WordPressブログはどうやって投稿するの?
ブログを開設して「よしやるぞ!」と思ったときに直面する疑問。
「そもそも投稿ってどうすればできるの?」
どこで記事を作成して、どうすれば投稿できるのかよくわからないですよね。
そこで今回は超初心者向けに、WordPressブログの投稿方法を画像を使ってわかりやすく解説していきます!
- WordPressブログの投稿方法
- 記事を書くときのポイント
- 投稿するときに気をつけるべきポイント
僕のブログは下記のレンタルサーバーとテーマを使っています。
レンタルサーバー:ConoHa WING
WordPressテーマ:SWELL
WordPressテーマによって操作方法が異なる点があるのでご注意ください。
記事作成前の事前準備
記事を作成する前に、やっておくべきことが2つあります。
- パーマリンクの設定
- プラグインの導入
パーマリンクの設定
パーマリンクとは各記事ごとに設定されるURLの一部を指します。
投稿後にパーマリンクの設定を変更してしまうと、SEO的に不利になるなので投稿前に設定しておきましょう。
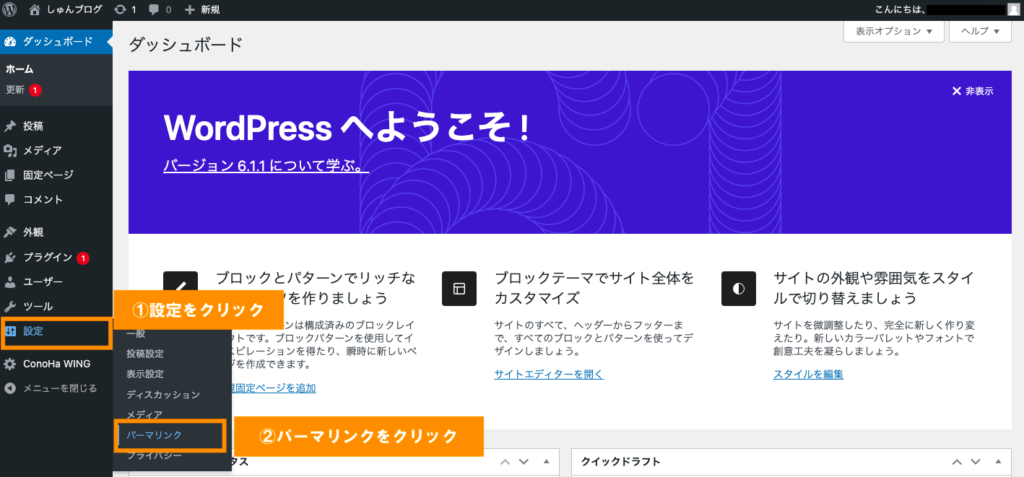
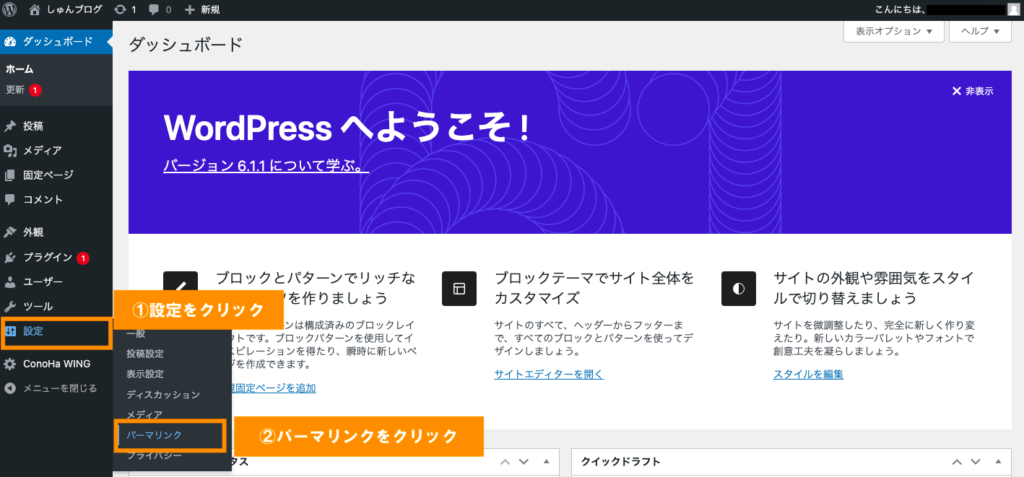
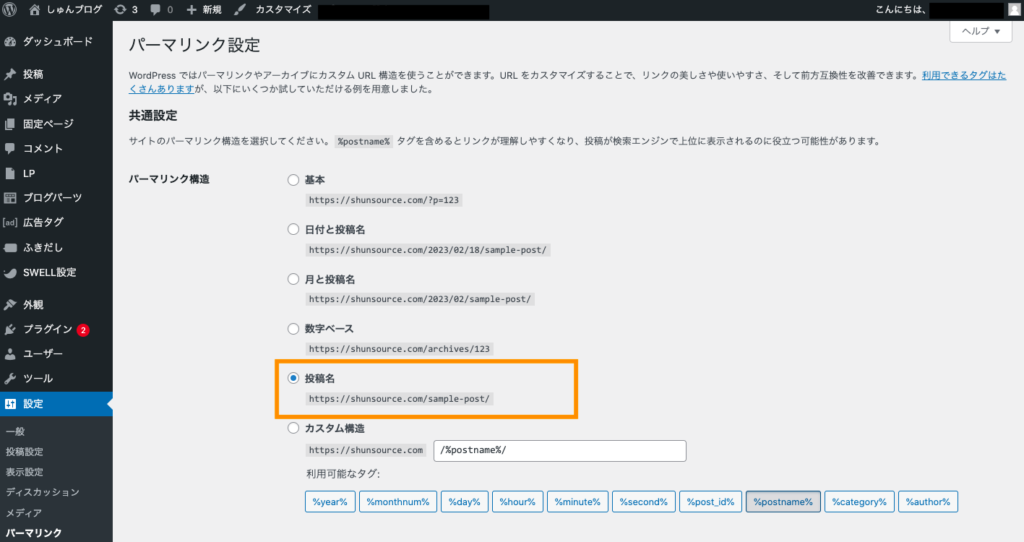
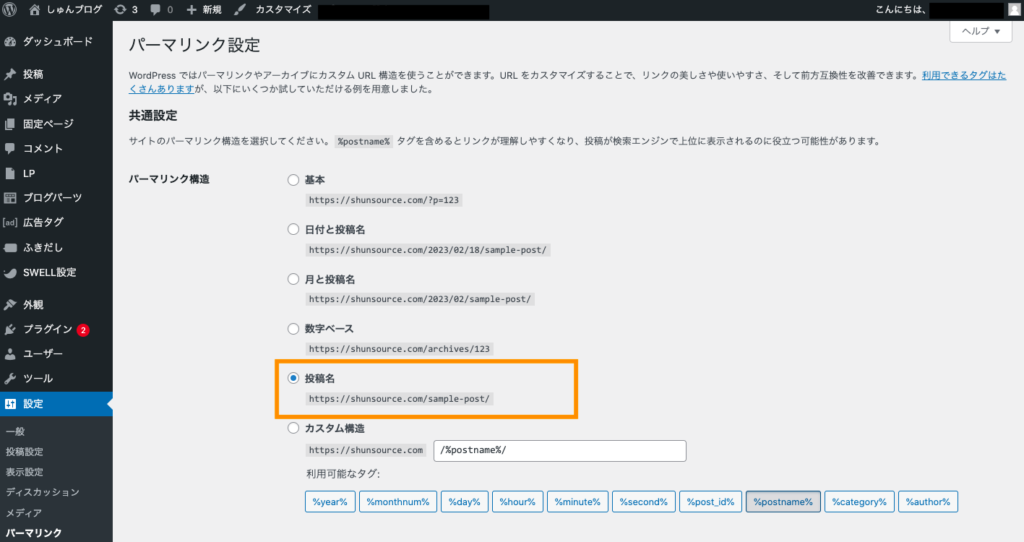
まずはサイトの管理画面から「設定」>「パーマリンク」をクリック。


するとパーマリンクを設定する画面になるので、「投稿名」を選択してください。


下にスクロールして「変更を保存」をクリックすれば完了です。
プラグインの導入
プラグインはWordPressブログを円滑に進める上で重要になってくるので、事前に導入しておきましょう。
プラグインを導入することで、WordPressに足りない機能を補完したり、セキュリィを高められます。
おすすめのプラグイン はこちらの記事で紹介しているので、ぜひ参考にしてください。


記事作成
事前準備が終わったら記事作成に入ります。
記事作成の手順は以下の流れが効率的でおすすめ。
- タイトルの作成
- 中見出し・小見出しの作成
- 文章の作成
タイトルの作成
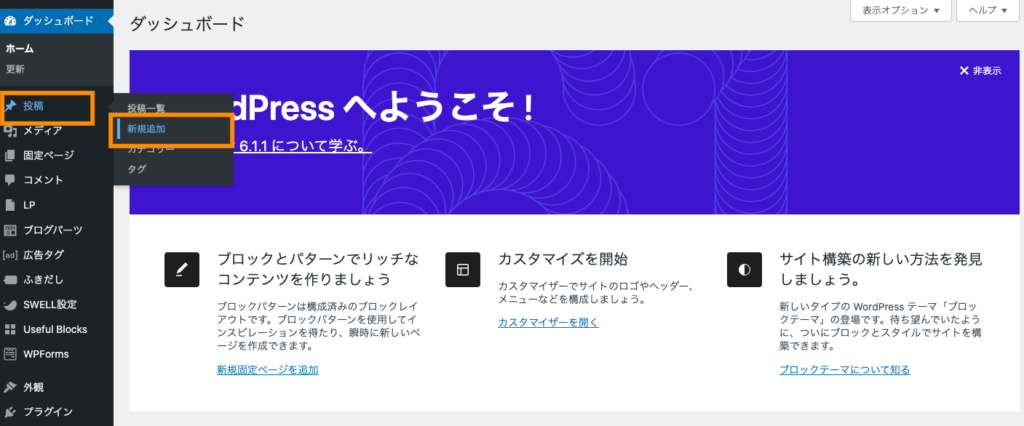
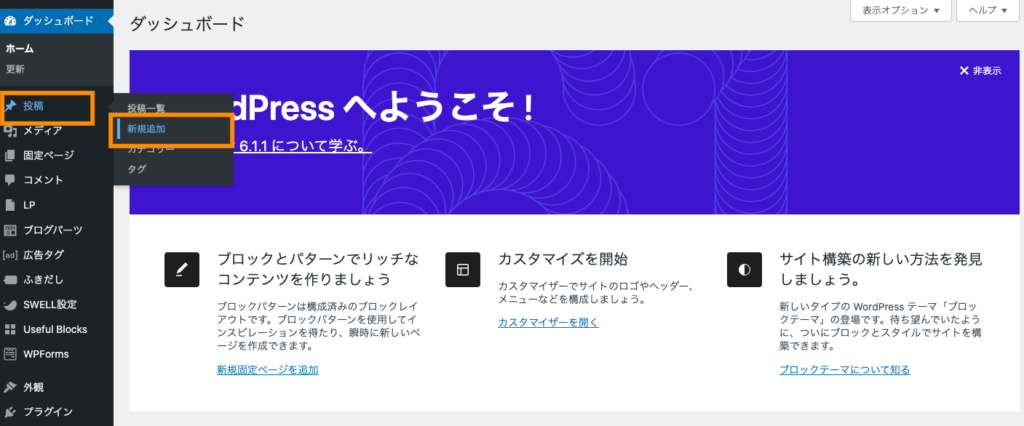
まずはサイトの管理画面から「投稿」>「新規追加」をクリック。


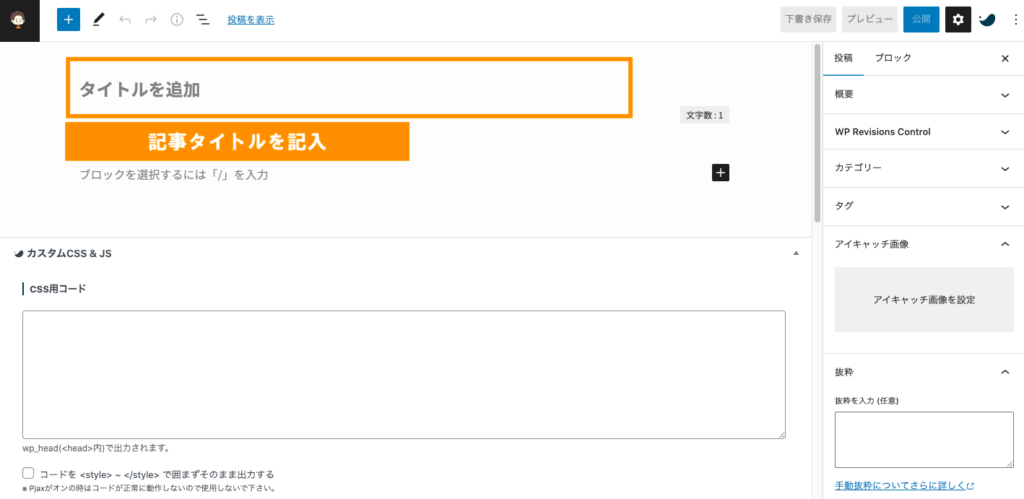
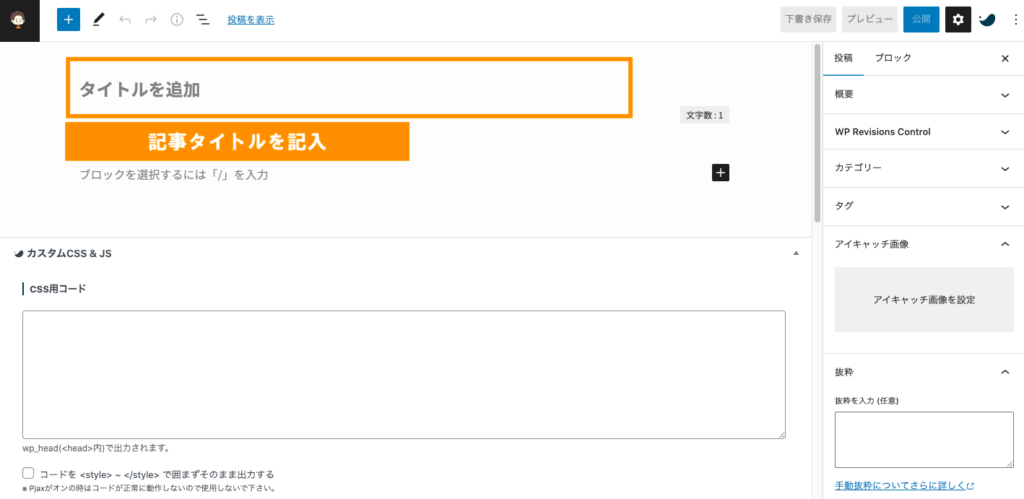
記事を作成する画面になるので、まずは記事のタイトルを作成していきましょう。


記事タイトルは32文字前後がおすすめ。
文字数が多すぎると、検索結果の画面に入らなくなってしまいます。
中見出し・小見出しの作成
次に中見出しと小見出しを作成していきましょう。
中見出し:各章のタイトル
小見出し:各章の内容をさらに細分化したときのタイトル
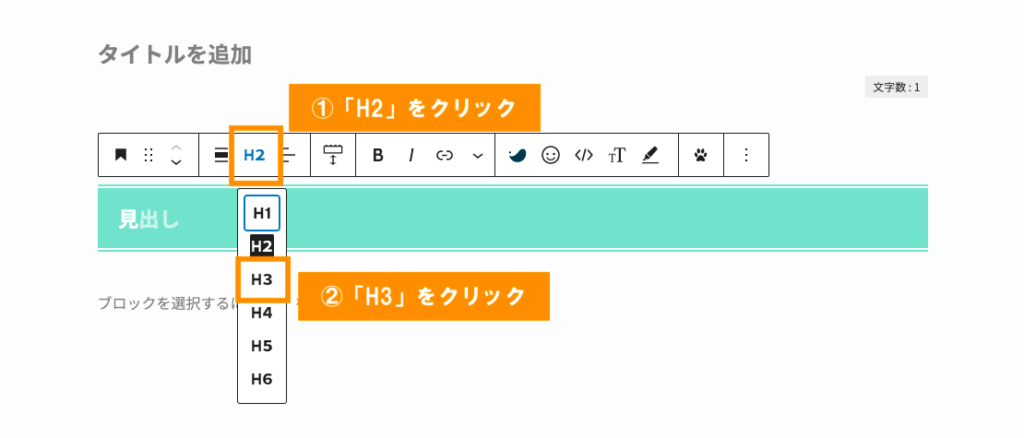
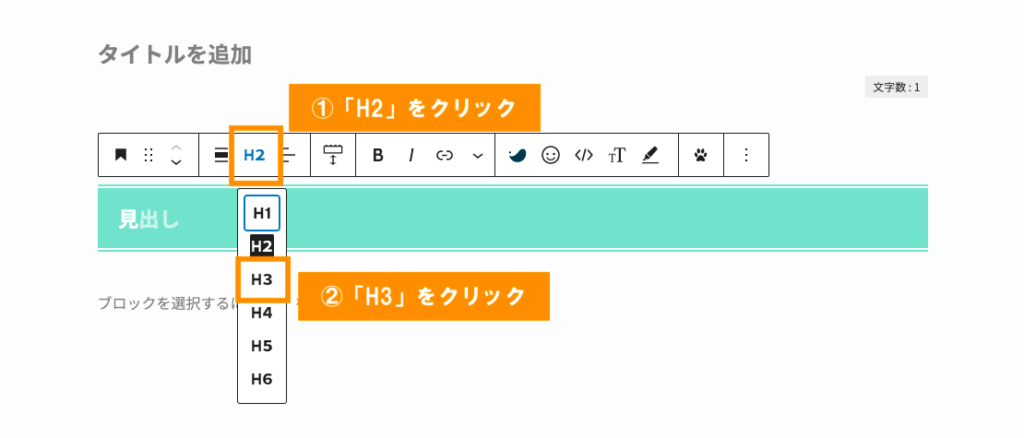
プラスボタンをクリックして「見出し」を選択。※WordPressテーマによって仕様が異なります


h3に変更したいときは、「H2」をクリックすると選択肢が出てくるので「H3」を選べばOK。


h4以降を使うことはほぼありません。
文章を書き始める前に構成を決めておかないと、伝えたい内容がどんどんブレてしまうので、先に見出しから作成しましょう。



構成から考えたほうがスラスラ記事が書けるよ!
文章の作成
最後に文章を作成していきます。
執筆する上で意識しておくべきことは5点あります。
- 表記を統一する
- 文章は簡潔に書く
- 誰でもわかる言葉で書く
- 読者が納得する根拠を提示する
- 「誰の」「どんな悩みを解決するのか」を意識する
Webライターの仕事でも大切なポイントなので、ぜひ覚えておいてくださいね!
記事投稿前にやること
「記事が完成したら終わり」というわけではありません。
投稿前に作業することが5点あります。
- URLの設定
- カテゴリーの設定
- アイキャッチ画像の設定
- メタディスクリプションを記入
- 記事の最終チェック
これから紹介する設定方法は、WordPressテーマによって仕様が異なりますので注意してください。
パーマリンクの設定
まずはパーマリンクを設定していきます。



僕のブログだと「shunsource.com/(パーマリンク)/」
ここの設定をしていくよ!
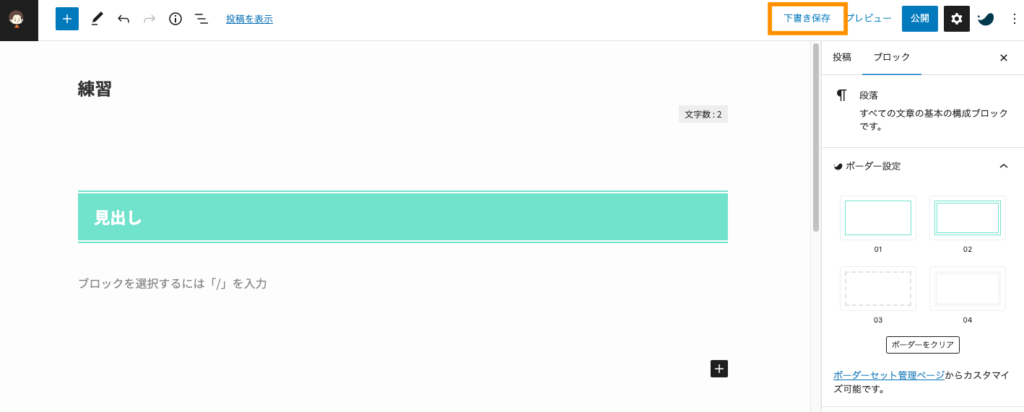
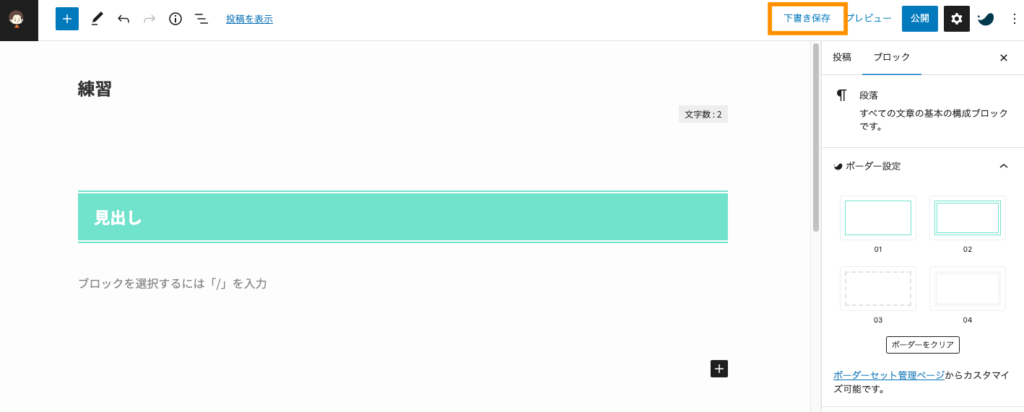
最初に「下書きを保存」をクリック。


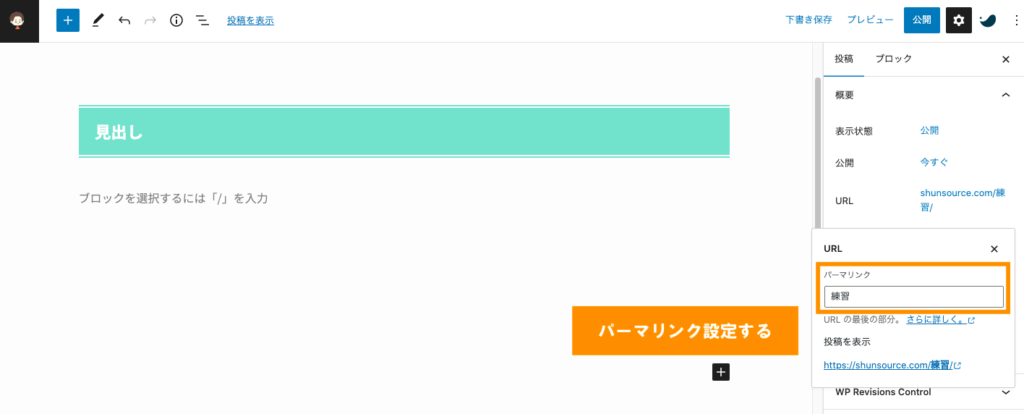
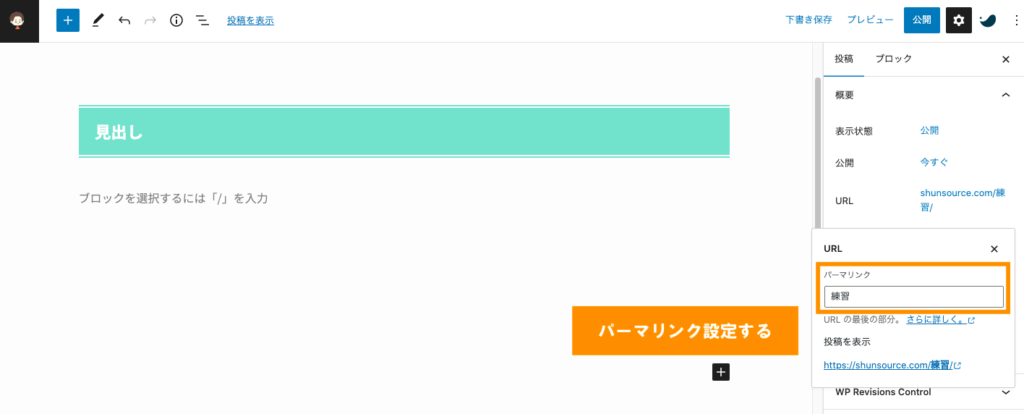
次に「投稿」を選択してURLをクリック。


パーマリンクを打ち込める場所が出てくるので、記事の内容がわかる英単語を設定しましょう!
記入したら「下書きを保存」をクリック。
パーマリンクを日本語にすると、長い英数字や記号に変換されてしまいます。


これでパーマリンクの設定は完了です。
カテゴリーの設定
次はカテゴリーの設定です。
カテゴリーを設定することで、読者が欲しい情報を探しやすくなります。



「Webライター」に関する記事を読みたいのに、他のジャンルの記事が混ざっていると探しづらいよね。
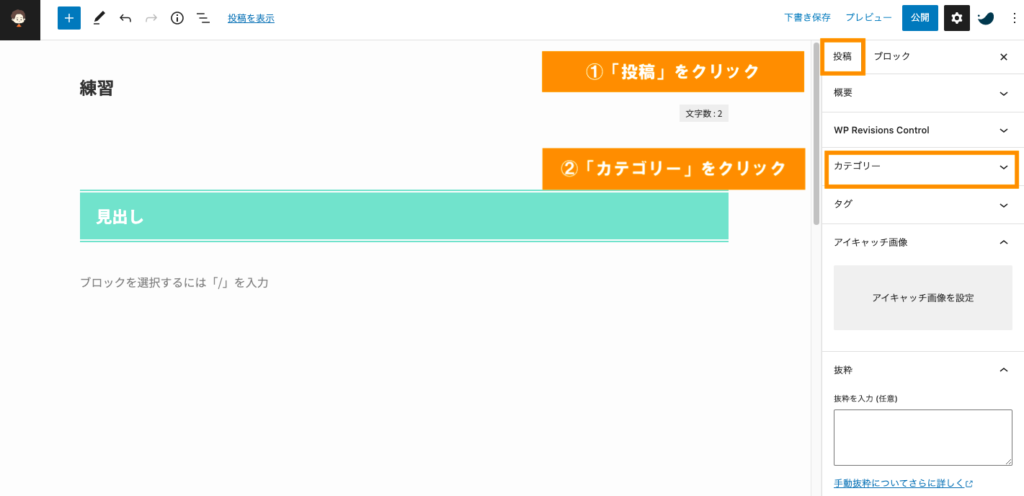
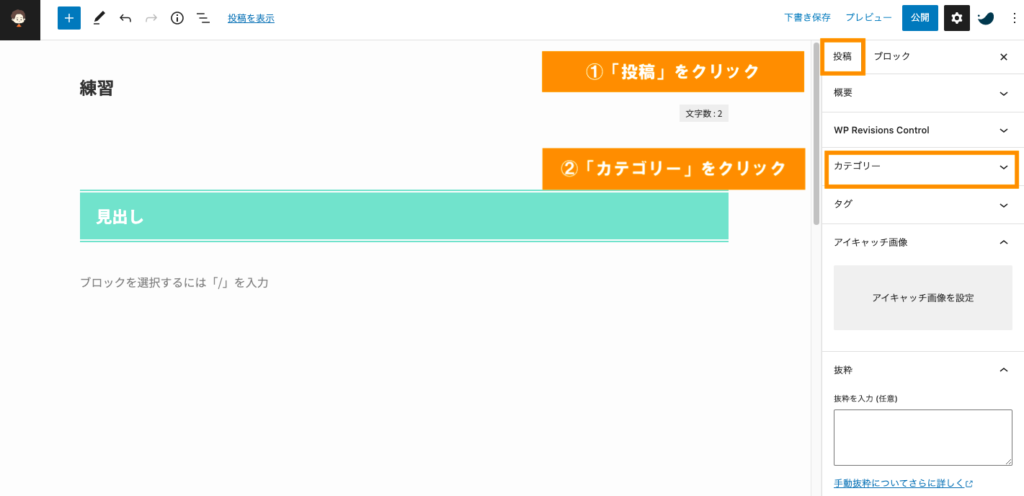
まずは「投稿」から「カテゴリー」をクリック。


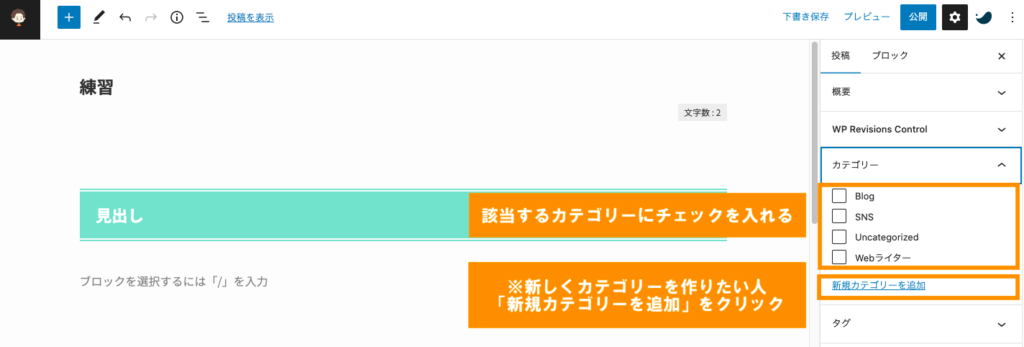
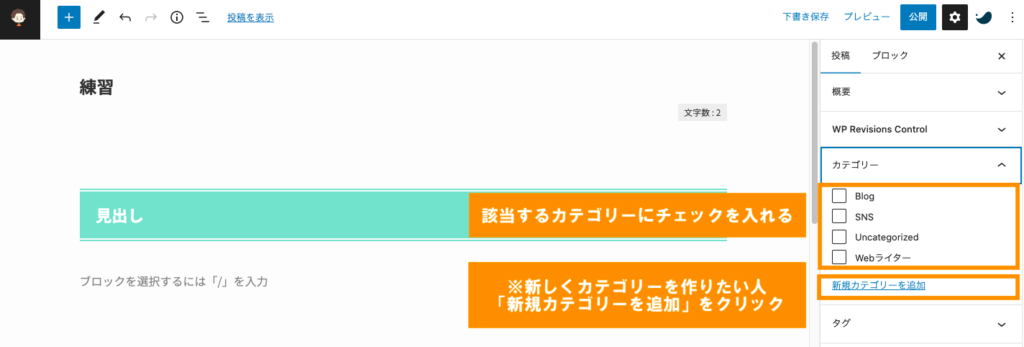
該当するカテゴリーにチェックを入れ「下書きを保存」を選択。
まだカテゴリーを設定していない人、新規でカテゴリーを追加したい人は「新規カテゴリーを追加」をクリックして作成していきましょう。


アイキャッチ画像の設定
次は記事の顔となるアイキャッチ画像の設定です。
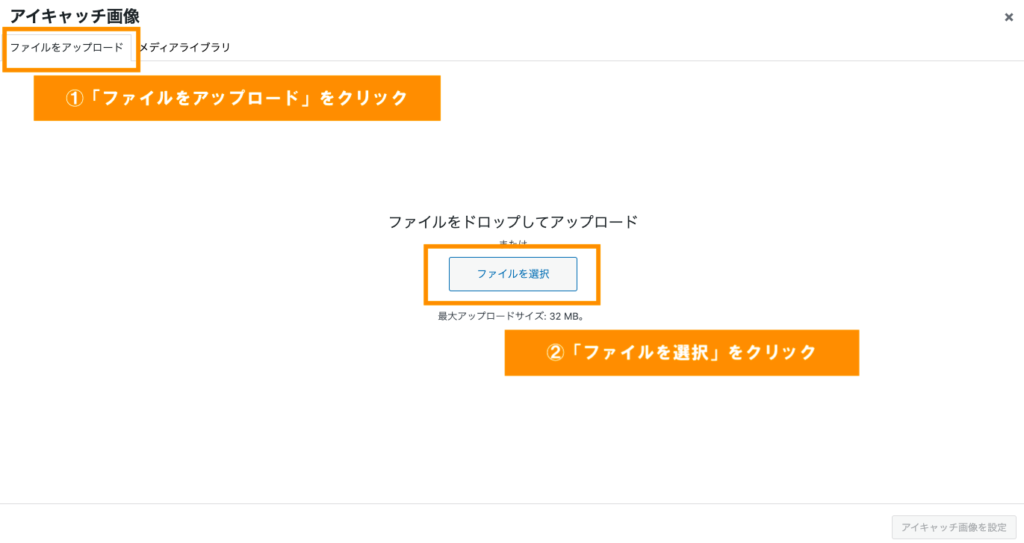
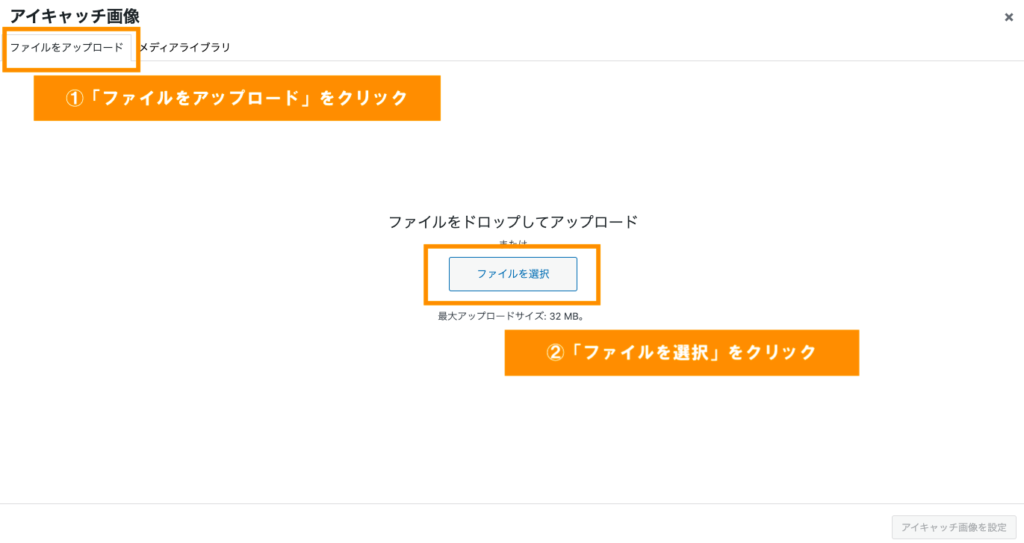
「投稿」から「アイキャッチ画像」を選択。


「ファイルをアップロード」を選択して「ファイルを選択」をクリック。
挿入したい画像を自分のファイルからアップロードしてください。


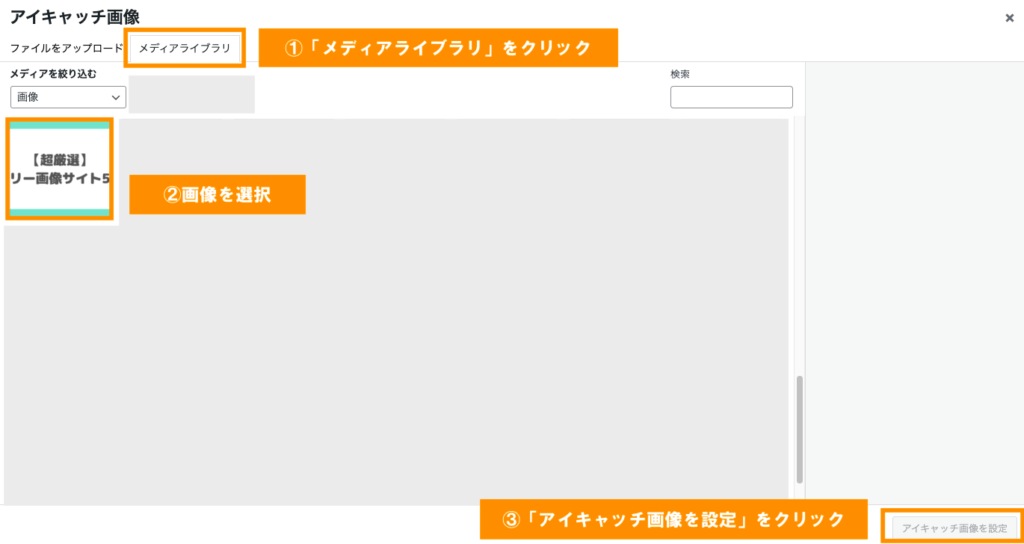
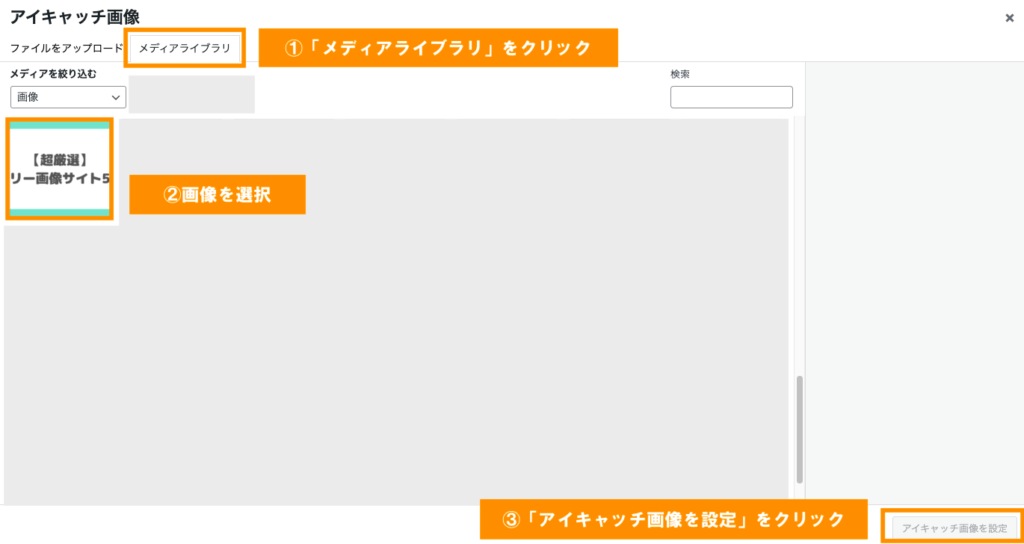
画像をアップロードしたら「メディアライブラリ」から対象の画像を選択。
「アイキャッチ画像を設定」をクリックしたら完了です。


メタディスクリプションを記入
「メタディスクリプション」とは記事の説明文のこと。
下記のようにGoogleの検索結果にも出てくるものです。
記事作成画面を下にスクロールすると「このページのディスクリプション」という欄があるので、そこに記入していきましょう。


こちらはSWELLで必須のプラグイン「SEO SIMPLE PACK」を使った設定方法になります。
メタディスクリプションを書くときのポイントは3つ。
- 文字数は70~80字
- キーワードを入れる
- 「誰の」「どんな悩みを解決する記事か」を明記する
スマホで見る場合、80字以上が文字数上限なので長すぎる文章は注意してください。
記事の最終チェック
最後に記事の最終チェックをしましょう。
Webライターの仕事で記事をクライアントに提出する前も、かならずミスがないか確認してくださいね。



誤字脱字は0を目指そう!
最後に「公開」をクリックしたら投稿完了です。
お疲れ様でした!
良質な記事を作成していこう
最初はわからないことばかりで時間がかかります。
しかし毎日少しずつでも触れることで、作業スピードも上がっていきますよ。
コツコツ記事を作成して、読まれるブログに育てていきましょう!