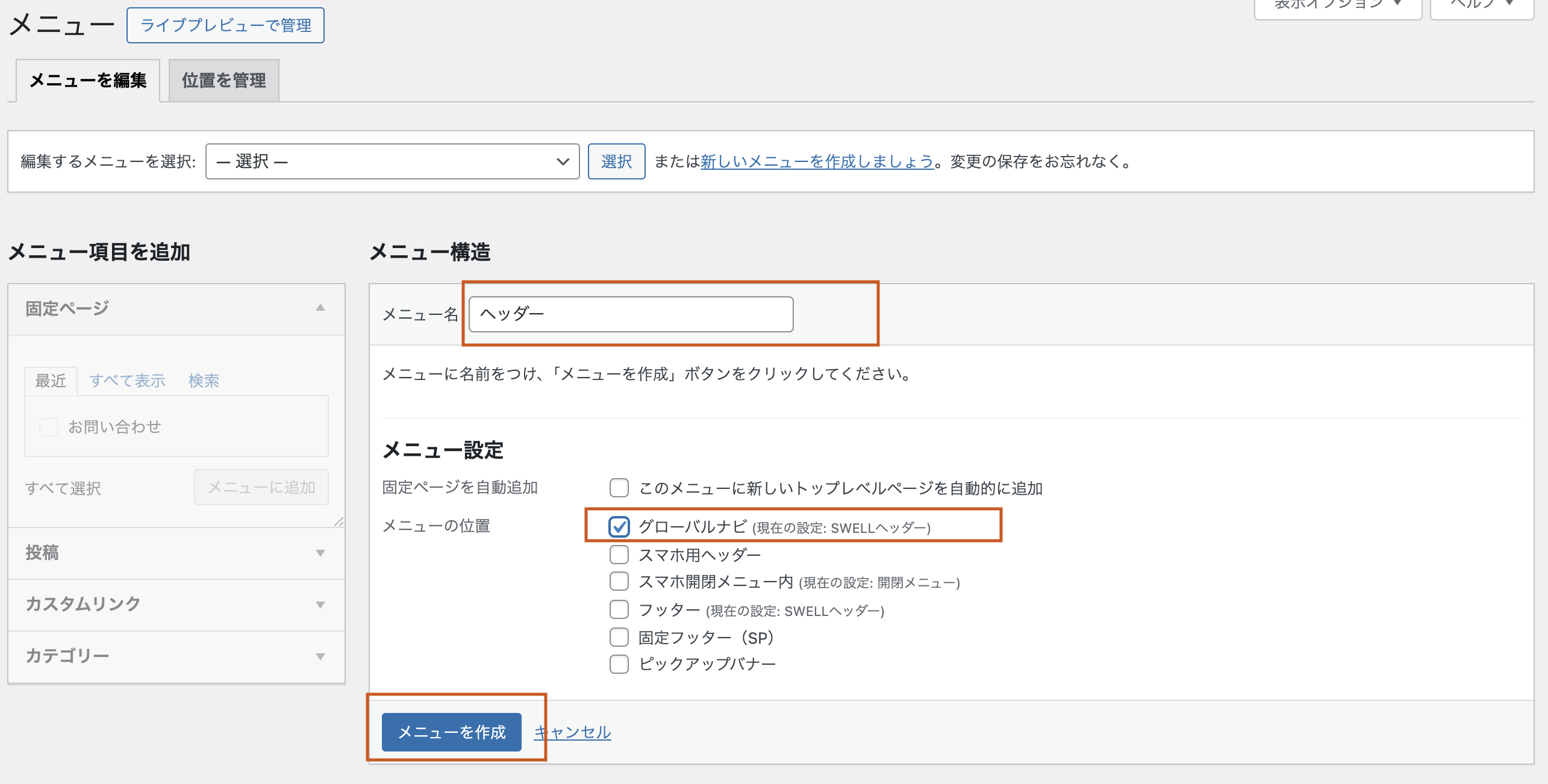
「ダッシュボード」>「外観」>「メニュー」を選択。


メニュー名を自由に設定し「グローバルナビ」にチェックを入れ「メニューを作成」をクリックしてください。



メニュー名はわかりやすいように「ヘッダー」とかでOK


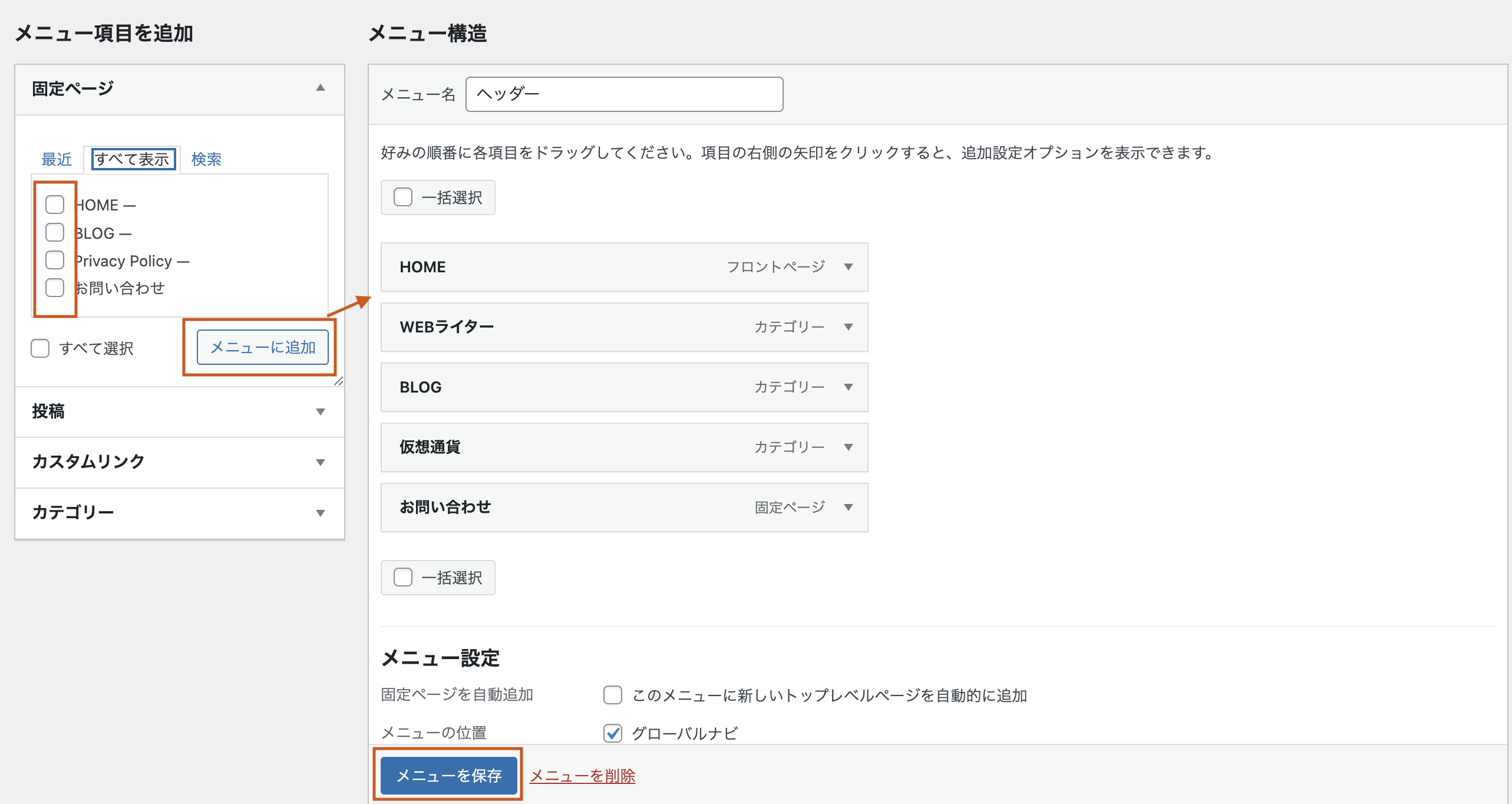
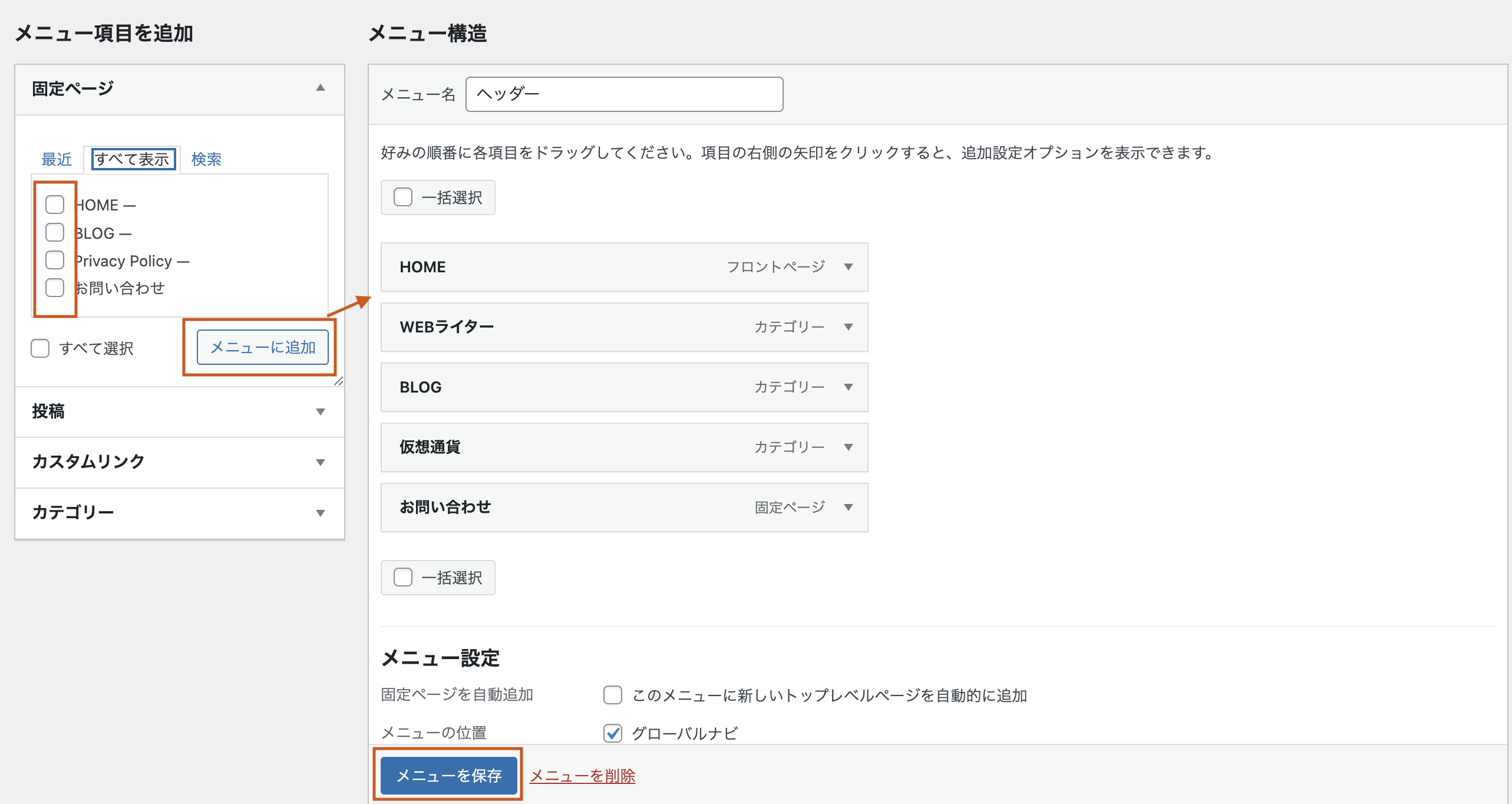
表示させたいものにチェックを入れて「メニューに追加」を選択すると右側のページに反映されます。
最後に「メニューを保存」をクリックすれば完了です。


各種位置の変更
最後に位置を変更しましょう。
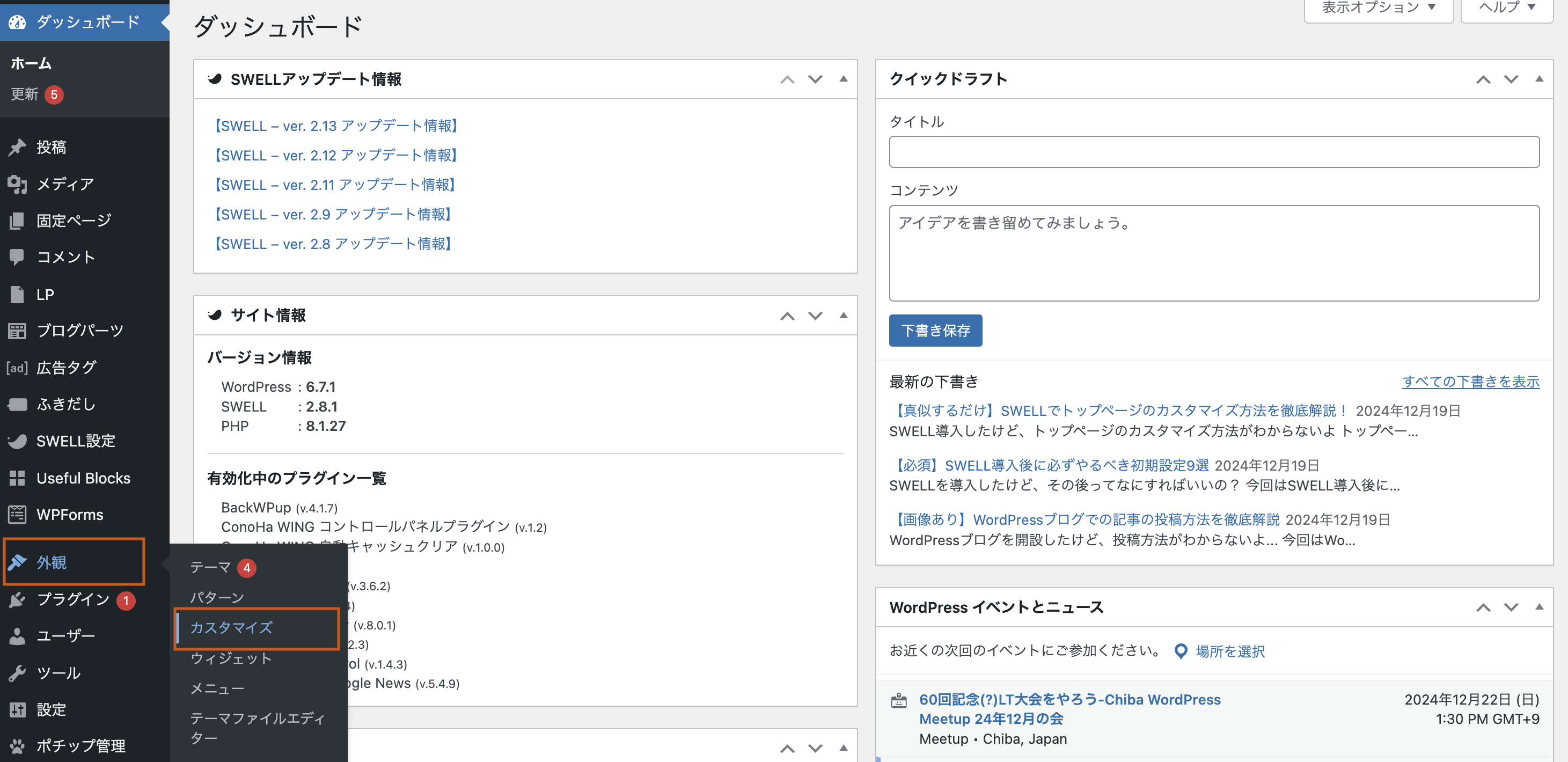
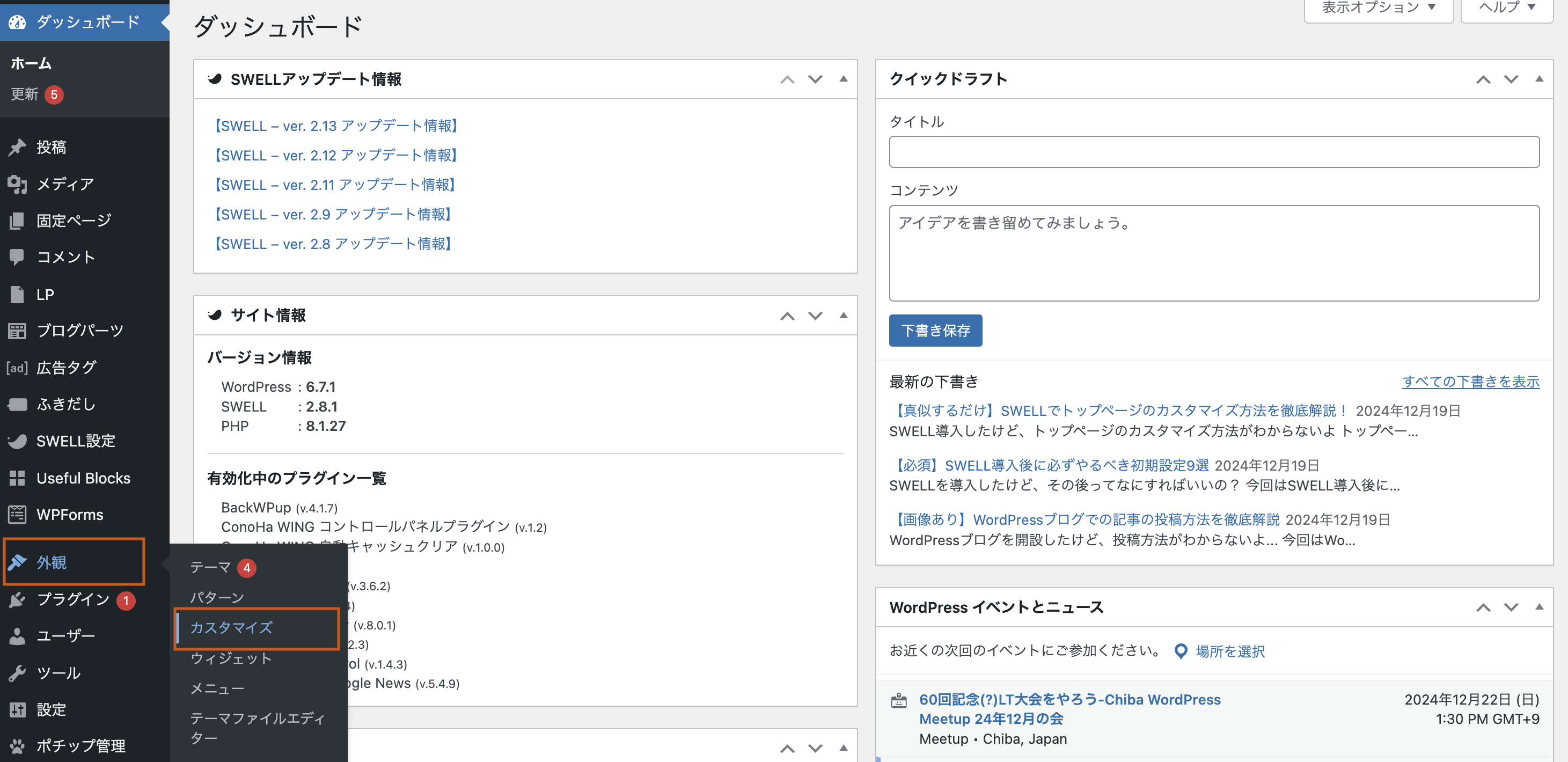
「ダッシュボード」>「外観」>「カスタマイズ」を選択。


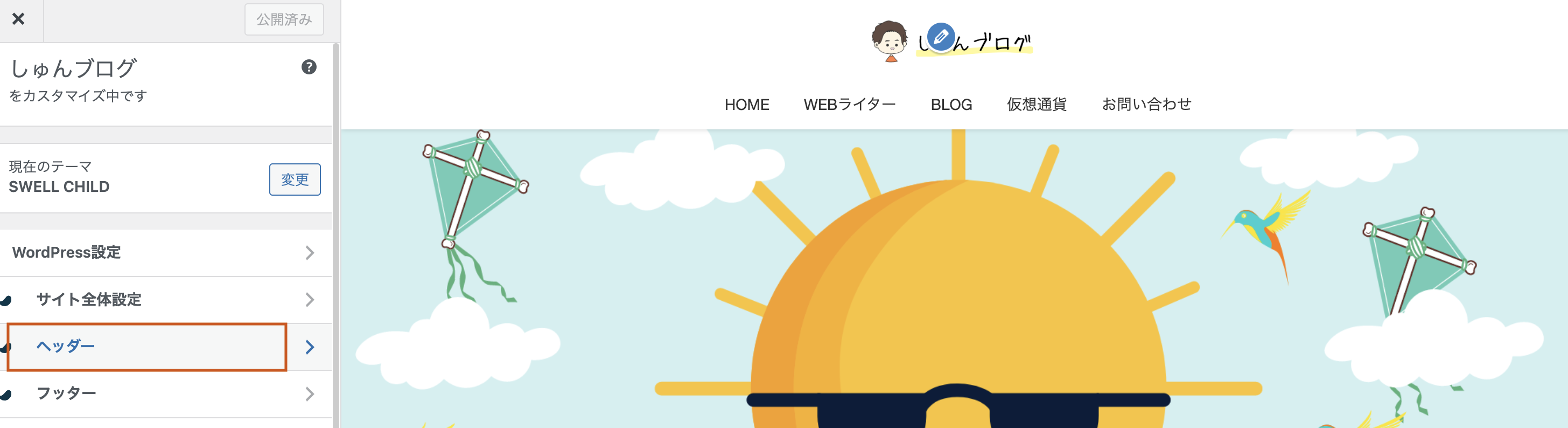
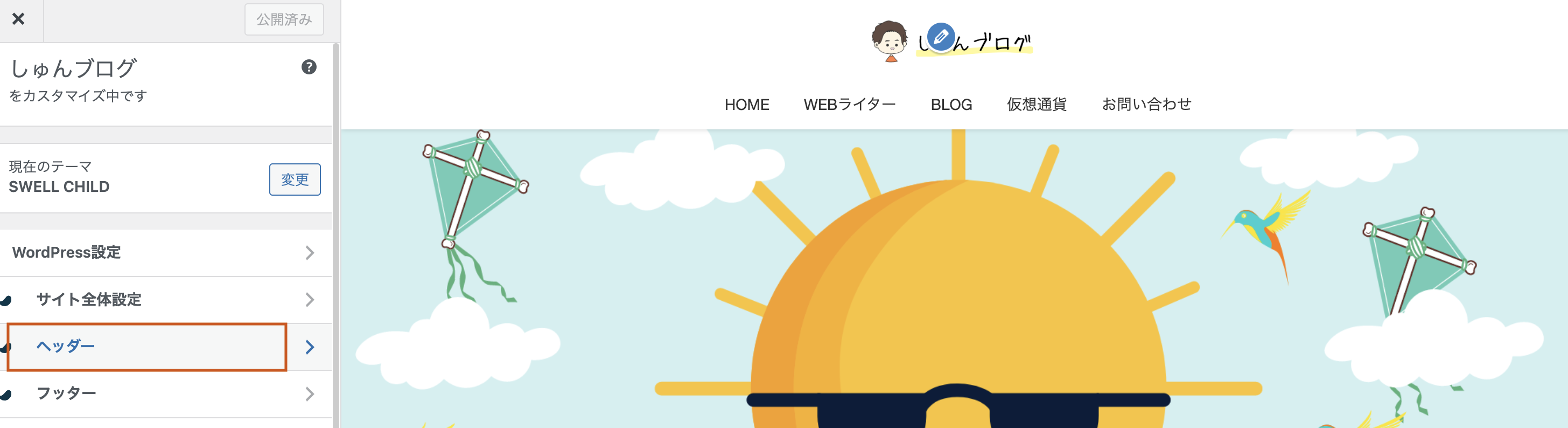
「ヘッダー」をクリックします。


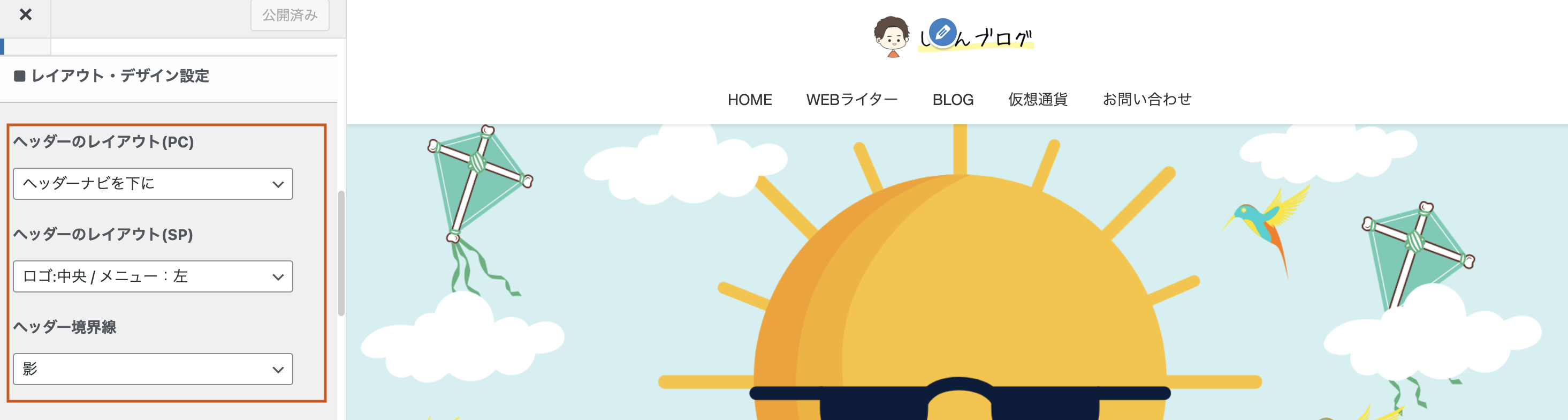
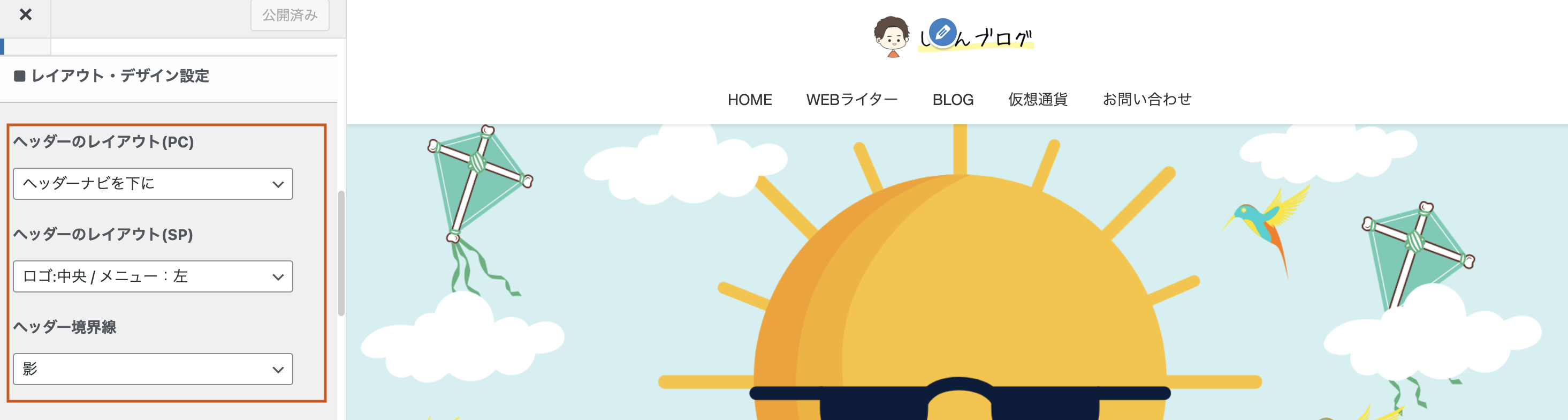
少し下にスクロールすると「レイアウト・デザイン設定」があるので、PCとSPそれぞれの表示方法を設定しましょう。



PCはパソコン、SPはスマホのことだよ
- ヘッダーのレイアウト(PC):当ブログは「ヘッダーナビを下に」を選択
- ヘッダーのレイアウト(SP):当ブログは「ロゴ:中央/メニュー:左」を選択
- ヘッダー境界線:当ブログは「影」を選択


トップページを下にスクロールしたときに、ヘッダーメニューを追従させたい場合は「ヘッダーの追従設定」でそれぞれにチェックを入れるだけ。
最後に「公開」をクリックすれば完了です。


メインビジュアル
次はメインビジュアルを設定していきましょう。


メインビジュアルはページ上部に設置する画像(動画)のこと。
メインビジュアルによってブログの雰囲気が変わってきますよ。
「ダッシュボード」>「カスタマイズ」を選択し「トップページ」をクリックします。


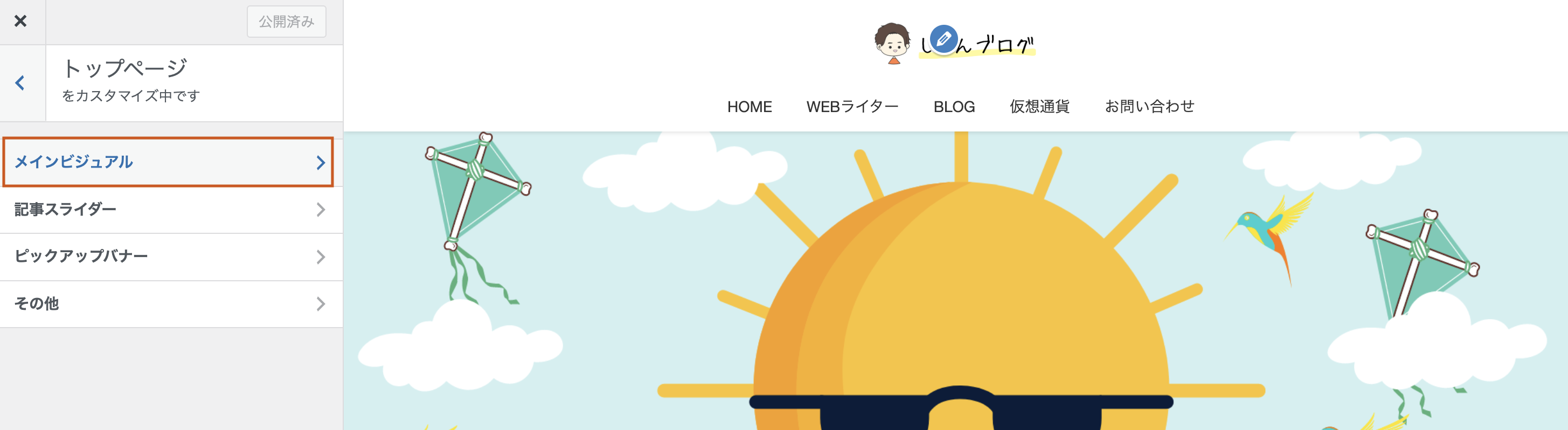
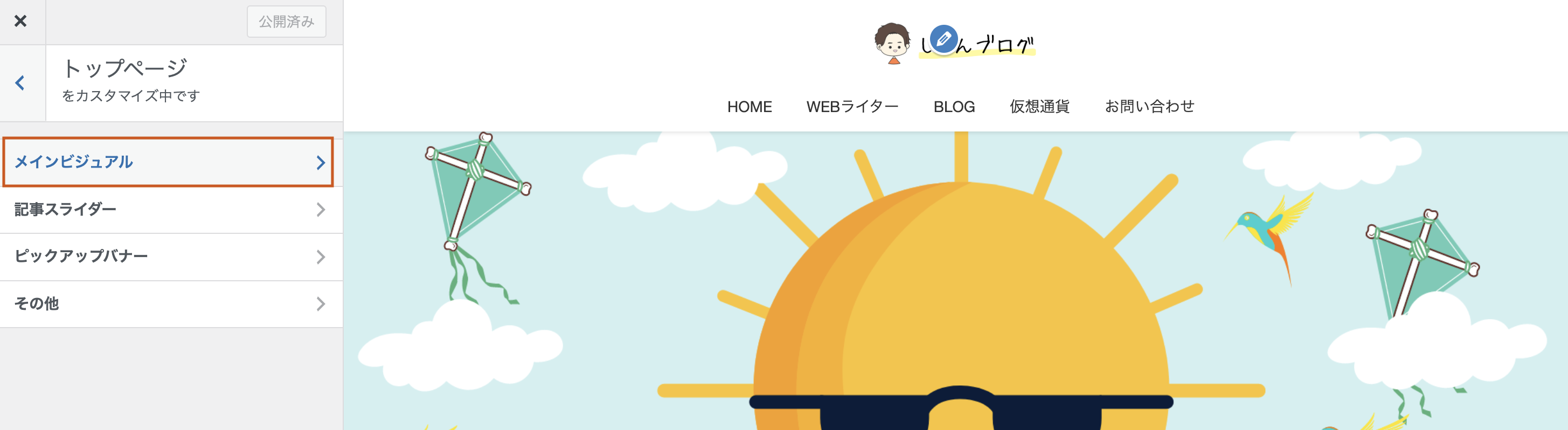
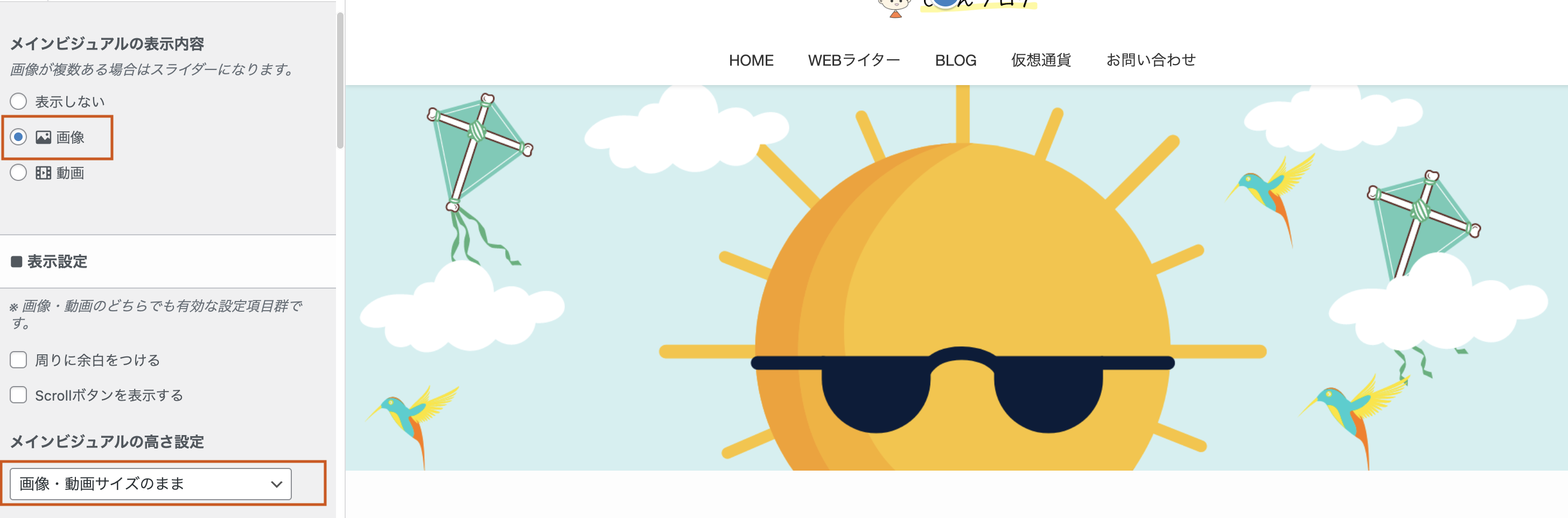
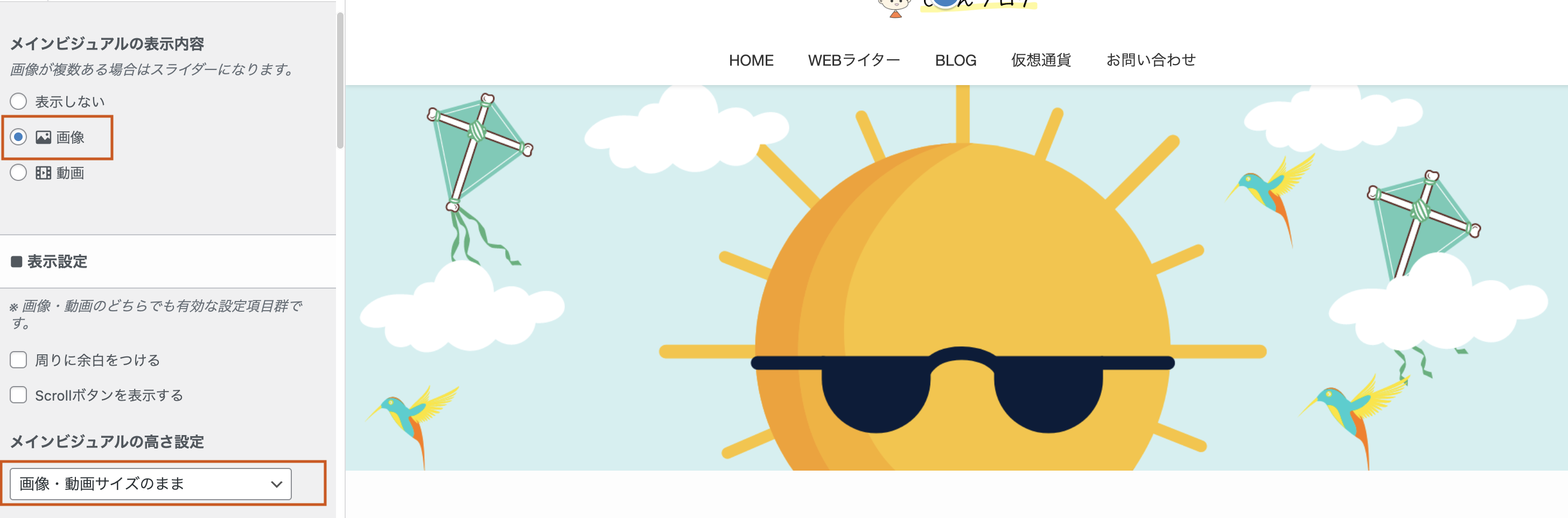
「メインビジュアル」を選択。


「画像」を選択して「メインビジュアルの高さ設定」は「画像・動画サイズのまま」でOK。


下にスクロールして「スライド画像[1](PC)」「スライド画像[1](SP)」 にメインビジュアルにしたい画像を挿入しましょう。
僕はメインビジュアルをCanvaで作成しました
サイズは自分好みでOKですが、決められない人は次のサイズで作成してみましょう
PC:横幅1600px、高さ900px
SP:横幅960px、高さ800px


最後に「公開」をクリックすれば完了です。
サイドバー
次にサイドバーを設定していきます。
サイドバーに設置できる種類はたくさんありますが、僕の場合は下記の3つを設置していますよ。
- プロフィール
- カテゴリー
- 新着記事
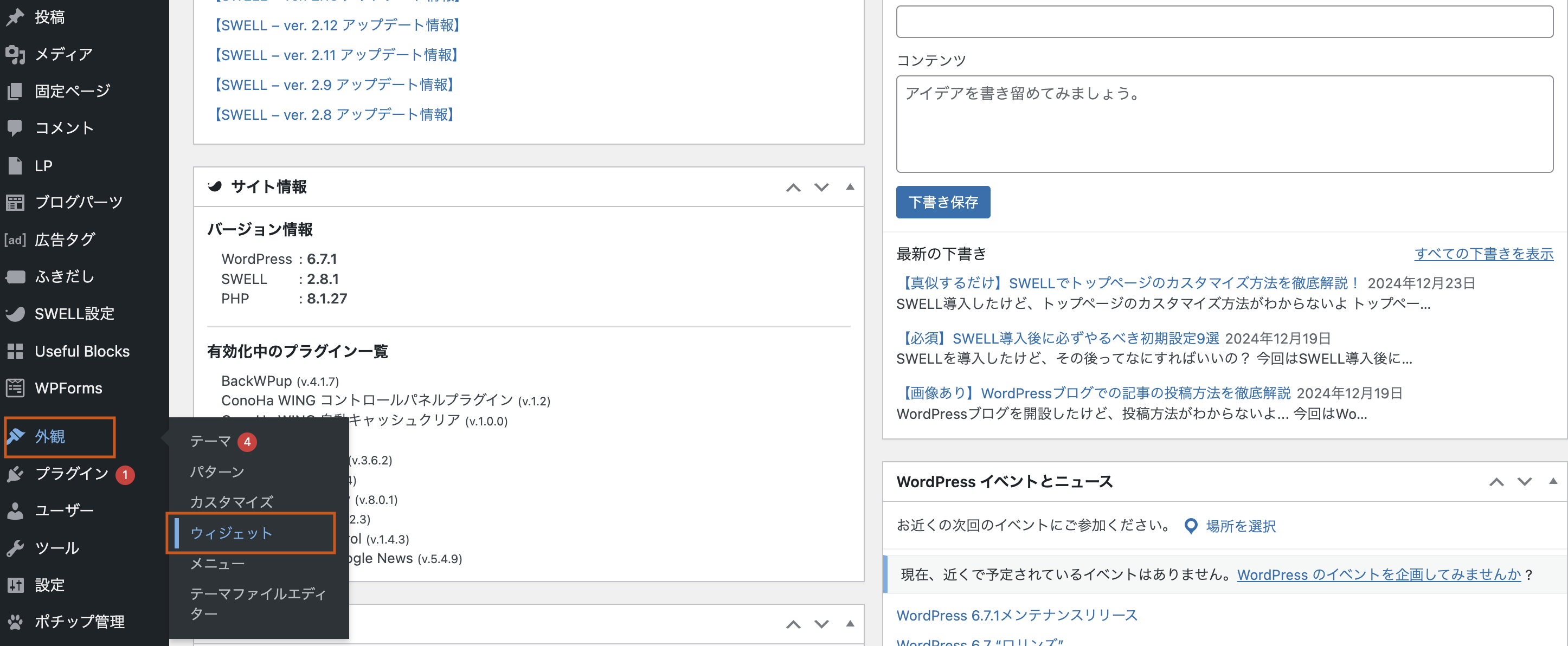
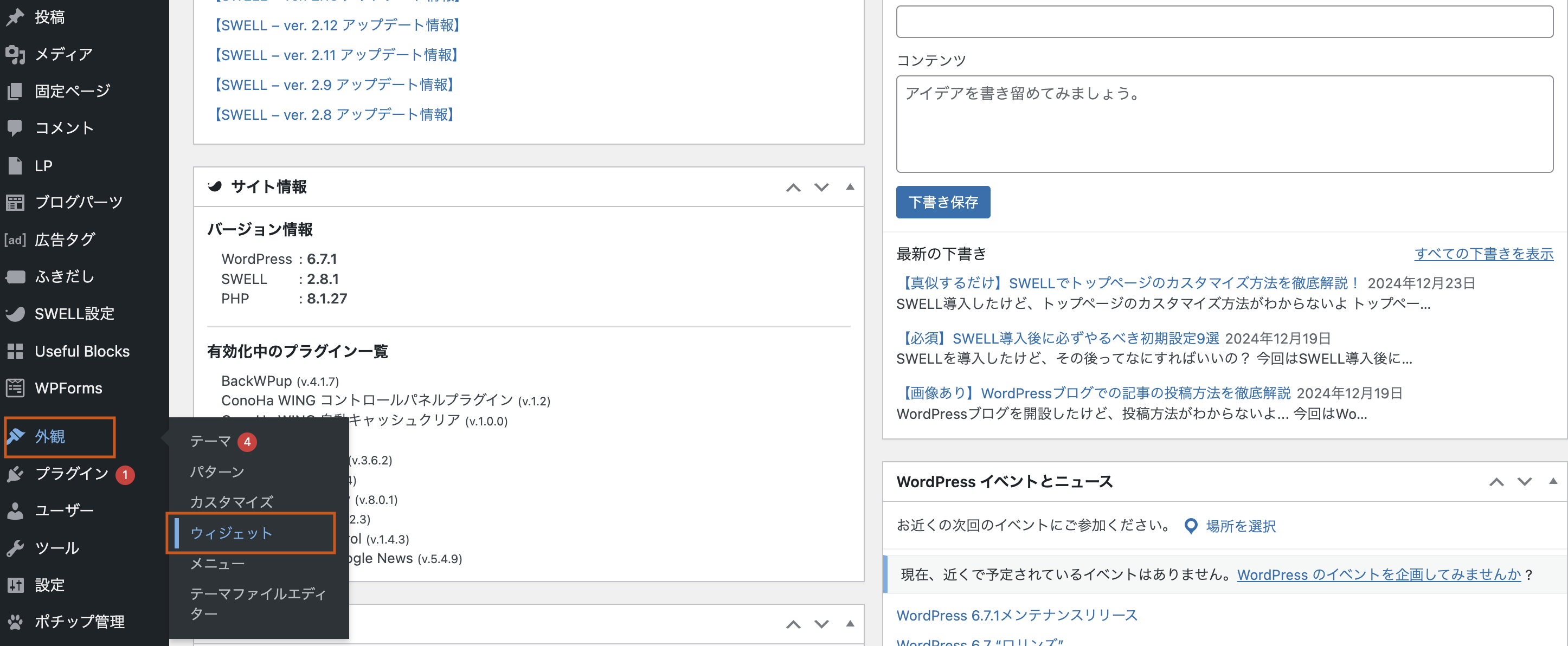
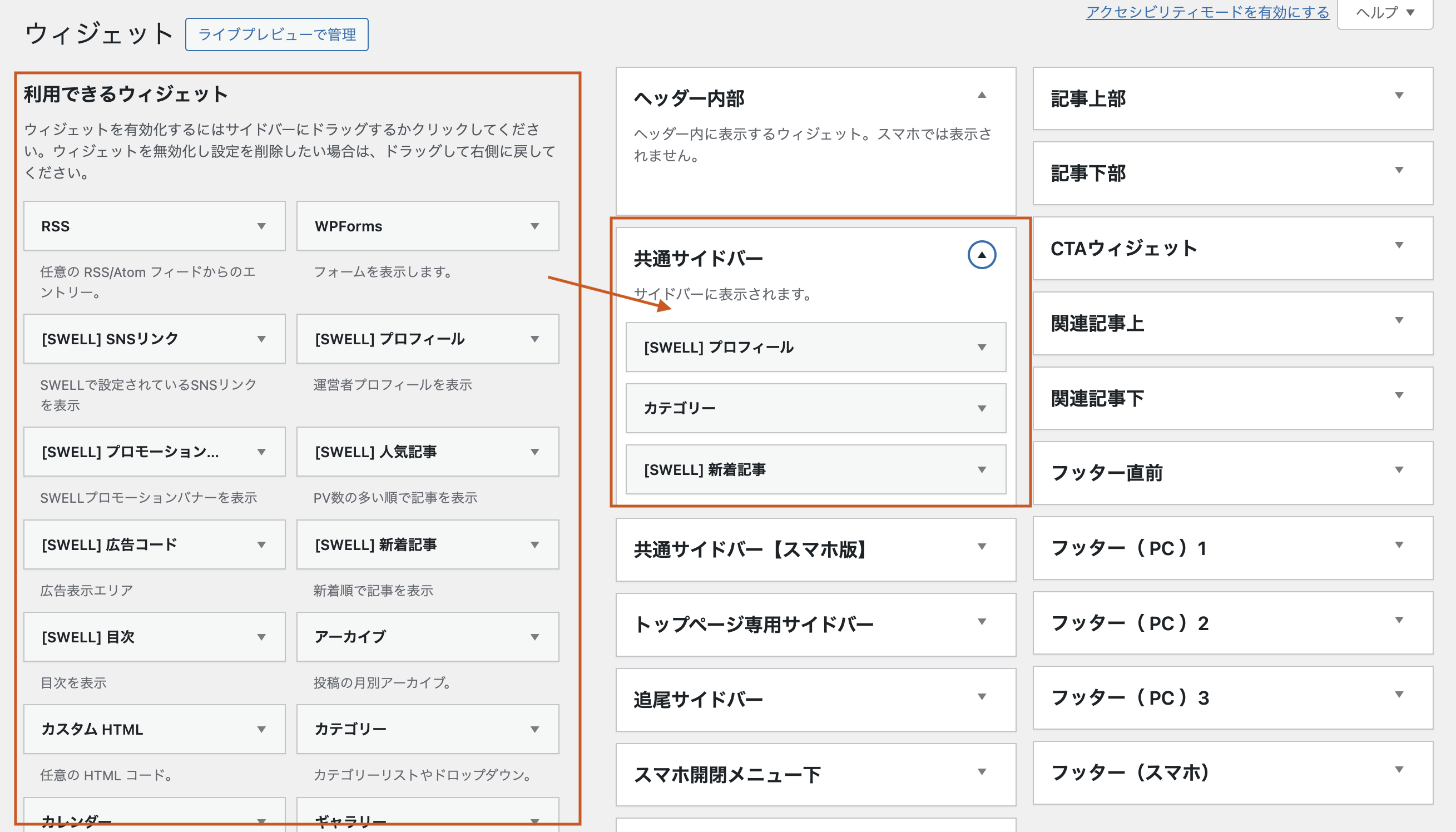
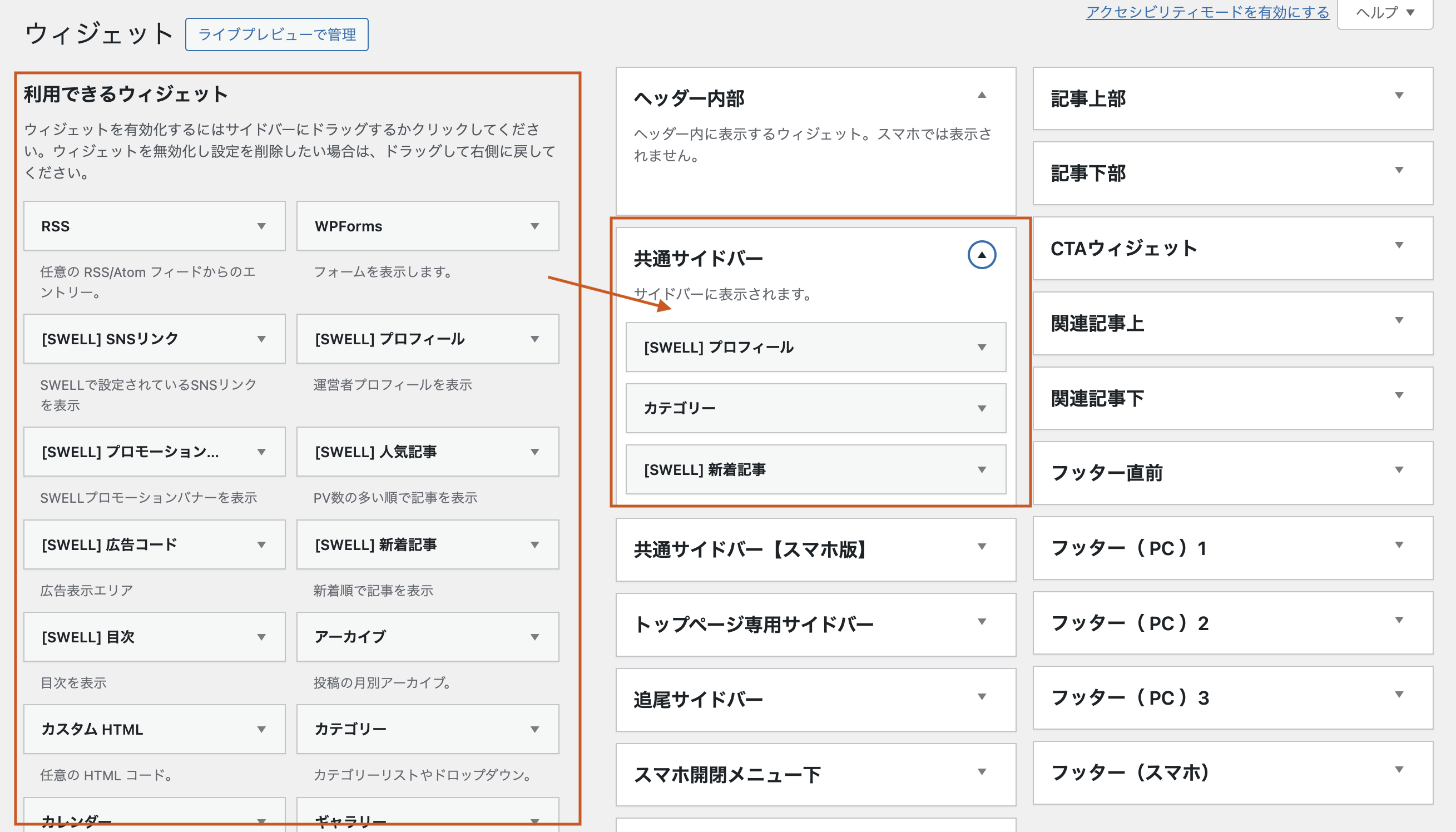
「ダッシュボード」>「外観」>「ウィジェット」を選択。


「利用できるウィジェット」から、
- [SWELL]プロフィール
- カテゴリー
- [SWELL]新着記事
上記3つを「共通サイドバー」にドラッグ&ドロップしてください。


次に「[SWELL]プロフィール」の設定していきましょう。
名前やプロフィール文などを記入したら、最後に「完了」をクリックすればOKです。


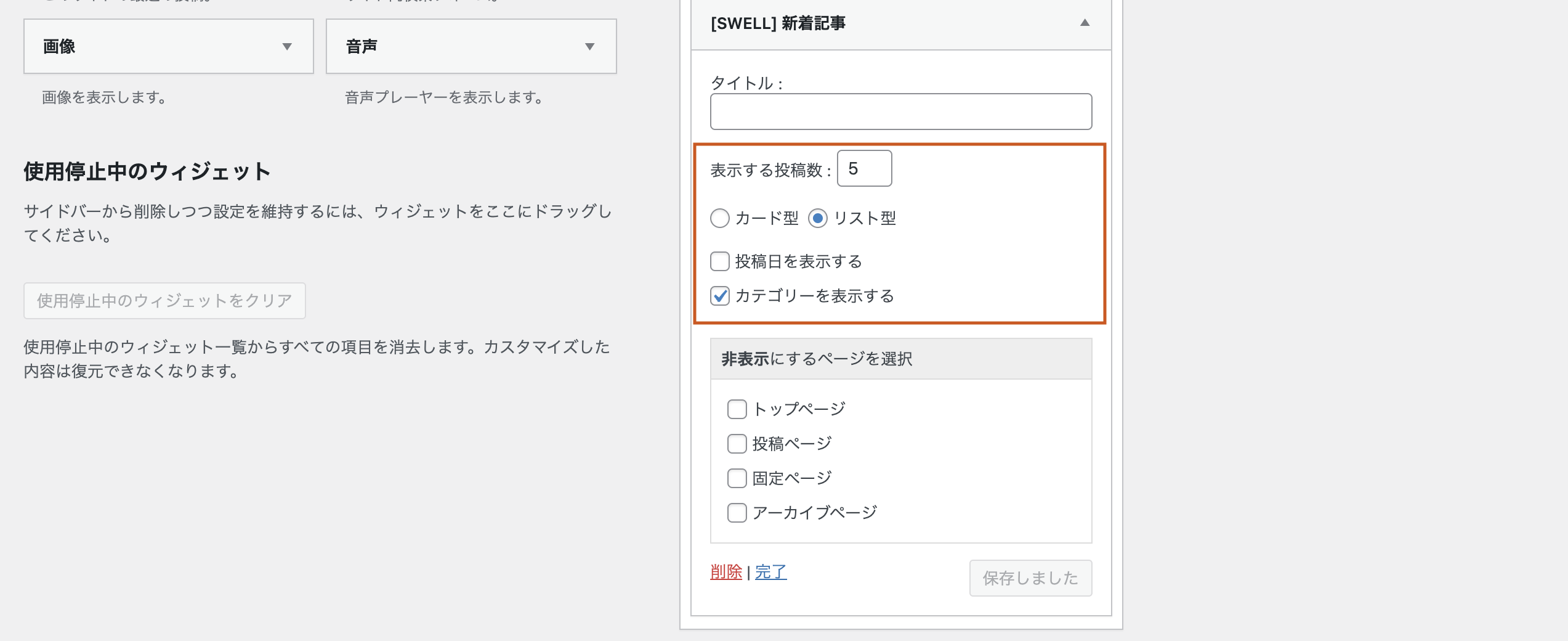
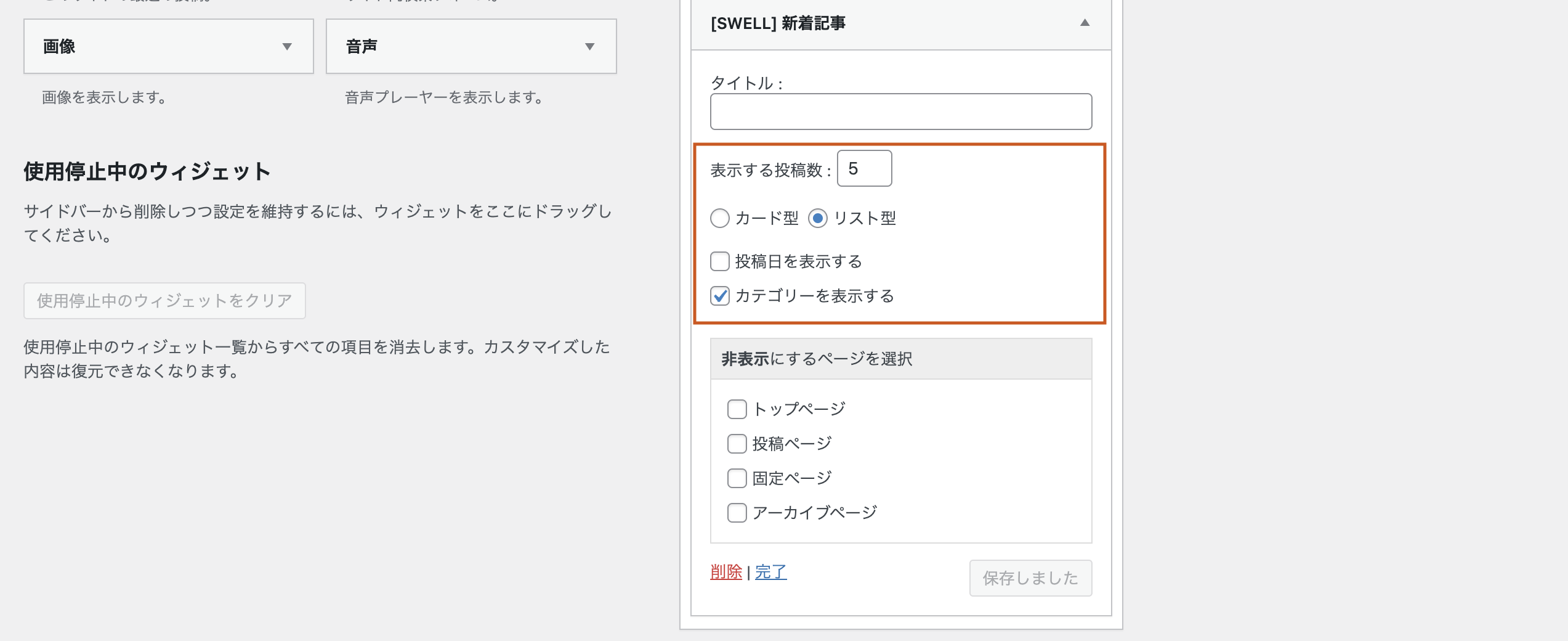
同様に「新着記事」の表示設定を進めていきましょう。


これで完了です。
フッター
最後はフッターの設定です。
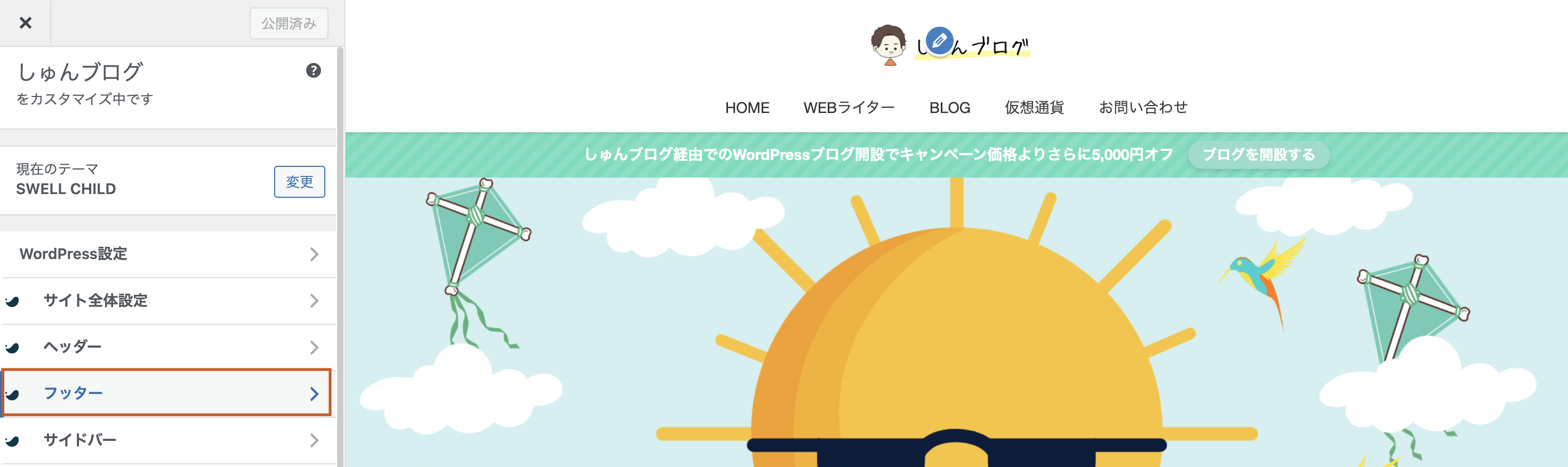
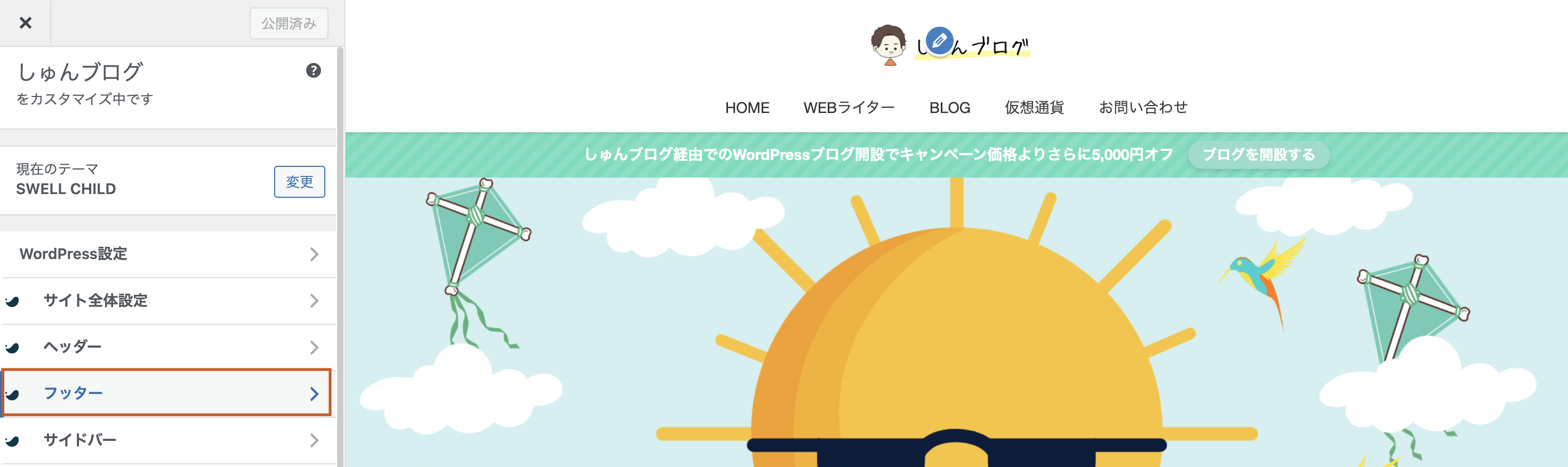
「ダッシュボード」>「外観」>「カスタマイズ」を選択。


「フッター」を選択します。


背景色や文字色などを設定し「コピーライトのテキスト」などを記入して「公開」をクリック。
- 背景色などの色を設定
- 「コピーライトのテキスト」を記入
- 「フッターにSNSアイコンリストを表示する」にチェックを入れる


これで全ての設定が完了しました!
お疲れ様でした!
SWELLでトップページをカスタマイズしよう!
トップページのカスタマイズはやることが多くて大変ですが、SWELLであれば操作自体が簡単なのでそこまで時間はかかりません。
今回紹介した内容を参考にすれば、カスタマイズも自由にできるようになっています。
自分のスタイルに合ったトップページを作成してくださいね。
SWELLでトップページをカスタマイズして、読まれるブログを運営していきましょう。